Did you come to my blog looking for blog posts? Here they are, I guess. This is where I post traditional, long-form text that isn't primarily a link to someplace else, doesn't revolve around audiovisual media, and isn't published on any particular cadence. Just words about ideas and experiences.
Welcome to the 2024 Conbini Awards!
Every year, Japan's convenience stores and packaged food companies attempt to sate the nation's voracious appetite for novelty goods by releasing a slew of products that you or I might consider weird as fuck.
I just spent a month there, and snapped a photo of my favorite head scratchers:
If it's not clear what you're looking at, here's a brief rundown of what each of these is (or purports to be):
- Candy that's shaped, sized, and flavored like peanuts and which features peanut-like crunchiness. (Why not just eat peanuts, though?)
- "Chiizu-tara", a common Japanese snack that sandwiches cheese with fish paste. This one is co-branded with a popular delivery pizza chain and flavored like spicy sausage
- Gummies colored and shaped as sliced bell peppers (always referred to as paprika in Japanese), flavored as savory consommé broth, with vegetable content equivalent to one serving of lettuce
- "Delicious tomato" flavored alcoholic chuuhai cocktail in a can, exclusive to Japan's northern Touhoku region
- Gummies shaped like salmon nigiri, where the salmon pieces are orange-flavored and the rice is yogurt-flavored
- Another alcoholic chuuhai, this one flavored after Suntory's Dekavita C beverage, a long-running vitamin C, B, niacin, and amino acids supplement. Get healthy and drunk in one step!
- Toma'nade, which is like a cursed Arnold Palmer and contains a full tomato but an unspecified amount of lemons
- Gummies shaped like bisected soft-boiled eggs. They're flavored like white grapes, and the package reassures the consumer that they are not egg flavored
- Jelly sparkling grape drink. You are meant to shake it ten times and then let the juicy-jelly find its way down your gullet, I guess
- French fry and hamburger flavored potato chips are all the rage this year (I found at least three kinds of each), but far-and-away, the winner was this one modeled after Wendy's limited edition "Wild Rock" burger from 2017, which featured two burger patties in lieu of buns (like a beef equivalent to KFC's Double Down). Again, this isn't that, these are potato chips modeled after an off-brand hypothetical burger that looks just like the Wendy's Wild Rock burger. Also, to be clear, the potato chips are neither a low-carb or high-protein snack, they are simply meant to have a taste that's evocative of burger meat. I can't stress that enough
Dormy Inn puts Western hotel chains to shame
One of the mysteries of traveling Japan is that their domestic business hotels often deliver a higher level of service and amenities than comparable Western chains, even so-called "luxury" brands—all while charging a fraction of the price.
To illustrate, I've mostly been staying at Dormy Inn and their higher-end Nono brand for most of the last two weeks.
When you stay at a Dormy Inn, these services are more-or-less always included with your stay:
- All the typical hotel amenities you'd expect (wifi, etc.)
- Access to a large public bath, typically featuring a sauna, an outdoor bath (露天風呂), and a cold plunge—moreover, the baths are typically genuine certified onsens when the hotel resides in an area with hot springs nearby
- Free use of their laundry machines and dirt-cheap (¥100 per 20 minutes) electric dryers
- "Roomwear" – in lieu of proper yukata, shirts and pants suitable for traipsing back and forth to the baths; especially handy when you're doing laundry
- Free ice pops at night and yakult-style probiotic yogurt drinks every morning
- Free coffee machines, and often soft drinks as well
- Free "yonaka" late-night ramen (9:30pm - 11pm)
- Mini libraries with comics and novels
- Some properties feature complimentary massage chairs
- Each room's fridge comes pre-loaded with bottled water and a seasonal sweet
- Local flair. For example, Aomori's Dormy Inn features free local apple juice (probably the best apple juice I've ever had, and I'm from Michigan), as well as beautiful Nebuta-style mini-floats lining its bathing floor
The Nono chain goes a step further by being completely floored with tatami mats, requiring guests to check their shoes in lockers at the hotel entrance. It's actually really nice in practice, and creates a very relaxed atmosphere throughout the hotel.
