Here's where you'll find my photos of cocktails. Screenshots of software bugs. Carousels of travel pics. You can also find these cross-posted to my Instagram account.
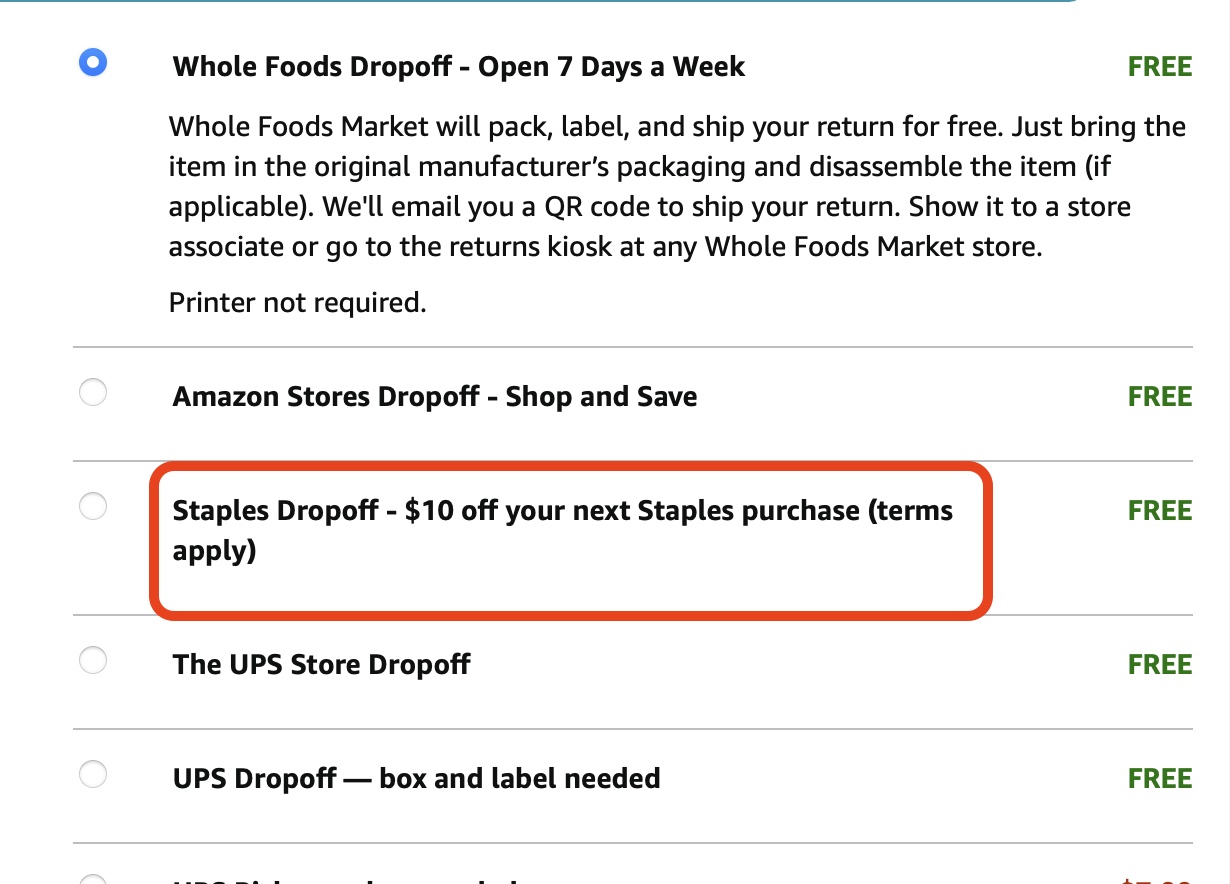
Staples is getting thirsty
Earlier this year when Amazon announced Staples stores would start accepting returns, I figured Staples was trying to increase foot traffic to its failing retail stores. I did not expect that they would be so thirsty that they'd pay customers $10 to do so.
I'm sure they'll make it up in volume.
On-site in Louisville
Just got back from a lovely in-person meeting with my marketing colleagues in Louisville. Last night I said, "what a great on-site," before remembering the term is actually "off-site." But I contend that word no longer makes any sense when everyone is remote and there is no permanent office site! The off-site is as on-site as things get!
