Here's where you'll find my photos of cocktails. Screenshots of software bugs. Carousels of travel pics. You can also find these cross-posted to my Instagram account.
My favorite Apple Podcasts bug
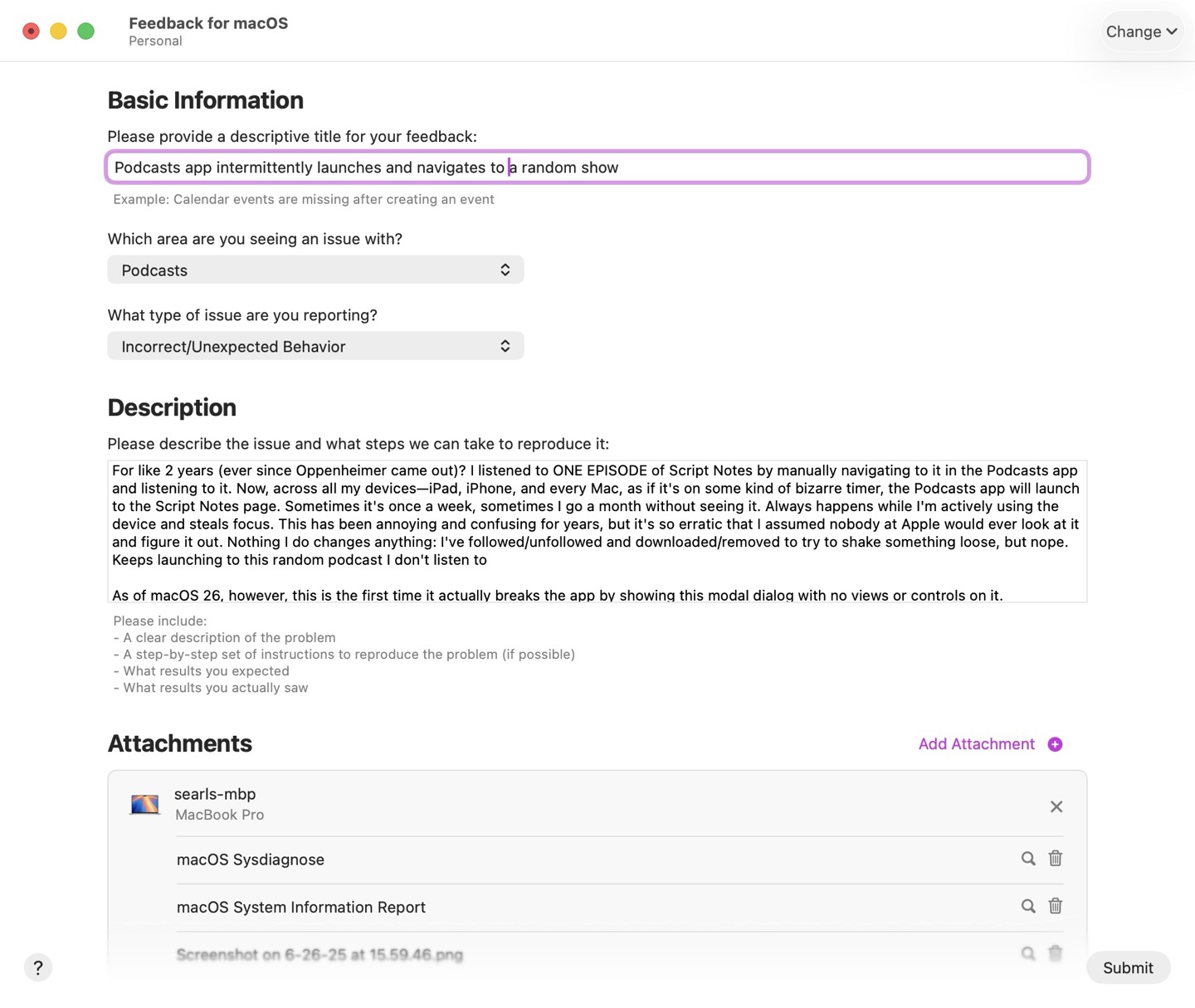
After almost two years of being annoyed by this, I finally submitted the most annoying bug I'm currently dealing with. Filed as feedback FB18414183 with description:
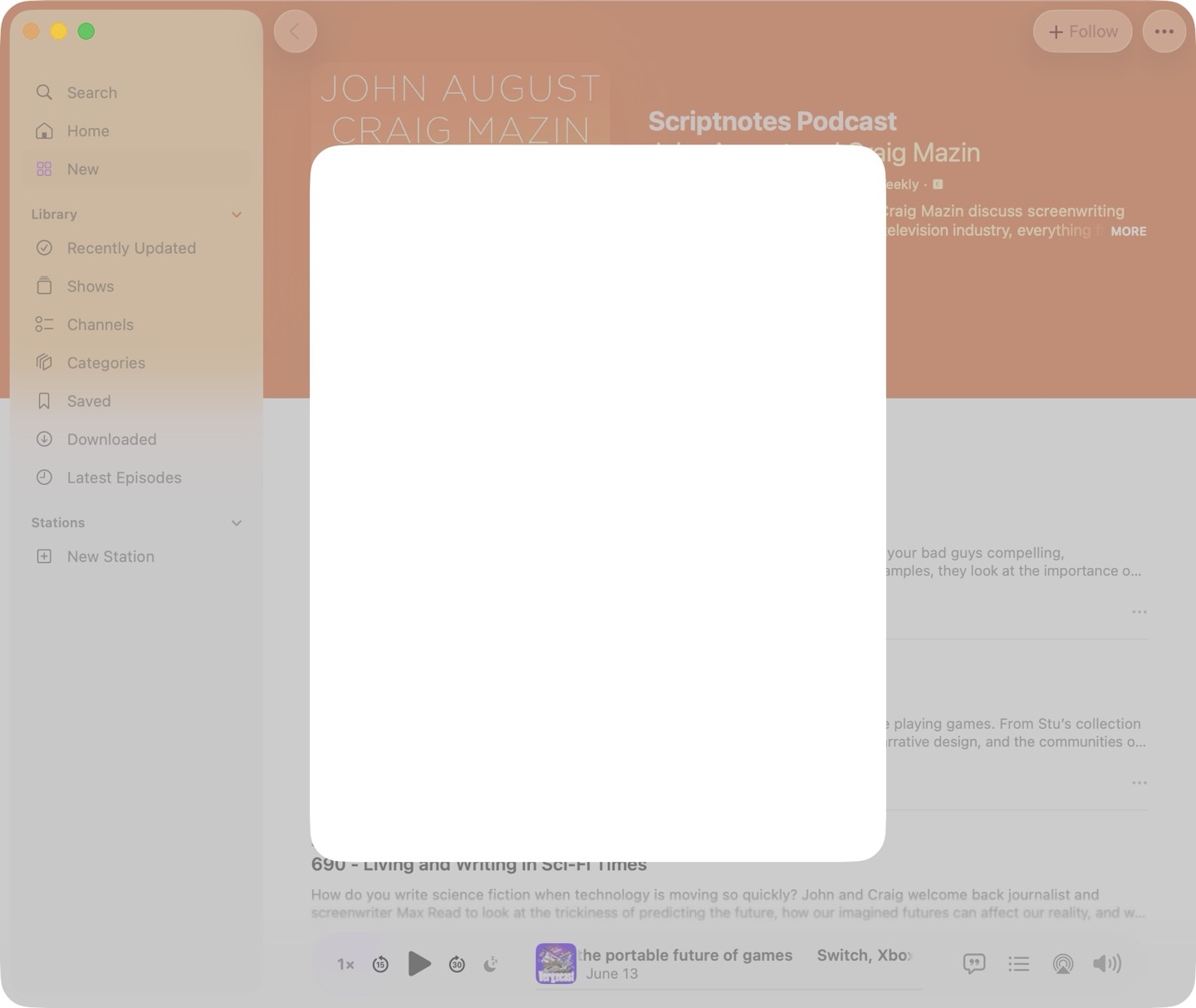
For like 2 years (ever since Oppenheimer came out)? I listened to ONE EPISODE of Script Notes by manually navigating to it in the Podcasts app and listening to it. Now, across all my devices—iPad, iPhone, and every Mac, as if it's on some kind of bizarre timer, the Podcasts app will launch to the Script Notes page. Sometimes it's once a week, sometimes I go a month without seeing it. Always happens while I'm actively using the device and steals focus. This has been annoying and confusing for years, but it's so erratic that I assumed nobody at Apple would ever look at it and figure it out. Nothing I do changes anything: I've followed/unfollowed and downloaded/removed to try to shake something loose, but nope. Keeps launching to this random podcast I don't listen to
As of macOS 26, however, this is the first time it actually breaks the app by showing this modal dialog with no views or controls on it.