The price for all these amenities? Usually about $70 USD. Here's the total damage for all my Dormy stays this month:
- Matsue (Nono) for a massive room with three beds (17,717円 / $112.66)
- Kanazawa (9,850円 / $62.63)
- Toyama (Nono) (11,000円 / $69.95)
- Niigata (10,150円 / $64.54)
- Akita (10,750円 / $68.36)
- Aomori (11,150円 / $70.90)
- Morioka (11,150円 / $70.90)
- Kawasaki (12,150円 / $77.26)
That's $597.2 for 8 nights at a fantastic hotel loaded chock full of amenities and which probably saved me $50 in coin laundry and coffee alone. For comparison, the cheapest room in a Red Roof Inn in Orlando, Florida tonight is $112.36, just 30¢ cheaper than the downright luxurious Nono property in Matsue.
Several Japanese hotel chains offer (to an American) an unheard level of value, and I'm mad nobody told me that Dormy Inn kicked so much ass until I stumbled upon the Kobe property last spring. So here you go, someone is telling you.
Anyway, hopefully this is some news you can use.
What it's like traveling with Aaron Patterson
During our visit to Zamami Island with Aaron earlier this week, a young woman approached us and asked if we spoke English. (This is exceedingly rare. In 20 years of traveling to Japan, I don't think anyone has ever assumed I speak anything but English.) She proceeded to ask Aaron if he'd take her group's picture, so I snapped this photo of him obliging:

Later in the day I mentioned having taken a picture of him taking the picture and he responded, "oh yeah, I took a selfie!"
So I zoomed:

And then I enhanced:

Yep. Sure as shit, there's Aaron taking a selfie with this girl's camera.
Apple MacBook Air 13-Inch M3 Review
I've been using the new MacBook Air since it launched last month and I'd been thinking about writing a full review of what it's like to live with it, but I'm lazy so I'll just piggy-back on Paul Thurrott's glowing review of the 15" model with the following modifications that only apply to the 13" version.
Additional review notes:
- Its screen is 2" less than 15"
- Its speakers are somewhat worse than the 15"
- Contrary to Paul's review, the microphone array held up surprisingly well in my testing—especially with Voice Isolation activated—and were far superior to the mics on the AirPods Pro 2
- At 2.7 pounds, the 13" M3 MacBook Air is 35% heavier than the discontinued 12" MacBook, a model that was originally released in 2015
Despite 9 years of technological advancement, Apple has regressed significantly on the only metric I care about in a portable computer: weight. Considering that the ARM transition was meant to provide significantly more thermal headroom and enable the design of new form factors, the fact that Apple was able to ship a 2-pound MacBook with a retina screen and Intel chip in 2015 but has thus far failed to ship an M-series Mac that weighs less than 2.7 pounds is simply bewildering.
Everything else about the computer is great.
Searls Score: 2.7 / 10
How to add a full screen button to MapKit JS
This week, I've been working on a new multimedia mode for the blog that I call Spots, which are essentially map pins of places I visit.
Rather than merely list all of my Spot posts one-at-a-time as reverse-chronological posts, I also wanted to make a single interactive map that aggregated all my annotations in one place so that readers could explore them spatially. Because I'm a tool for all things Apple, I decided to use the MapKit JS framework they introduced in 2018 for the job.
All told, it was actually pretty easy to get up-and-running and the documentation (while sparse) told me what I needed to do to get a map rendered, centered, and loaded with annotations.