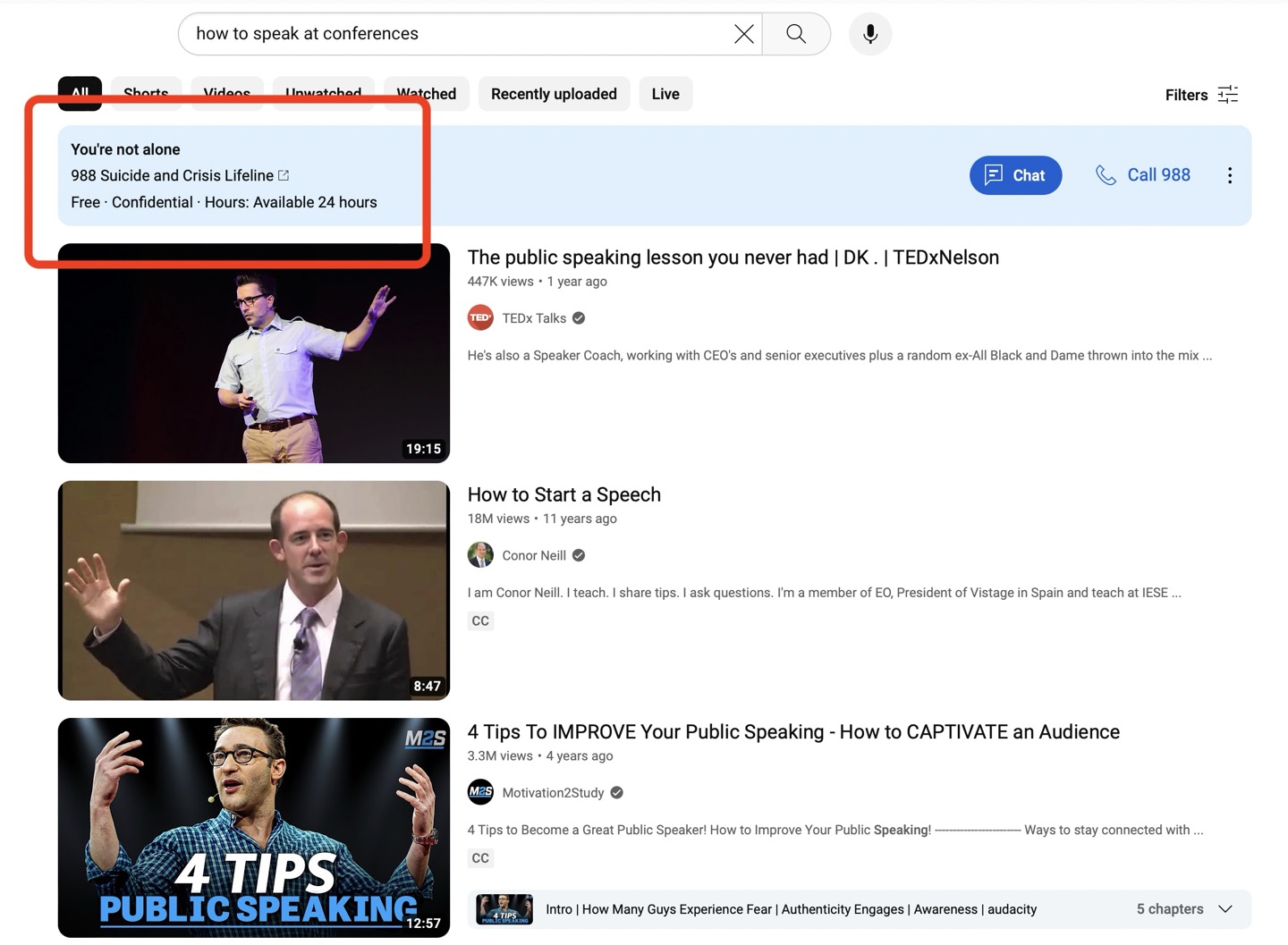
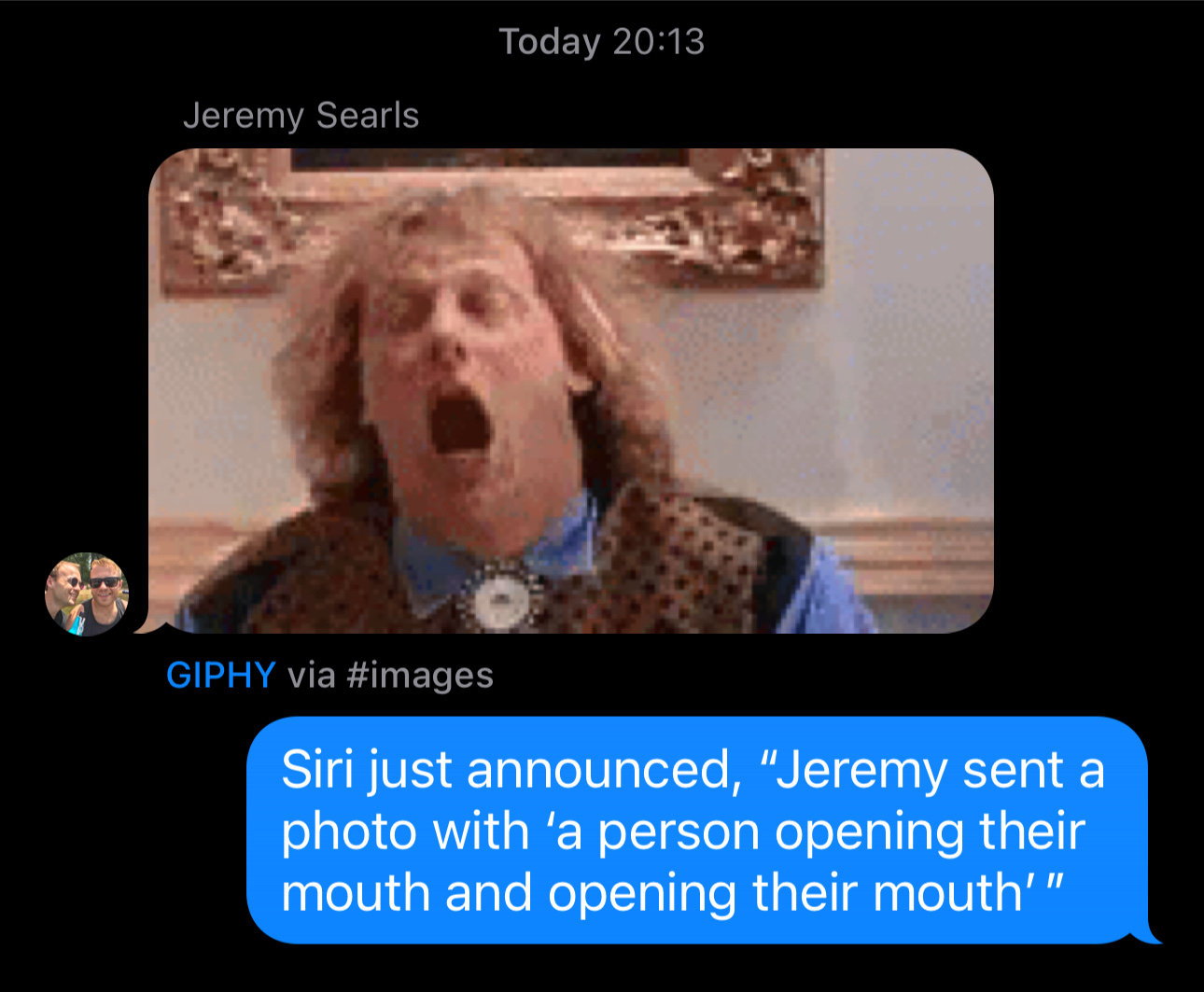
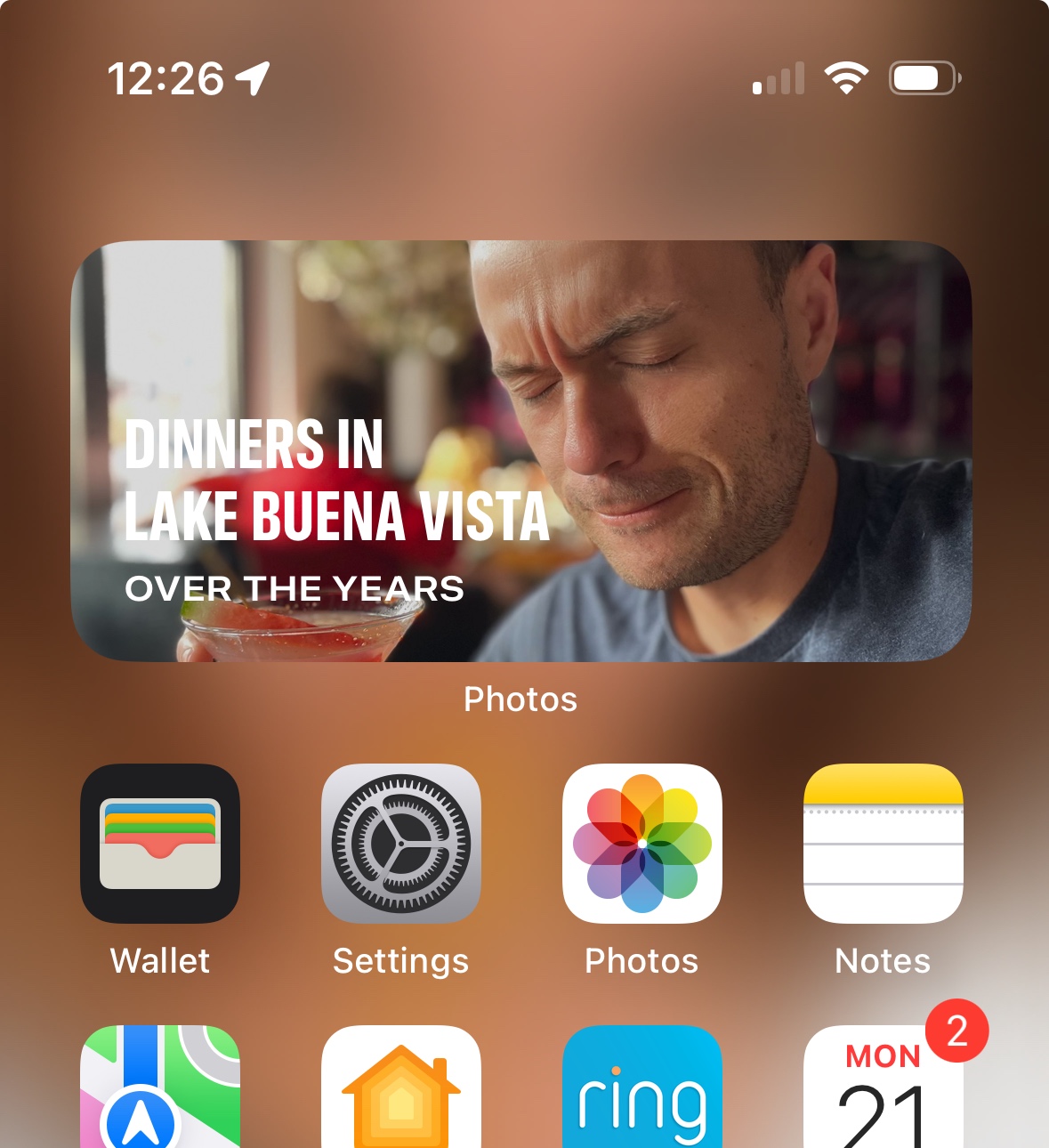
Siri’s Announce Notifications detects image content in iOS 17.1
I didn’t see this reported elsewhere, but it’s pretty impressive that Siri is now doing realtime recognition of the contents photos (and in this case, animated GIFs!) when announcing messages to your AirPods or via CarPlay.
Genuinely impressive, even if it’s still rudimentary at this point.