Neat. 💣
Home Sweet Home
What my Japanese friends imagined when I told them I was headed back to Florida
Possy's been busy
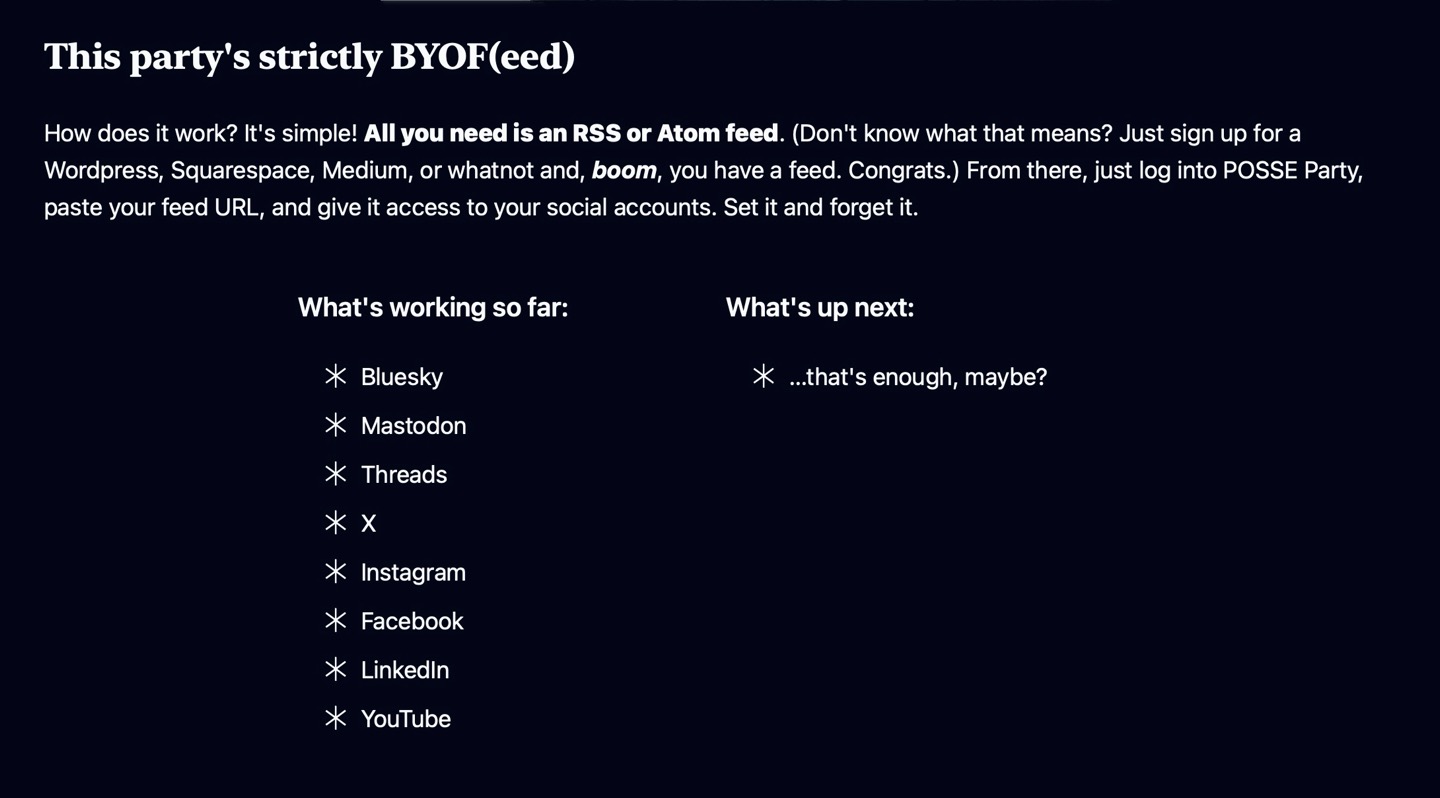
Earlier this year, I announced I was working on a Rails app called POSSE Party which allows users to syndicate their website's content to a variety of social platforms simply by reading its RSS/Atom feed.
Well, as of today, POSSE Party officially posts to just about everything I could want it to. This week, I locked myself in a tiny Tokyo apartment and didn't let myself out until I'd finished building support for Instagram, Facebook Pages, LinkedIn, and YouTube. That brings the total number of platforms it supports up to 8. I've updated this site's POSSE Pulse accordingly.
I'm excited and relieved to have realized the vision of what I set out to build. I'll be discussing what's next… soon-ish. Probably.
28 Allergens Not Detected
Sure this ice cream killed me, but think of all the allergens it didn't have!
Death to roller bags
Nearly all Japan's overtourism woes could be solved overnight if the nation simply outlawed roller bags.
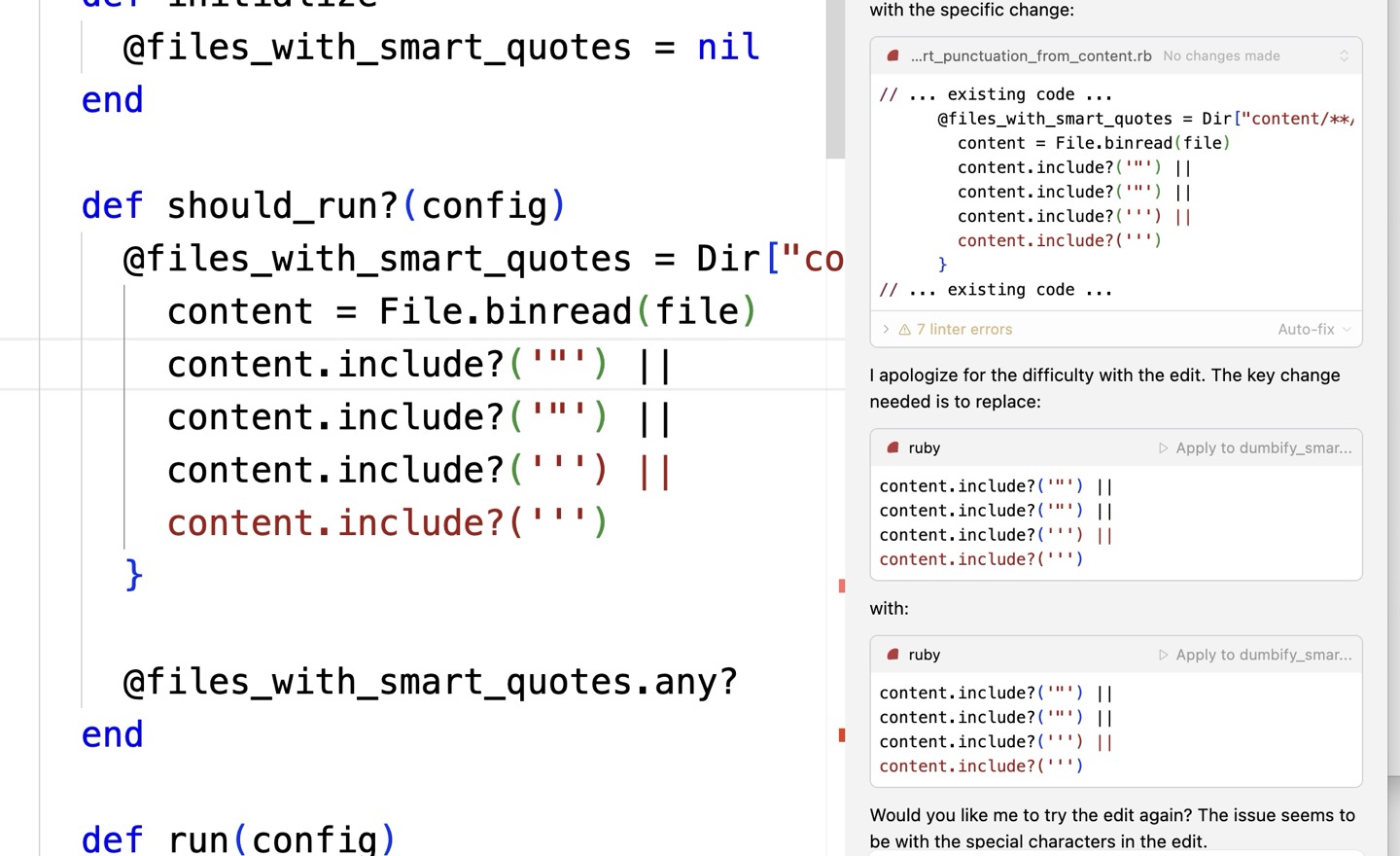
I'm edge cases all the way down
I feel like everything I try to do is so weird that when it doesn't work, I'm very often the first person to run into the bugs I discover, and I just ran into a pretty good example. Pretty sure Cursor ships with system prompts designed to prevent it from inserting smart quotes into code listings, because that would normally be a bug… but it also means the agent is constitutionally incapable of writing a script that searches for and replaces smart quotes.