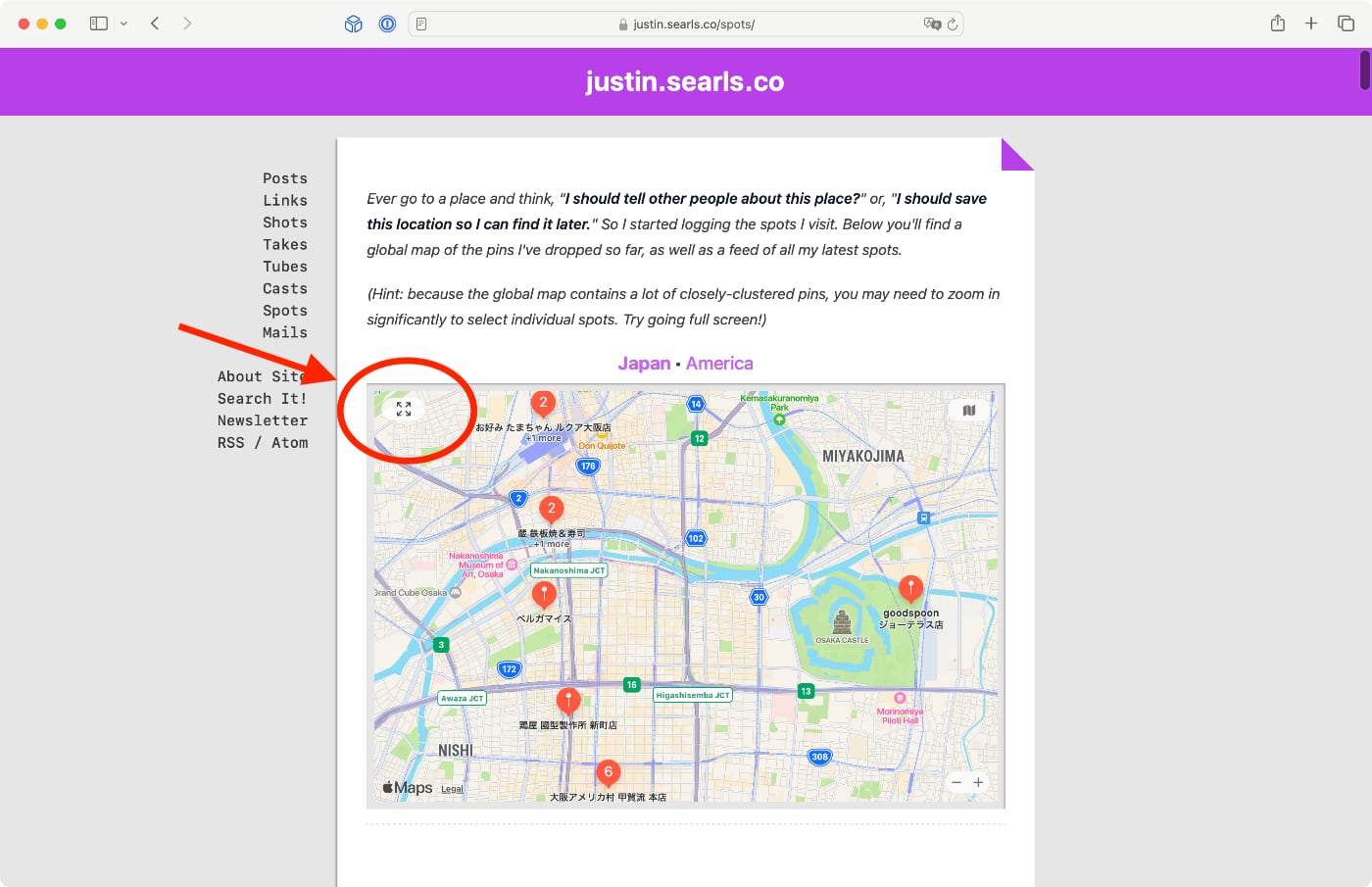
One thing the docs didn't tell me however, was how to let users make a map full screen, and the reason the docs don't mention it is because framework doesn't support it. And that's quite a bummer when your layout's maximum width is as narrow as it is on this humble blog.
So this morning, I figured out a way to hack together a full-screen button that aped the Maps UI's look-and-feel for MapKit JS. Since it's an odd omission, I figured it might be useful to somebody out there if I did a quick show-and-tell on how I did it.