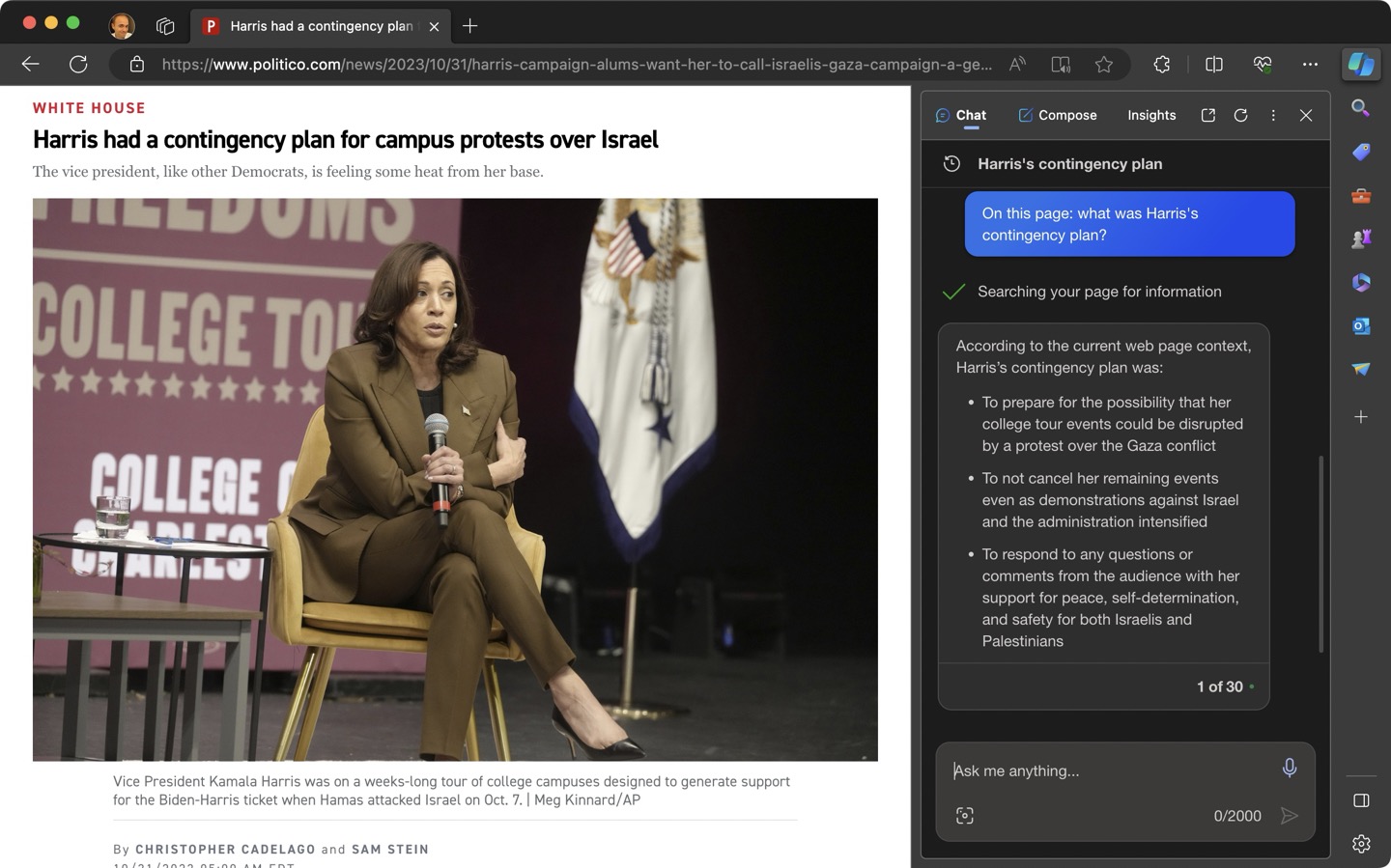
Using AI to dig up the lede that AI buried
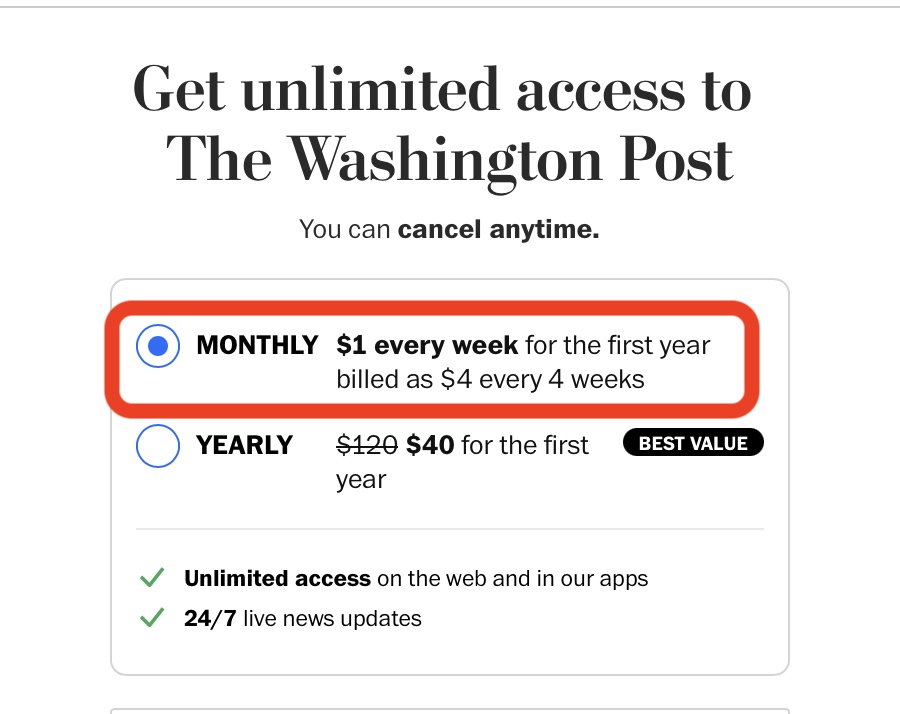
A frustration I have with how articles are written in this era is that the lede is necessarily buried in order to keep time-on-page stats high enough for the content to perform as chum in the advertising market.
So I thought it'd be interesting to use the Copilot sidebar to summarize articles for me, rather than me waste my time scrolling down four paragraphs to figure out whatever the headline is teasing. A more general purpose prompt could probably get me the answer I really want when I see headlines like this: "is there actually any news here or is this just content for content's sake?"
Can't wait for the natural endgame:
- Publishers use AI to write articles designed to perform well as advertising inventory
- Advertisers use AI to place the best ads alongside that content
- Readers use AI to bypass all of the above and extract the small morsel of valuable information the article contains, if any
Great job, everyone.
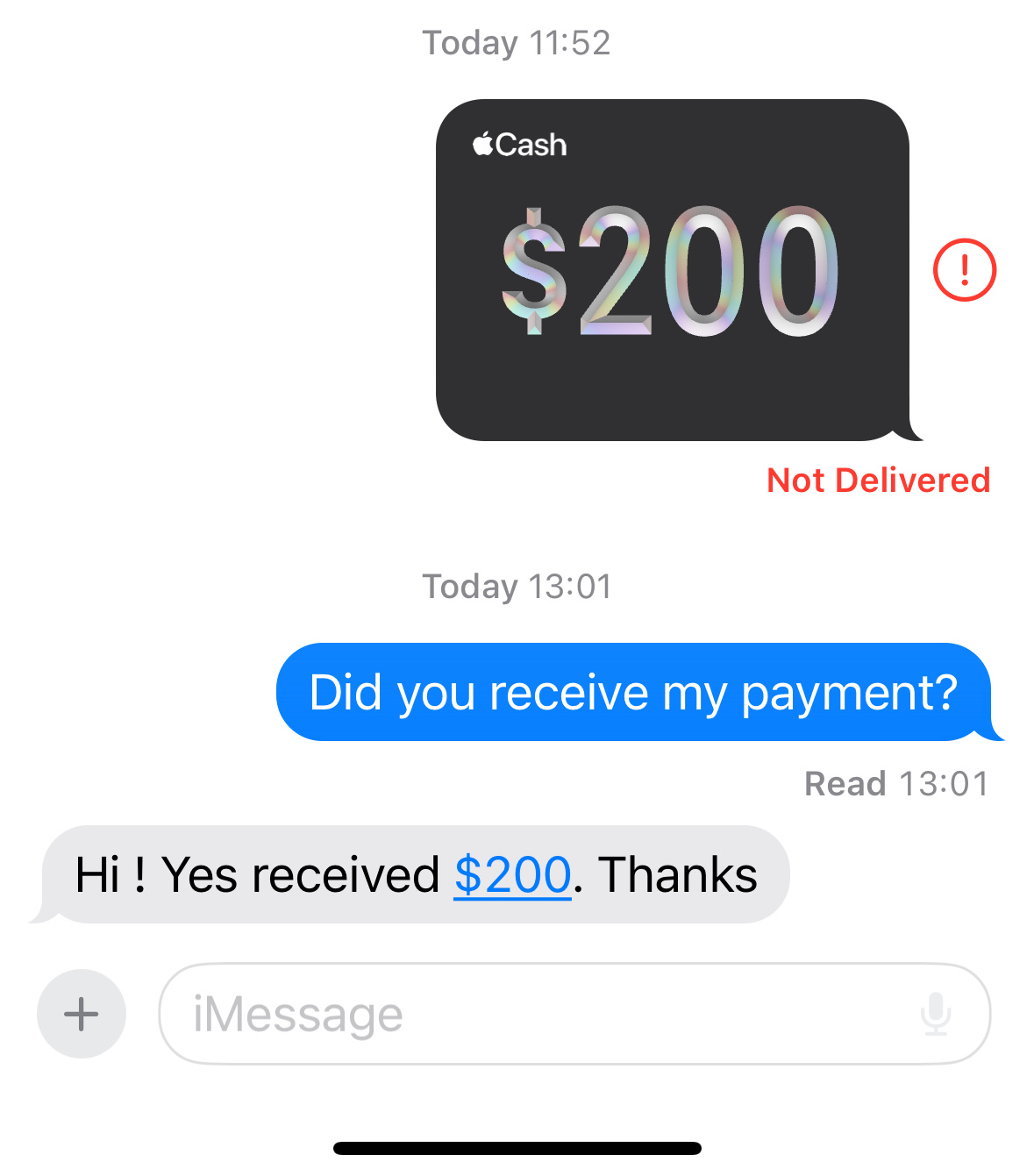
Siri achieves general unintelligence