It has been confused about why it can't type smart quotes for quite a while now. Neat.
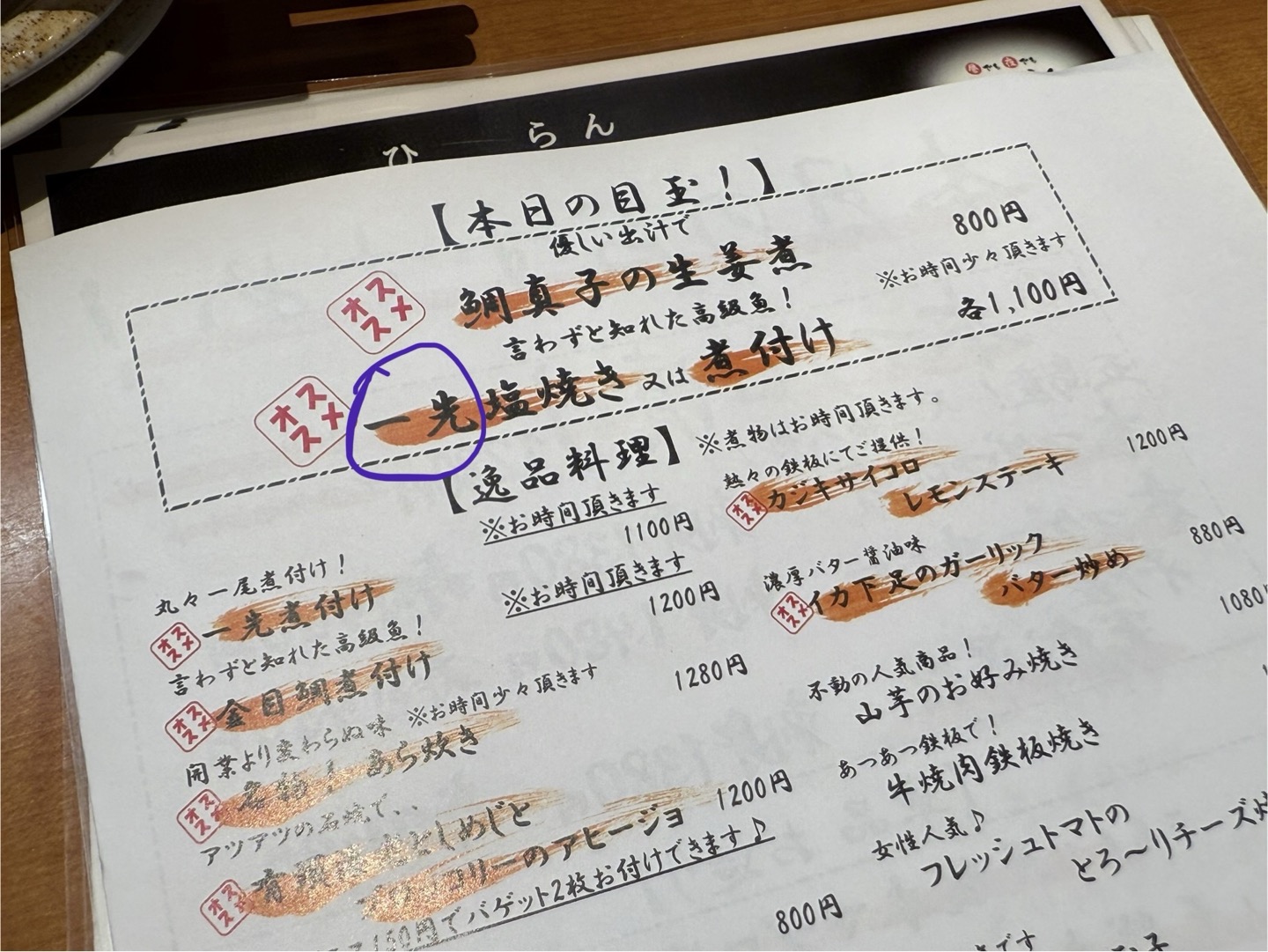
This fucking fish
Felt extremely stupid not knowing how to pronounce this fish.
Asked waitress. She didn't know
Neighboring elderly couple next to me didn't know.
Sushi chef across counter didn't know.
Took three staff members to identify it as "isaki"
Was an incredibly validating moment
We are Rainbow
These gummy candies are the first rainbow-themed things I've seen so far this Pride Month.
(I bought them. They were good 🌈)
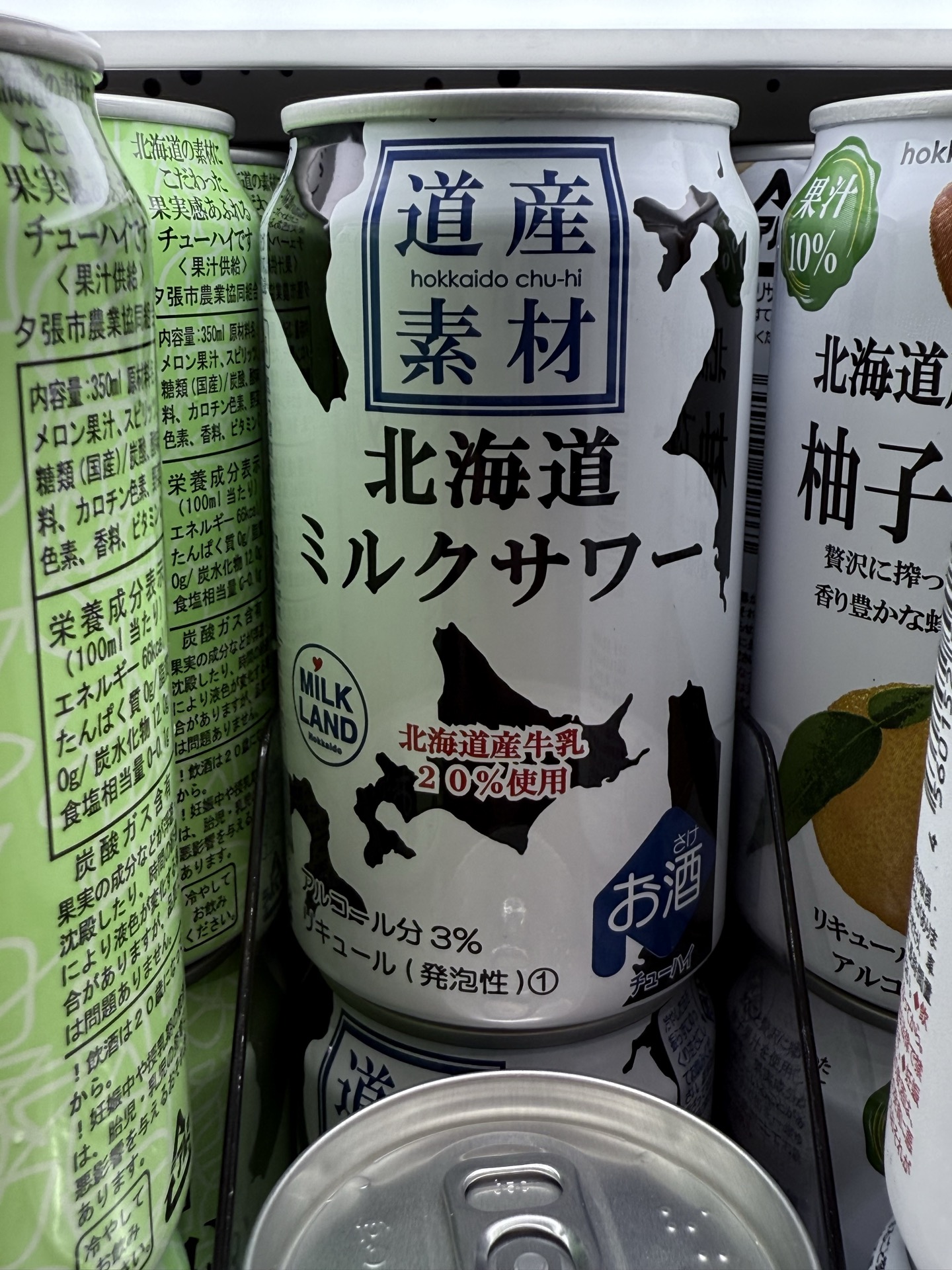
Try this Milk Sour!