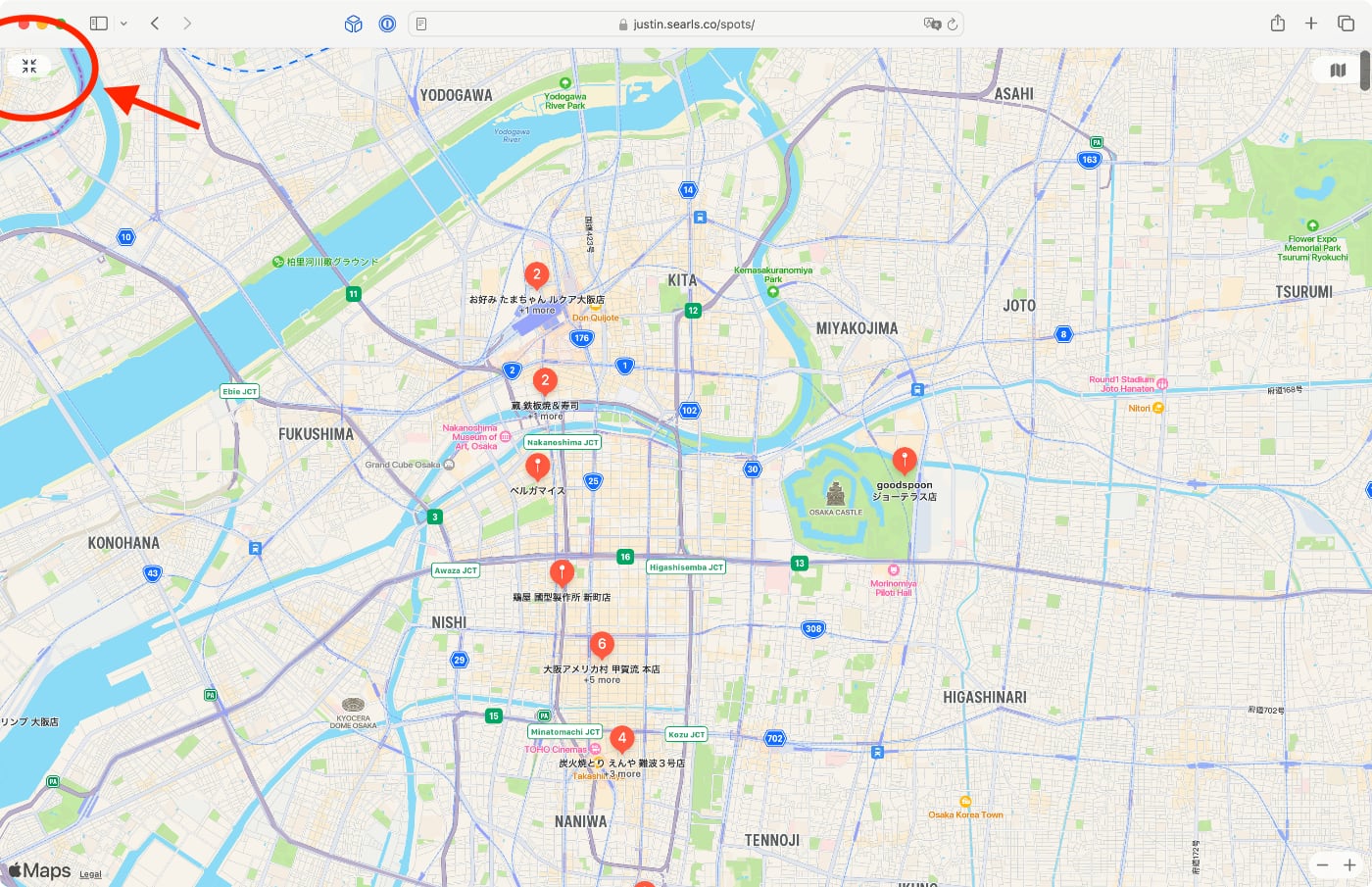
Here's what the button does, before and after clicking it:
Interested? Well, here's what the recipe calls for:
- An absolute-positioned div inside the parent element of the map, styled to look like a button and with a couple full-screen zoom icons from Tailwind's excellent Heroicons project
- A click handler that that toggles a bunch of Tailwind classes to switch the map's parent div between its regular and fixed full-screen display (also swapping the button icon)
- A keyup handler that listens for escape key and—if any maps are full-screened—will exit full screen. This felt necessary while I was testing, because the shrink button can be an awful far distance for one's mouse to travel
Exporting your Tabelog 行ったお店 history
This is going to be a niche one, but maybe somebody will Google for this someday.
This morning, I figured out a relatively low-effort way to export my visited restaurants (行ったお店) in Tabelog and then decorate them with latitude and longitude as well as translations of each restaurant's name and summary.