A lot of people knock Siri’s implementation as more or less a dialog tree of magic phrases one can utter to achieve a discrete set of tasks, but one that I just can’t get my head around is Announce Notifications. You can tell it to stop announcing, to start announcing, and to pause/mute them for an hour or for the day. But in my most recent thirty attempts, Siri only successfully muted announcements for an hour one time. Usually it mutes my phone or, more recently, does nothing at all.
Every time my ears are inundated with text messages and calendar events I don’t care about, I try my damndest to remember what it is I said to get Siri to temporarily back off, but I’ll be shocked if there’s a consistently correct answer. Ask the same thing five times and get five different results.
Infrared saunas are something else
As a fan of saunas and steam rooms generally, I’d always kind of wanted one for use at home. Now that we have the space on our pool deck, I finally (ahem) took the plunge and bought one from SalusHeat (though our model is in cedar).
A bunch of people had told me that infrared saunas confer certain therapeutic medical benefits, but it all struck me as a typical Internet wellness marketing scam. In particular, most of what I read was about near infrared (the light closer to the visible spectrum), but—being a cheapskate—most of the saunas in my price range (including the one we bought) emit far infrared, which penetrates the body more deeply.
Anyway, now that we have had it for a couple days, I have two major takeaways:
-
A max temp of 65ºC seemed really low compared to traditional saunas, but it turns out you're basically being microwaved, so even if the air temp isn't 95º, you'll sweat and feel as if it is
-
Holy cow is this effective treating deep muscle pain and soreness. Between lifting weights and riding roller coasters, I occassionally find myself with pretty severe neck and back soreness, and nothing I try really helps much. 40 minutes in this thing punctuated by a couple cold plunges into my pool? Total game changer
Anyway, if you're sauna curious, I figured I'd feed Google something about these infrared ones because they appear to not be marketing bullshit. It may separately be the case that I'm gonna be absolutely riddled with cancer from whatever EMF this thing is emitting, but at least I won't be sore!