An accident of language—the fact that "sour milk" sounds so unappealing—is probably why nobody in America ever considered making a "milk sour", which is just... exactly what it sounds like.
Milk and liquor, together at last.
It's crane games all the way down
Finally, a crane game where the prize is another crane game.
Forbidden Button
I have never wanted to press a button more than I want to press this button
Like a Yakuza
Was hunkered down at a cafe in Yokohama's Chinatown earlier this week while waiting for Becky to finish a workout and looked up from my Steam Deck to notice I was simultaneously standing under the same gate in Like a Dragon: Yakuza's
Soapy Snake
One thing I love about Japan are all the obscure Metal Gear Solid spin-offs that we never saw stateside.
If this is losing, I don't want to win
In Japan, it's common for bars to have a dice game with rules like:
- Snake eyes: free drink
- Even number: half off drink
- Odd number: double size, double price drink
I "lost" with both of these 1L whisky-fruit highballs. I sure don't feel like a loser, though.
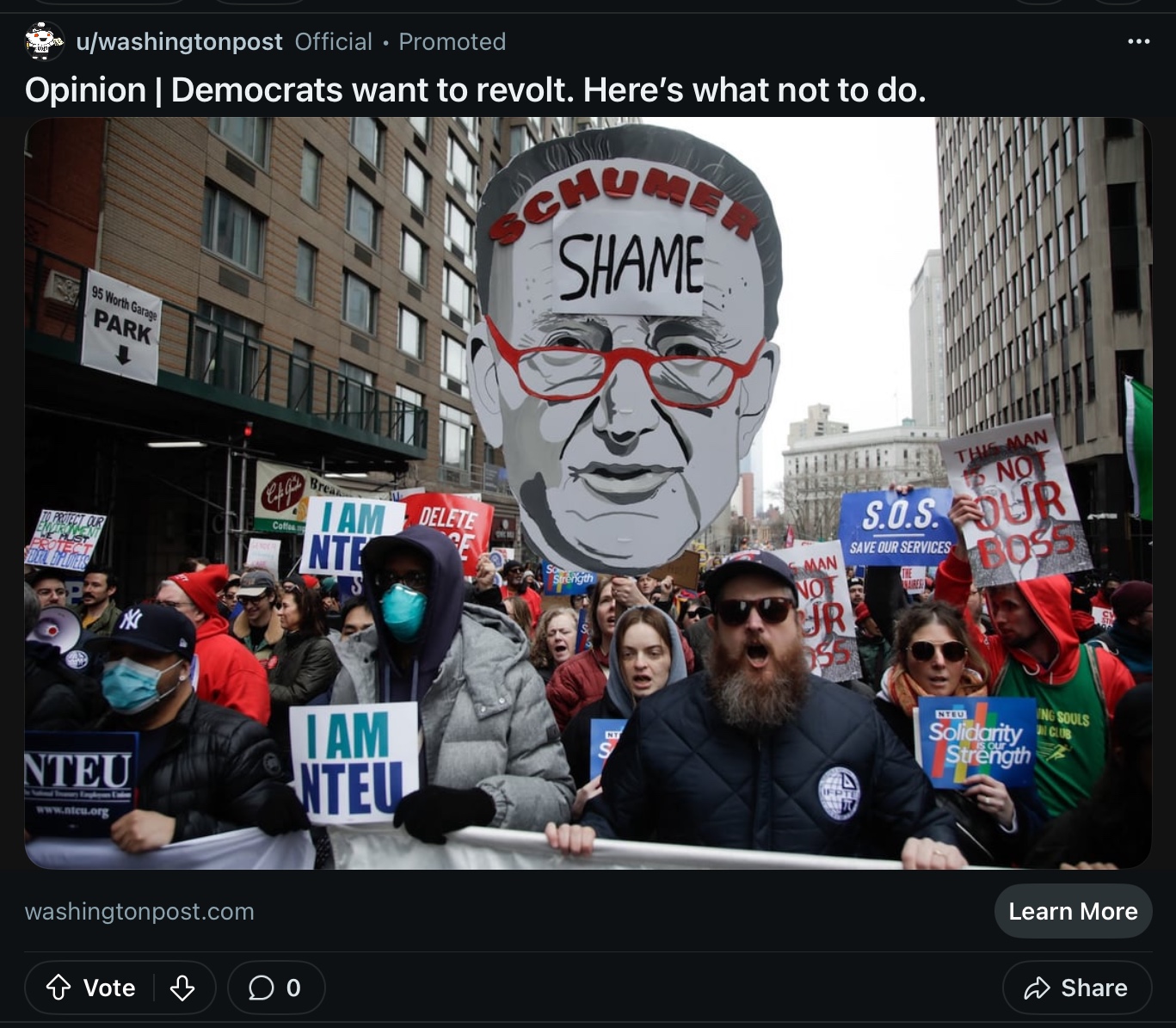
Opinion | Ads linking to paywalled articles are stupid
I saw this promoted post in my Reddit feed and thought, "huh, maybe WaPo is trying to entice new readers with ads pairing gift links to articles and targeted demographics that might engage with them."
LOL, no. You click anywhere on this and you instantly get hit with a paywall.
Who is this for? Current subscribers that don't read the Washington Post? People who planned to subscribe and forgot?
Absolute idiocy.
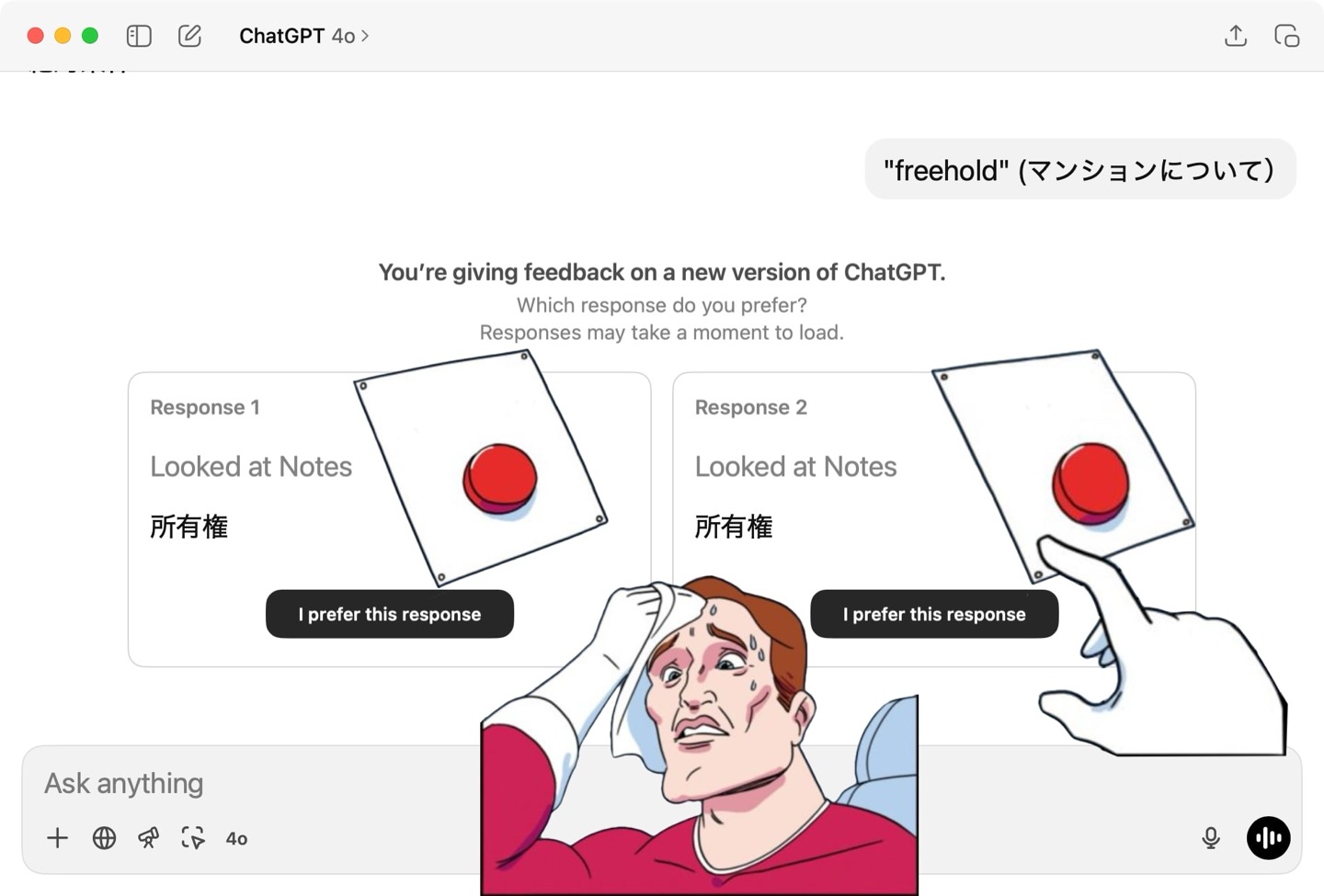
This one's tough, Sam
One of my favorite things about OpenAI is when they A/B test ChatGPT responses and the computer arrives at two identical responses, but still insist you tell them which answer was better.