There are basically three steps:
- Gather each page of your visited restaurants using JavaScript in the console
- Export them to a JSON file
- In a Ruby script, update the JSON for each restaurant, adding:
- Latitude and longitude
- English translations of its name and summary
Meta's new AI chat sucks at coding
Yesterday, Zuck got on stage to announce Meta's ChatGPT killer, Llama 3, apparently making this bold claim:
Meta says that Llama 3 outperforms competing models of its class on key benchmarks and that it's better across the board at tasks like coding
Coding? You sure about that?
I've been pairing with ChatGPT (using GPT-4) every day for the last few months and it is demonstrably terrible 80% of the time, but 20% of the time it saves me an hour of headaches, so I put up with it anyway. Nevertheless, my experience with Llama 2 was so miserable, I figured Zuck's claim about Llama 3 outperforming GPT-4 was bullshit, so I put it to the test this morning.
TLDR: I asked three questions and Llama 3 whiffed. Badly.
Question 1
Here's the first question I asked, pondering a less messy way to generate URL paths (secretly knowing how hard this is, given that Rails models and controllers are intentionally decoupled):
Fix your Rails Fixtures with this one neat trick
If you have any Rails models that define a custom table_name AND you load fixtures in your test database, then you're probably going to have a bad time.
Maybe you're here from Google. If so, hi, hello! You're in the right place.
Here's the model I just ran into this issue with:
# app/models/build/program.rb
module Build
class Program < ApplicationRecord
self.table_name = "build_programs"
end
end
Vision Pro was a better deal than my Mac Studio
As the post-launch hype has cooled, the Apple-watcher zeitgeist has started to turn against the platform—some are even bold enough to invoke the word "failure".
(Aside: if Apple considers Vision Pro a failure, it's not because of sluggish sales figures or a weak App Store lineup. It was clear from the jump that Apple is committed to a ten year roadmap for this thing, regardless what you or your favorite Youtuber thinks. Burback's video was hilarious, though.)
I've been using Apple Vision Pro for no purpose other than Mac Virtual Display for 4-8 hours a day, 7 days a week, since it launched on February 2nd. Meanwhile, my brand-spankin'-new M2 Ultra-equipped Mac Studio and 32" 6K monitor are collecting dust. More than that, I'm getting more done than at any point in my career. So I figured I'd share the Good News with y'all, in case it might sway anyone sitting on the fence into giving Vision Pro a shot.
First, I'll explain why my productivity shot through the roof once I strapped a computer to my face. Then, I'll show why such an expensive device is no more an irresponsible use of funds than other "Pro"-tier equipment in the Apple ecosystem.
HotwireCombobox is pretty damn slick
In a stroke of good fortune, this week's big, overriding to-do item was to figure out how to write a hotwire-friendly "combo box" (one of those drop-down / select boxes for the web that you can type into and filter the options). Then I happened to scan this week's Ruby Weekly and found somebody beat me to the punch!
It's by Jose Farias and he calls it HotwireCombobox. The documentation page contains plenty of demos, so go play with it!
The best part (and my favorite thing about moving to import maps for JavaScript in Rails 7) is that the front-end assets live with the gem, which means there's no risk of version drift causing the backend and front-end to fall out of sync with each other.
In fact, set up was so minimal, I'm going to share the entire changeset of what
it took to convert my app's
f.collection_select
boxes over to f.combobox.
How to control Time in Ruby on Rails
Faking time is a frequent topic of conversation in software testing, both because the current time & date influence how many programs should behave and because reading a real system clock can expose edge cases that make tests less reliable (e.g. starting a build just before midnight on New Year's Eve may see assertions fail with respect to what year it is).
I've approached this issue a dozen different ways over the years, and there are a number of tools and practices promoted in every tech stack. Rubyists often lean on the timecop gem and Active Support's TimeHelpers module to manipulate Ruby's time during testing. Regardless, no tool-based solution is robust enough to cover every case: unless the operating system, the language runtime, the database, and every third-party service agree on what time it is, your app is likely to behave unexpectedly.
Simultaneously save+copy screenshots on the Mac
[UPDATE: Since publishing, I've simplified these instructions and reduced the latency in bringing up the screenshot tool by about half.]