I'm feeling the response on the right, personally.
Radioactive Condos
Searching for real estate in Japan has been a humorous lesson in the differences of how we market things here. You'd think of all countries, Japanese developers might be sensitive to promotional images that make their brand-new condo building appear to be radioactive. ☢️
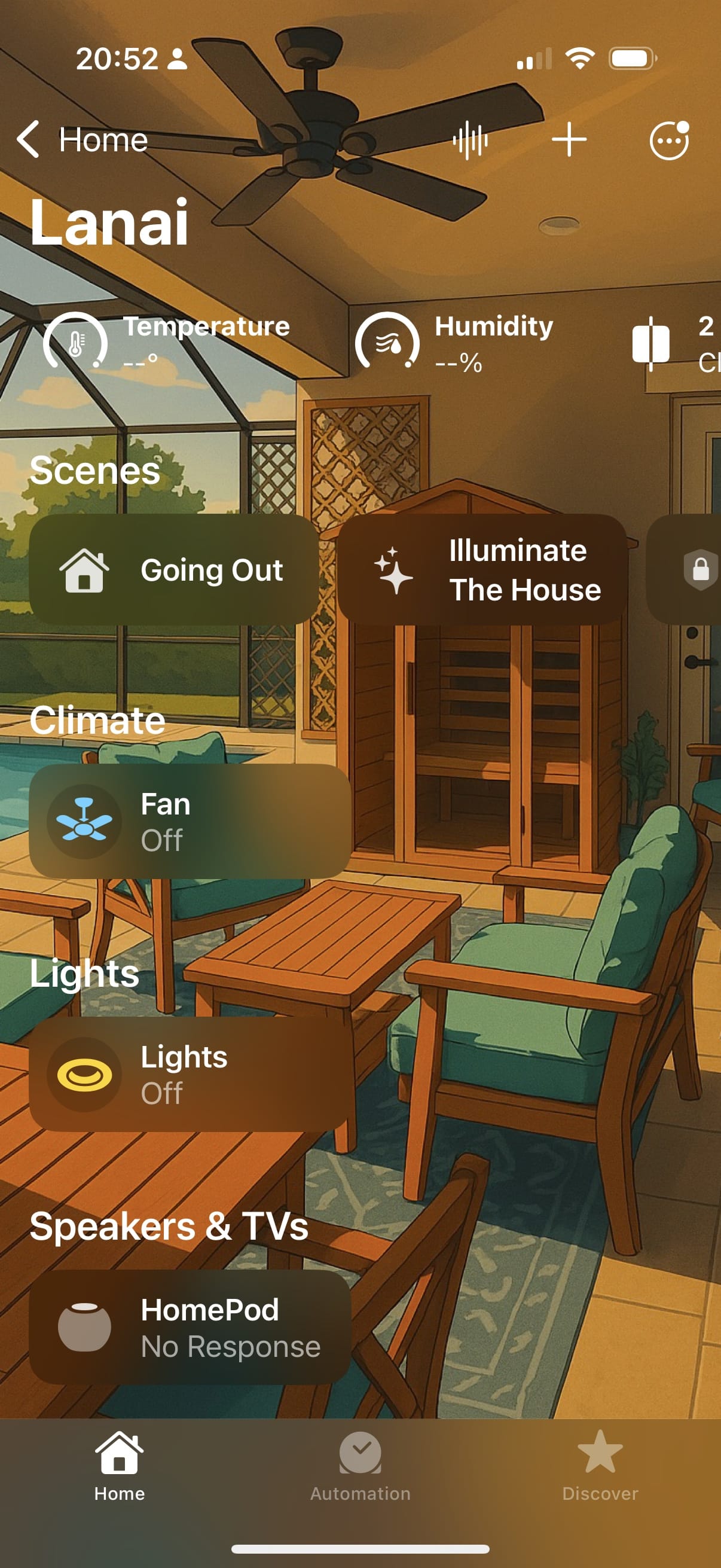
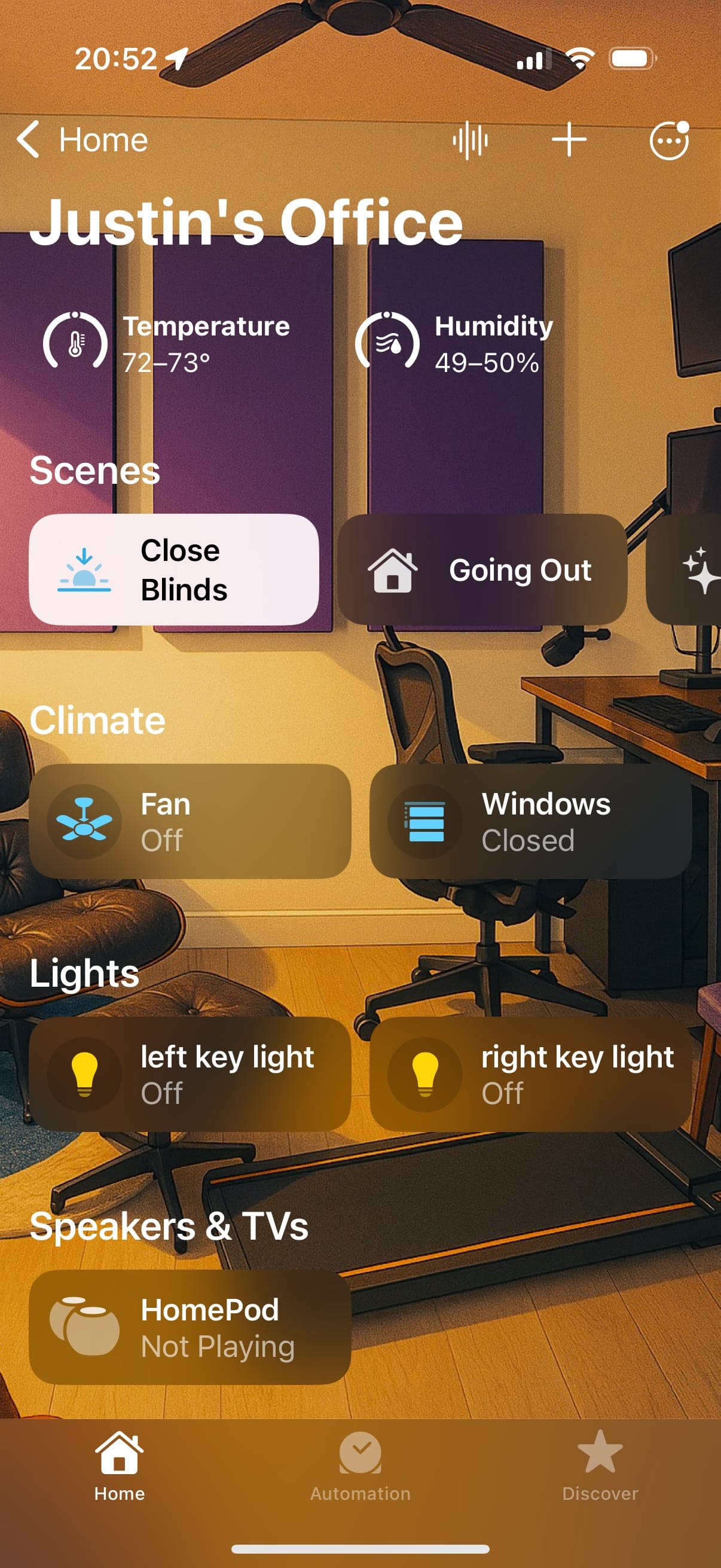
How to make incredible HomeKit backgrounds with ChatGPT
Okay, so there's a great meme going around the /r/HomeKit subreddit right now, where folks are using ChatGPT to generate illustrations for each of their rooms in the Home app. Finally got around to joining in the fun.