[UPDATE 2: If you're on macOS 14.4 Sonoma and you want to avoid "Operation Not Permitted" errors, there's no sure-fire way to avoid them whether you set this up via Shortcuts or Automator, so I'd recommend using Keyboard Maestro instead.]
macOS ships with a pretty rad Screenshot app, except that one thing about it totally sucks: it can be configured to either copy screenshots to the clipboard or save them to files, but not both.
Well, I finally got off my ass and cooked up a way to have my save and copy it, too. Read on if you're interested.
Making a nice 2FA / OTP / SMS field with Tailwind & Stimulus
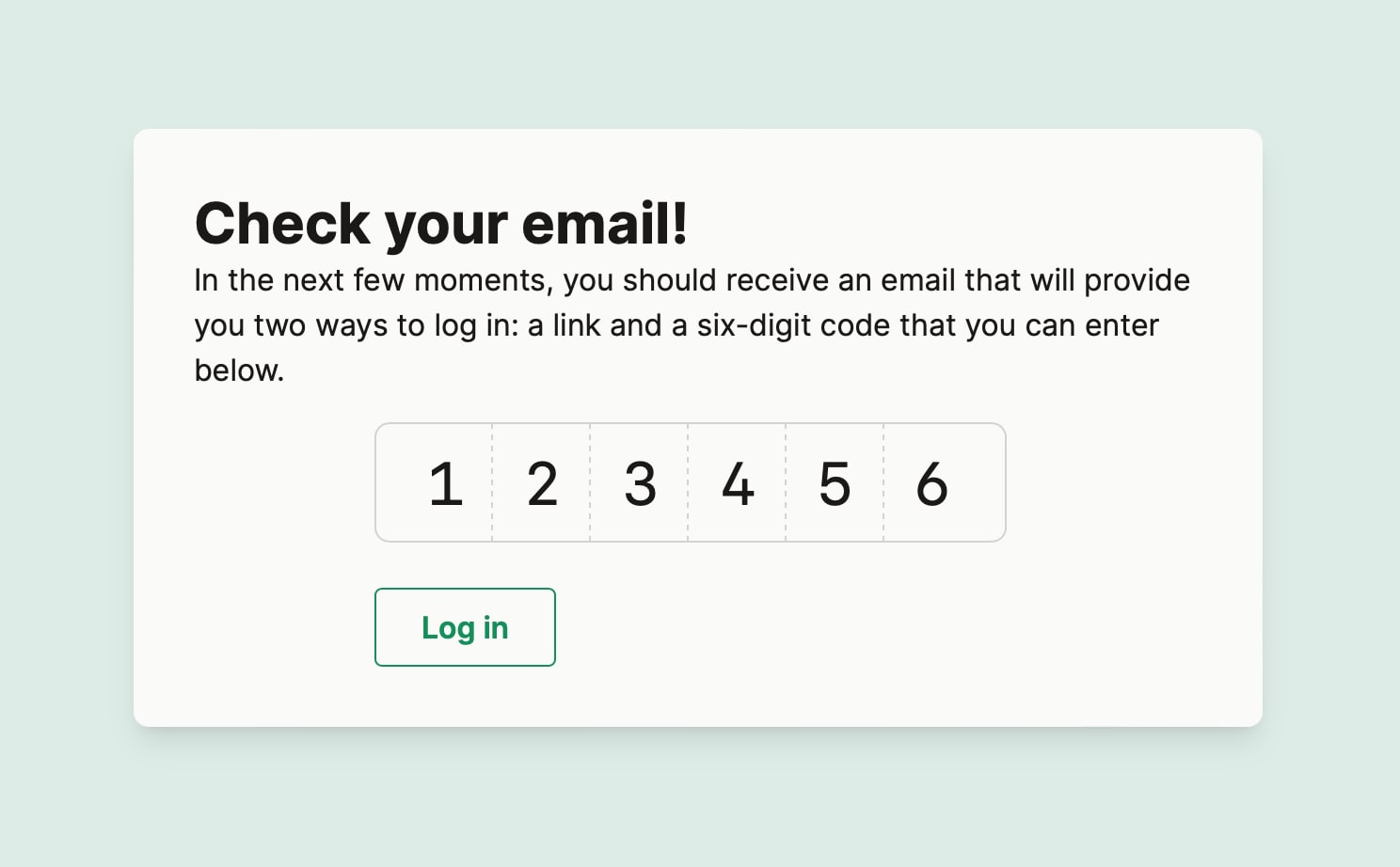
So, I built this little bit of UI today as part of an email-based authentication flow for Becky's new app:

(I haven't shipped this yet and I'm too lazy to record a screencast, so just imagine that this field behaves perfectly, please and thank you.)
If you, like me, have ever found yourself in the thrall of a beautiful-looking 6-digit form when logging into some site, whether when filling a TOTP from your authenticator app or copy-pasting a code that's been texted or e-mailed to you, you've probably wondered "how'd they make that field look nice like that?"
Well, today I actually started digging into it, and I didn't like what I found. At all.
One-shotting git pull-commit-push in VS Code
A frustration I've had since switching to VS Code last year from terminal vim is that the built-in source control extension isn't very keyboard-friendly. As a result, I've been tabbing back and forth between VS Code and Fork and kicking myself every single time, especially when I'm just editing a single file and I really don't need to review my changes before I push.
Well, I finally took the five minutes to write a VS Code
macro
to do this for me. First, run Open Keyboard Shortcuts (JSON) and add this
to the array of keyboard shortcuts:
{
"command": "runCommands",
"key": "cmd+alt+ctrl+p",
"args": {
"commands": [
"workbench.action.files.save",
"git.sync",
"git.stageAll",
"git.commitAll",
"git.push"
]
}
}
Now when I smoosh command, option, and control, then hit P, it'll pull
from the tracked remote branch, stage & commit everything, open a window for me
to enter a quick message (usually "lol"), and then when I hit command-w, the
result will be pushed. Saves me about 10 seconds per commit.
PSA: This is the first good Vision Pro strap
2025-03-13 UPDATE: For less work and an almost-as-good fit, stop reading and buy the Globular Cluster CMA1.
2024-02-09 UPDATE: It works! Photo here
As I mentioned in my review podcast, the two straps that ship with the $3500 Apple Vision Pro are god-awful and mediocre, respectively.
If you just spent that much money on this thing, do yourself a favor and buy two more things:
-
A BOBOVR M2 Plus strap
-
This 3D-printed conversion kit for connecting it to Vision Pro (you can also print it yourself)
And boom: for under $50 you'll have a comfortable way to actually use the Vision Pro. Shame on Apple for dropping the ball so badly in the name of aesthetics (what happened to, "design is how it works"?), but hat tip to Mark Miranda for pointing me to this Etsy listing.
HTML fragment caching really works!
I have somehow been using Ruby on Rails since 2005 and have never worked on an app that needed to think seriously about web request caching, probably because of my proclivity to reach for static site generators and simple asset hosting whenever anything I make will be public-facing. But the current app I'm working on is actually mostly accessible without requiring users be logged in, which means it will both (1) run the risk of having bursts of hard-to-anticipate traffic to certain pages and (2) render pretty much the exact same markup for everyone.
I'll start with the results. Here's a mostly-empty, public-facing page my basic Heroku dyno without caching:
Completed 200 OK in 281ms (Views: 201.9ms | ActiveRecord: 47.5ms | Allocations: 37082)
And now with a few lines of caching setup:
Completed 200 OK in 9ms (Views: 3.5ms | ActiveRecord: 1.6ms | Allocations: 2736)
So over 30 times faster. And that's on a very basic page. Once the site is primed with content it'll probably be even more dramatic.
Here's how to do it.
Brand-new Rails 7 apps exceed Heroku's memory quotas
Update: Judging by this commit and the current status of main, this should be fixed for Rails 8. Great PR thread about this, by the way.
In the history of Ruby on Rails, one of the healthiest pressures to keep memory
usage down has been the special role Heroku has
played as
"easiest place to get started hosting Rails apps". In general, Rails Core and
Heroku's staff have done a pretty good job of balancing the eternal tension
between advancing the framework while still making sure a new app can
comfortably run on Heroku's free (or now,
cheap) "dyno" servers over the
last 17(!) years. Being able to git push an app to a server and have
everything "just work" has always been a major driver of Rails' adoption, and
it's seen as obviously important to everyone involved that such a low-friction
deployment experience—even if developers ultimately move their app elsewhere—is
worth preserving. And that means being cognizant of resource consumption at
every level in the stack.