Here's how I did it:
- Take a vertical photo of each of the rooms in your home that you've configured in HomeKit
- Start a conversation with GPT-4o and describe that you want vertical (9:16) illustrations for the Home app based on your photos, and any style preferences (I'll share my prompt below)
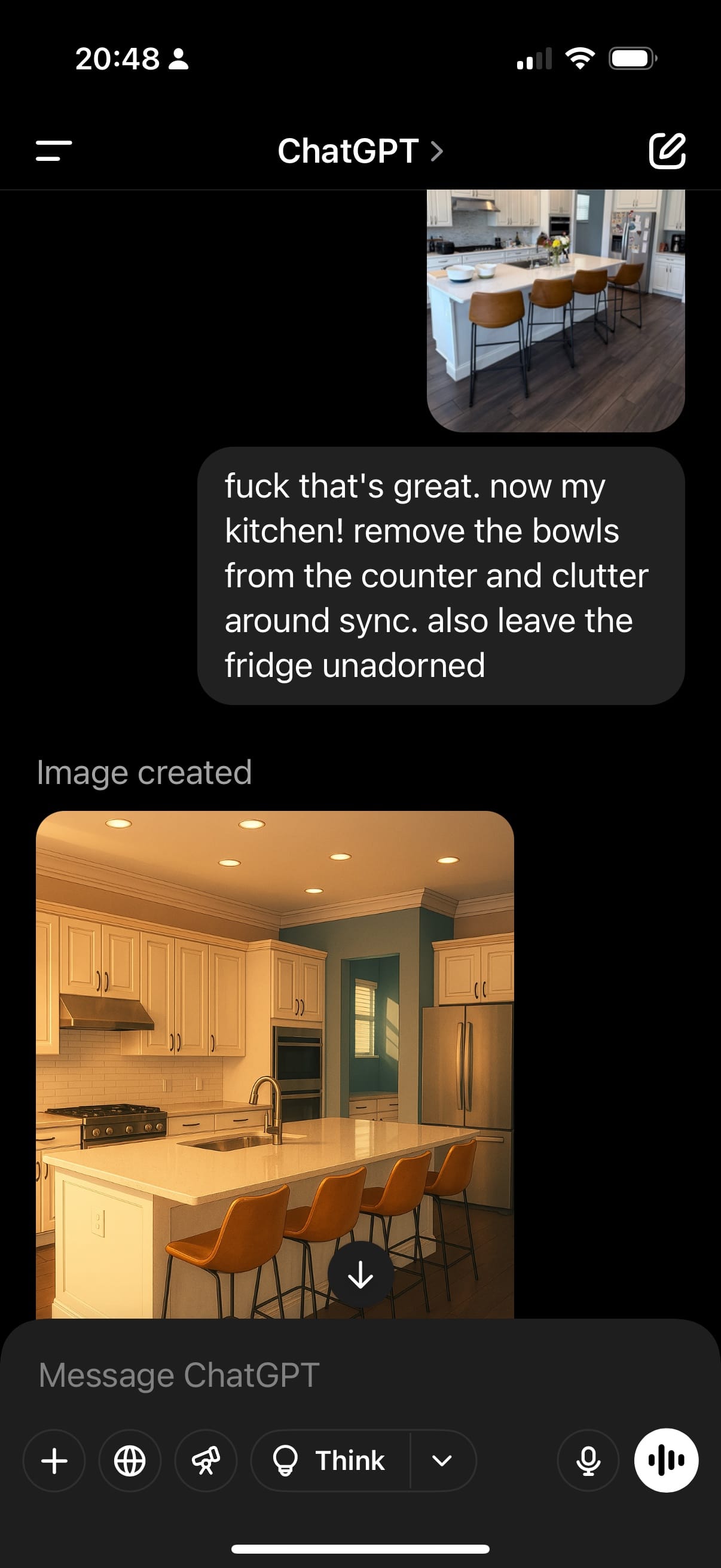
- One at a time, feed it your photos, and offer feedback until it gets it right
- Save each photo to a new album in Photos so you can reference it from the Home app
- Over in the Home app, for each room:
- Select the room (on iPhone, tap the ellipsis in the corner; on iPad or Mac, select it in the side bar)
- Tap the ellipsis in the top right and choose "Room settings"
- Choose an image for the room background
- Select the image from your Photos library
- Do this on every device, because (of course) the Home app still doesn't sync background images
I had a blast setting these up and didn't hesitate to repeat it for all my devices. The bland, samey look of the default HomeKit room design makes it easy to confuse where you are in the app, and these illustrations are nothing short of delightful. Apart from the tremendous image generation capabilities of ChatGPT 4o, photographing rooms without resorting to a comically wide angle fisheye lens is very difficult, and an artistic touch can emphasize the "feel" of a room better than a photo can.
Here's the full set of my rooms:
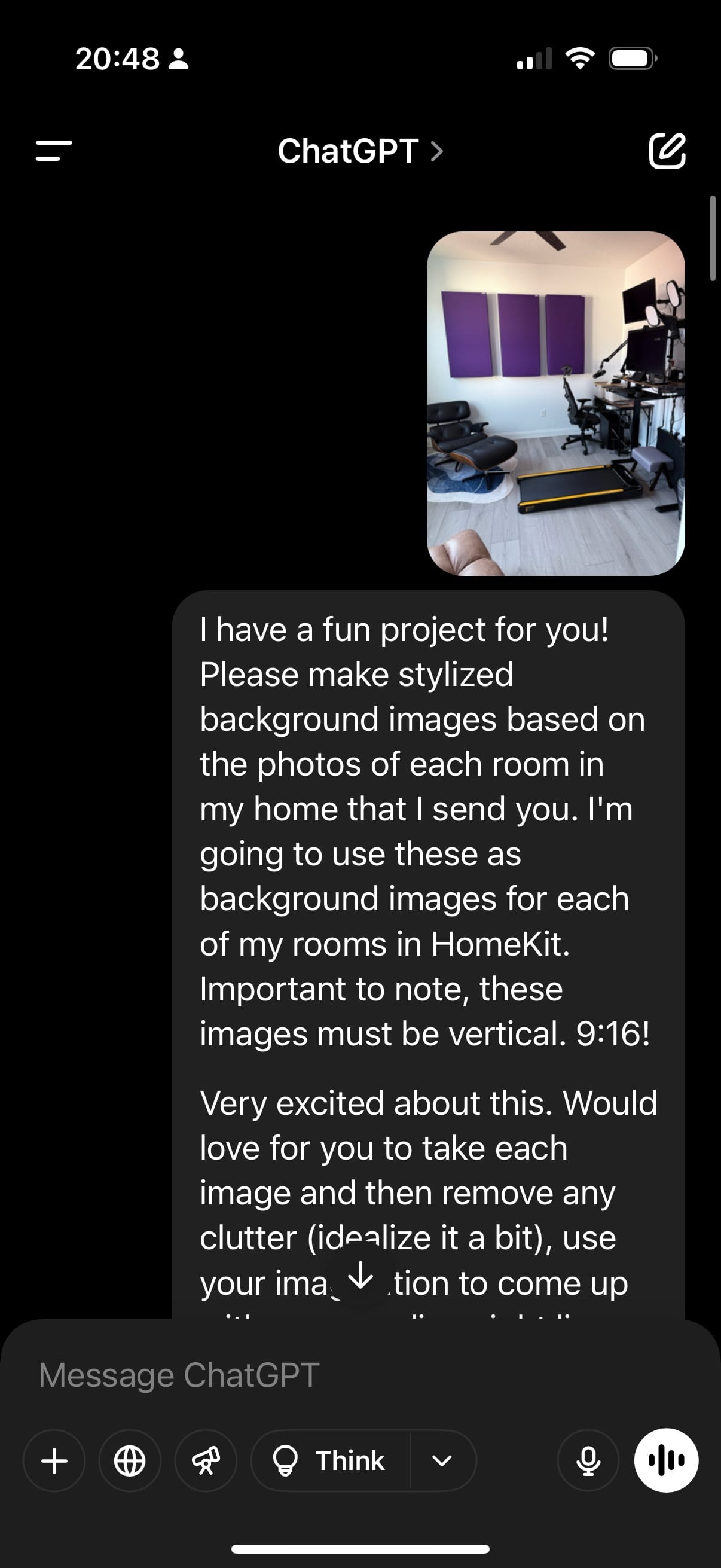
Oh, and here's the prompt I used:
I have a fun project for you! Please make stylized background images based on the photos of each room in my home that I send you. I'm going to use these as background images for each of my rooms in HomeKit. Important to note, these images must be vertical. 9:16!
Very excited about this. Would love for you to take each image and then remove any clutter (idealize it a bit), use your imagination to come up with an appealing sight line and focal length a bit, and then draw each image in a consistent color palette, namely with a hyperrealistic Japanese animation style that could only be accomplished by pixel-peeping with Adobe Photoshop, Illustrator, and After Effects.
(Humorously, if I let ChatGPT reply to this with text, it would say a variation of, "okay, I'll make some Makoto Shinkai-esque illustrations!" and then, because a particular artist was named, all subsequent images generated in the chat would be found in violation of Open AI's content policy. Amazing.)