Anyway, there have been numerous bumps in the road along the way, and I think I just hit one.
I just pushed what basically amounts to a vanilla Rails 7.1.3 app to Heroku and immediately saw this familiar error everywhere in my logs:
Error R14 (Memory quota exceeded)
It started literally minutes after deploying the app. The app was taking up about 520MB. What gives? I even remembered to avoid loading Rails' most memory-hungry component, Active Mailbox!
Sending e-mail using AWS SES over SMTP with Rails 7
There are a bunch of blog posts telling you how to configure Action Mailer to send mail via AWS SES in Ruby on Rails, and as far as I can tell they're almost all wrong. The top posts on Google and Stack Exchange include copypasta that either don't work or would send your password in plaintext.
(Why am I sending over SMTP instead of the AWS SDK's API, you ask? Because dependency hell.)
Anyway, here is a configuration I can confirm that works fine in this, the year of our Bezos, 2024:
config.action_mailer.delivery_method = :smtp
config.action_mailer.smtp_settings = {
# Will vary by region (e.g. "email-smtp.us-east-1.amazonaws.com")
address: ENV["AWS_SMTP_ENDPOINT"],
# Create an SMTP user: https://docs.aws.amazon.com/ses/latest/dg/smtp-credentials.html
user_name: ENV["AWS_SMTP_USERNAME"],
password: ENV["AWS_SMTP_PASSWORD"],
# Encrypt via STARTTLS. See: https://docs.aws.amazon.com/ses/latest/dg/smtp-connect.html
enable_starttls: true,
port: 587,
# :Login authentication encodes the password in base64
authentication: :login
}
Slap that in your production.rb and you should be slinging e-mails in no time.
Good times.
The First Annual Buggy Awards!
Welcome to the 2023 Buggies! The inaugural award ceremony in which I celebrate the most frustrating, hard-to-reproduce, and least-discussed software bug of the year.

This year's award recipient for Neatest Bug of the Year has been striving for literal years to climb atop the pile of apps that freeze on first launch after install, error pages that themselves trigger additional errors, and save buttons that do nothing until you clear your cookies. But as we say goodbye to 2023, this bug found a way to emerge on top of a more-crowded-than-ever field of hopelessly broken software.
So, without further ado, the Neatest Bug of The year is…
What is organicfruitapps.com?
I was fighting with a home automation this morning and it required me to ping a few high-traffic websites and I got curious looking at the headers that Apple returns:
$ curl -I https://www.apple.com/
HTTP/2 200
server: Apple
content-type: text/html; charset=utf-8
x-frame-options: SAMEORIGIN
x-xss-protection: 1; mode=block
x-content-type-options: nosniff
strict-transport-security: max-age=31536000; includeSubdomains; preload
referrer-policy: no-referrer-when-downgrade
content-security-policy: default-src 'self' blob: data: *.akamaized.net *.apple.com *.apple-mapkit.com *.cdn-apple.com *.organicfruitapps.com; child-src blob: embed.music.apple.com embed.podcasts.apple.com https://recyclingprogram.apple.com swdlp.apple.com www.apple.com www.instagram.com platform.twitter.com www.youtube-nocookie.com; img-src 'unsafe-inline' blob: data: *.apple.com *.apple-mapkit.com *.cdn-apple.com *.mzstatic.com; script-src 'unsafe-inline' 'unsafe-eval' blob: *.apple.com *.apple-mapkit.com www.instagram.com platform.twitter.com; style-src 'unsafe-inline' *.apple.com
cache-control: max-age=582
expires: Sat, 23 Dec 2023 12:49:53 GMT
date: Sat, 23 Dec 2023 12:40:11 GMT
x-cache: TCP_MEM_HIT from a23-218-251-35.deploy.akamaitechnologies.com (AkamaiGHost/11.3.3-52660090) (-)
set-cookie: geo=US; path=/; domain=.apple.com