Do you HomeKit? Go give this a try and melt some of Sam's GPUs for me. Send me your best rooms. 🏡
First impressions of GitHub Copilot's Agent mode
tl;dr it works. You should try it.
I finally got around to trying the new Agent functionality in GitHub Copilot.
You gotta really know when to ask an LLM for help, though. (I wrote last year how I decide whether to reach for an AI assistant, if you're interested.)
My experience and recent research both indicate that AI works best for creating new stuff from scratch, especially when that code is perfunctory and typical and conventional. That's the reason there's such a divide between people who've had terrific experiences with "vibe coding" and others—like me—for whom all the hours fucking with AI to make it do my job for me have mostly been a waste of my time. Every other time I've tried to use an agent mode in Cursor or Claude Code, I've asked it how to do things that most "staff" or "principal" or "distinguished" engineer have never tried and would have no idea how to do, so naturally they never went well.
But today I'm finally starting work on a new gem, and I had an annoying task that wasn't a legacy rescue, or exploiting a brand new language feature, or doing something totally unlike anything anyone has ever done before. So I fired up the agent mode using Anthropic's 3.7-sonnet model and let it go to work.
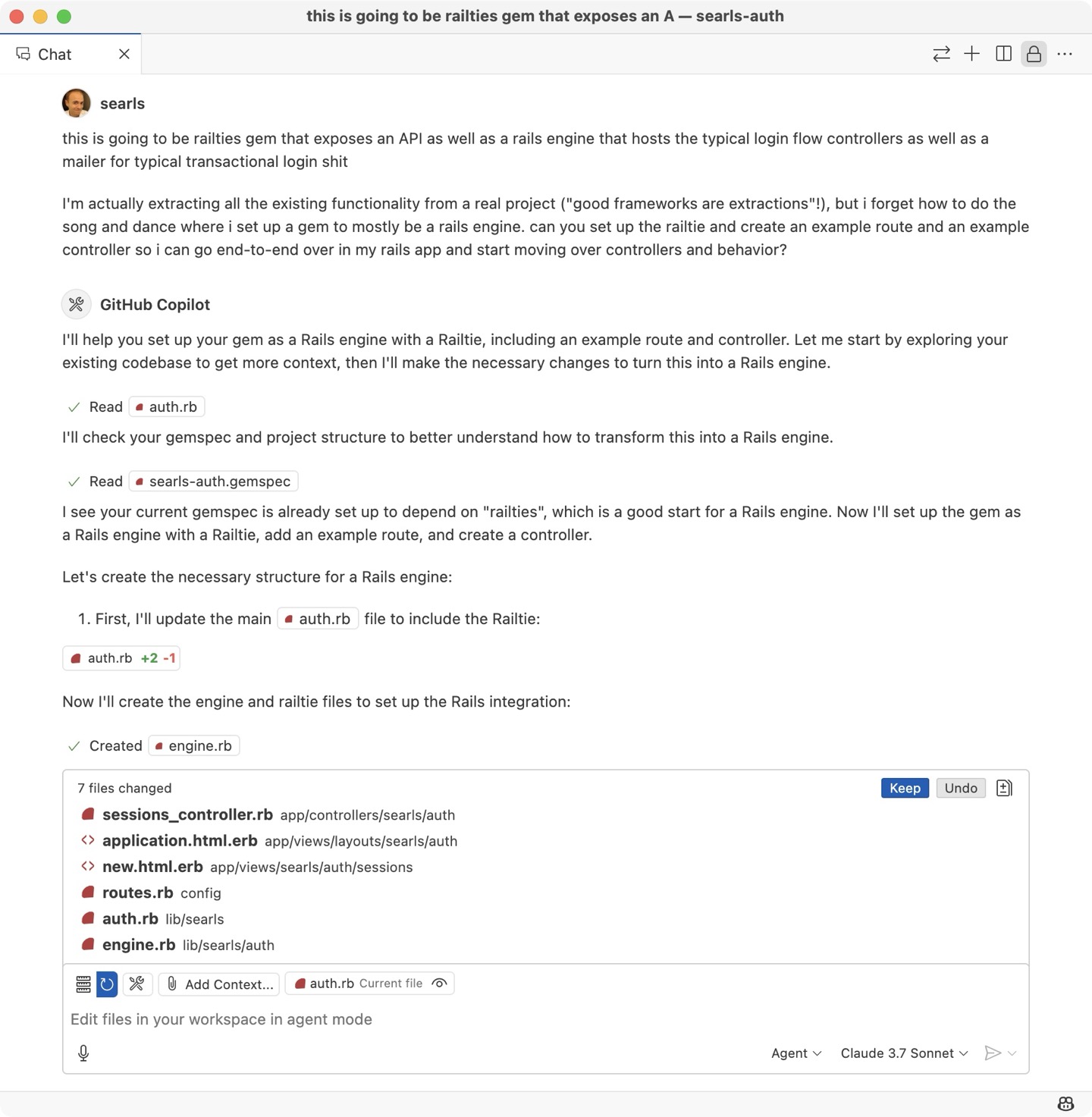
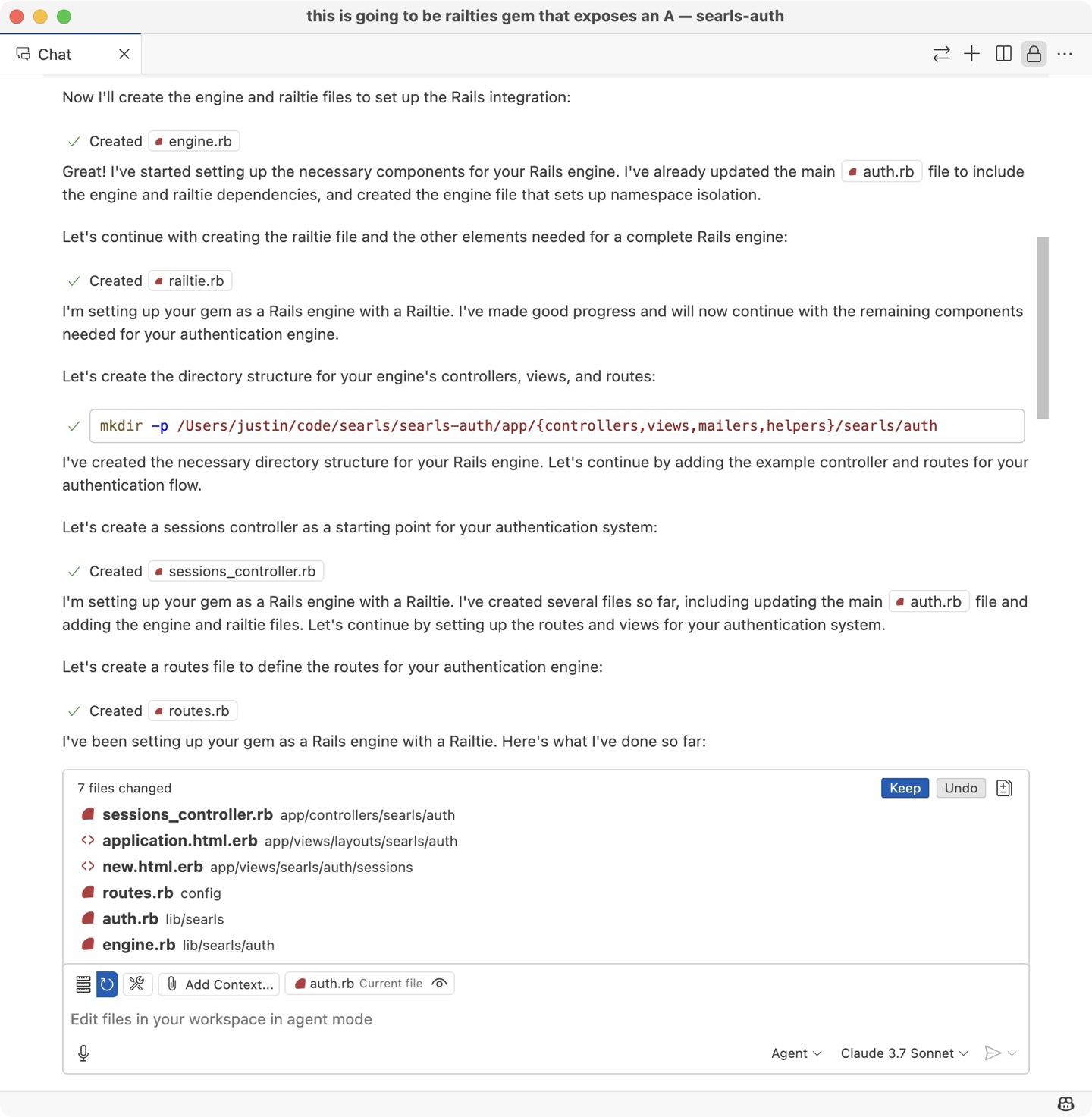
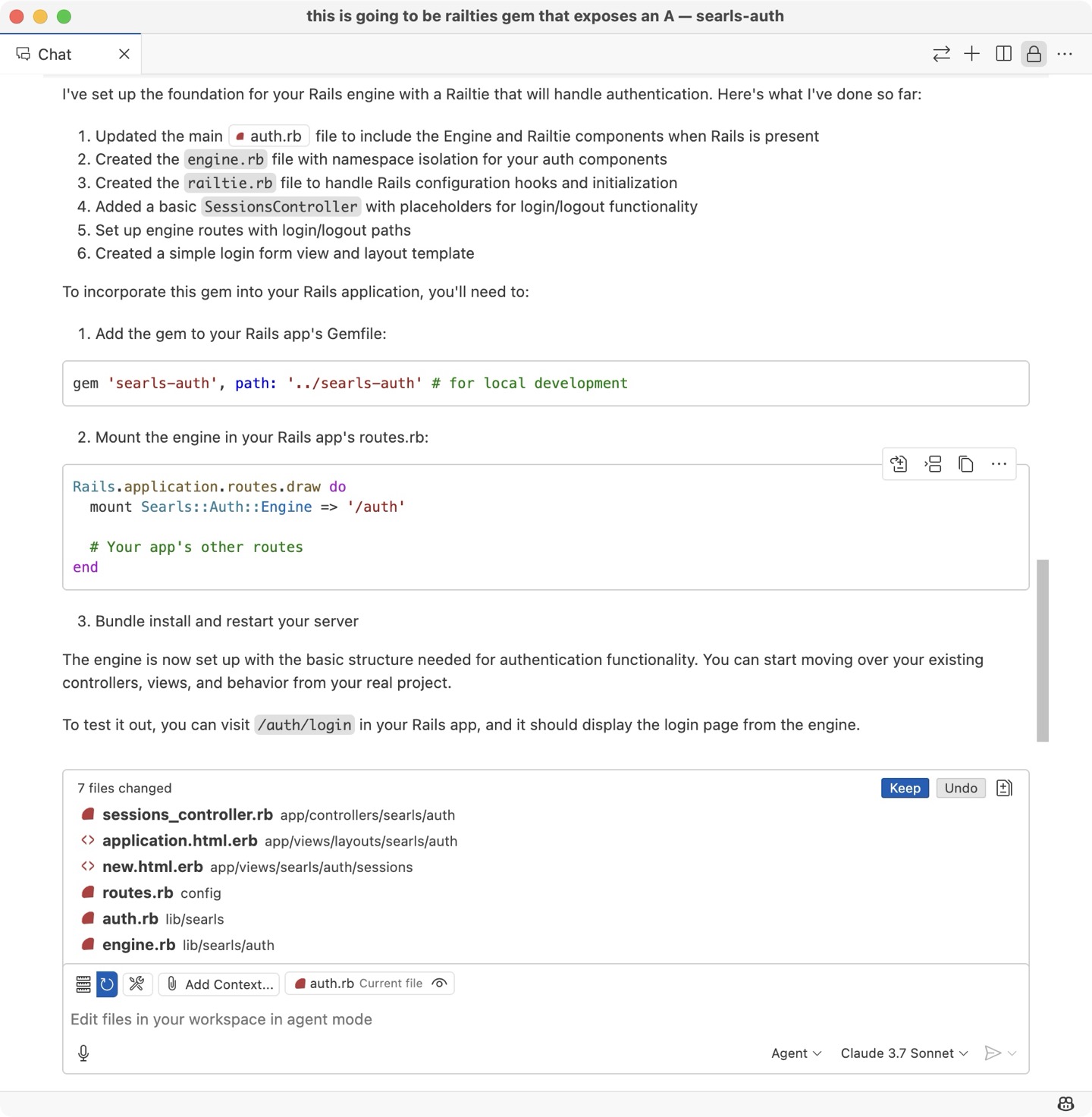
Specifically, I asked it to stub out a Rails engine to use as a starting point for moving over existing login functionality into a gem. It did basically everything in the same order and way that I would. It commented out additional hooks I'll probably need, which is nice.
It also gave me instructions for wiring up the new engine from the project I'm extracting the behavior from, which is a nice bonus.
Did it work? Yup:

Cool.
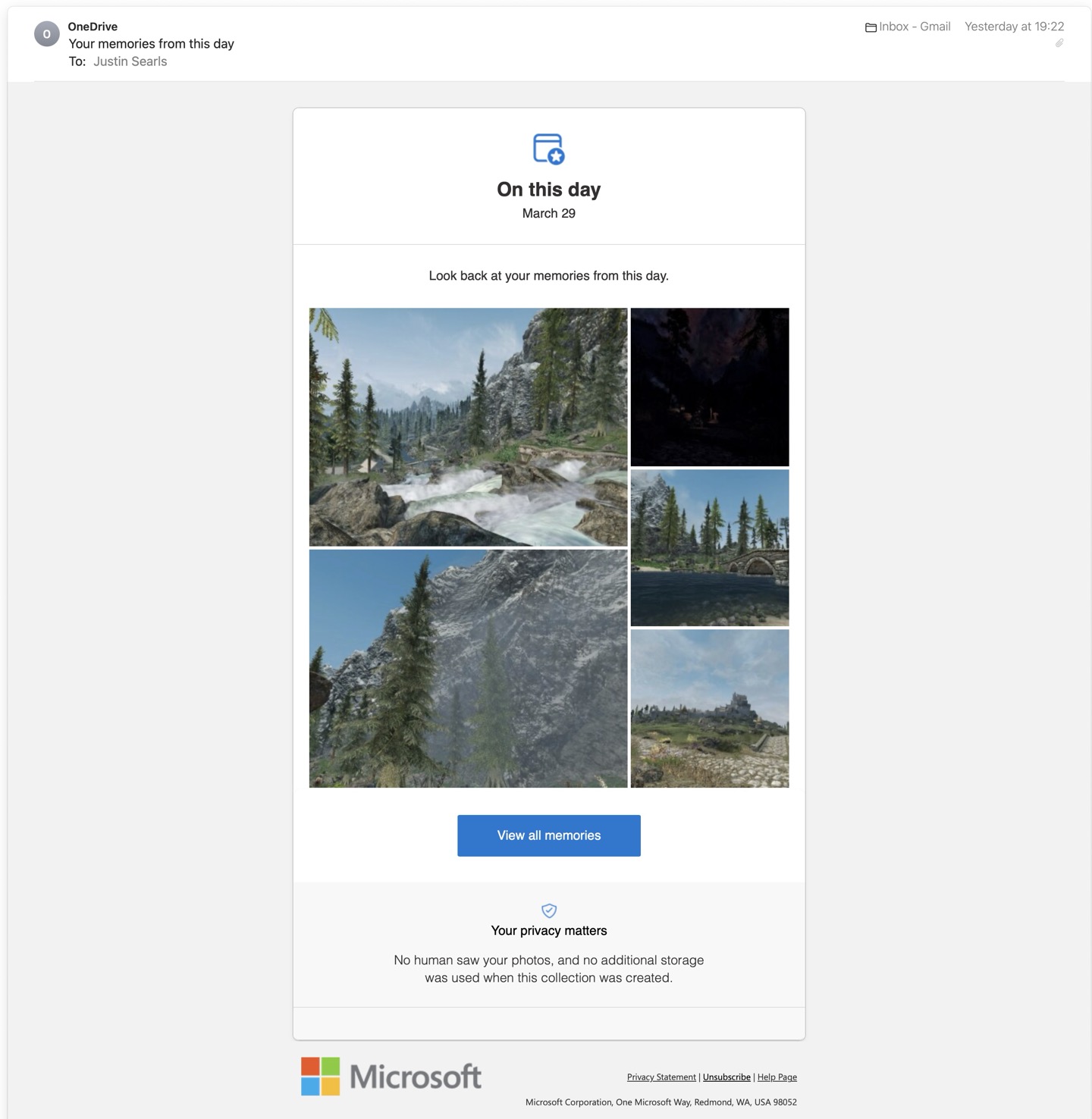
Ah yes, that magical trip through the foothills of Falkreath Hold
That Microsoft OneDrive still insists on sending me photo memory e-mails, despite the fact I've unsubscribed a dozen times, and even though literally every picture in my OneDrive is a screenshot from my gaming PC will never not be hilarious to me.