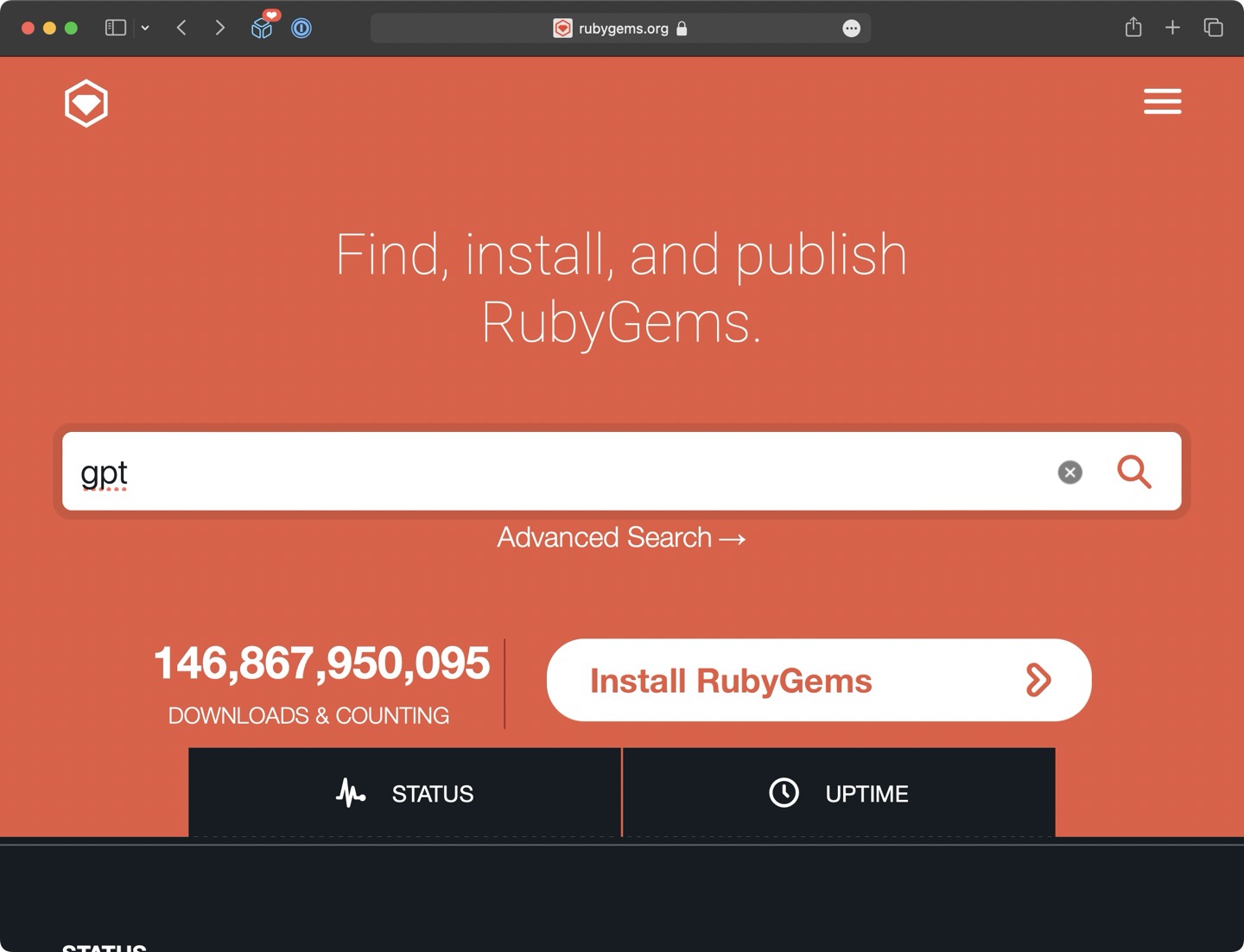
A tale of artificial intelligence in four acts
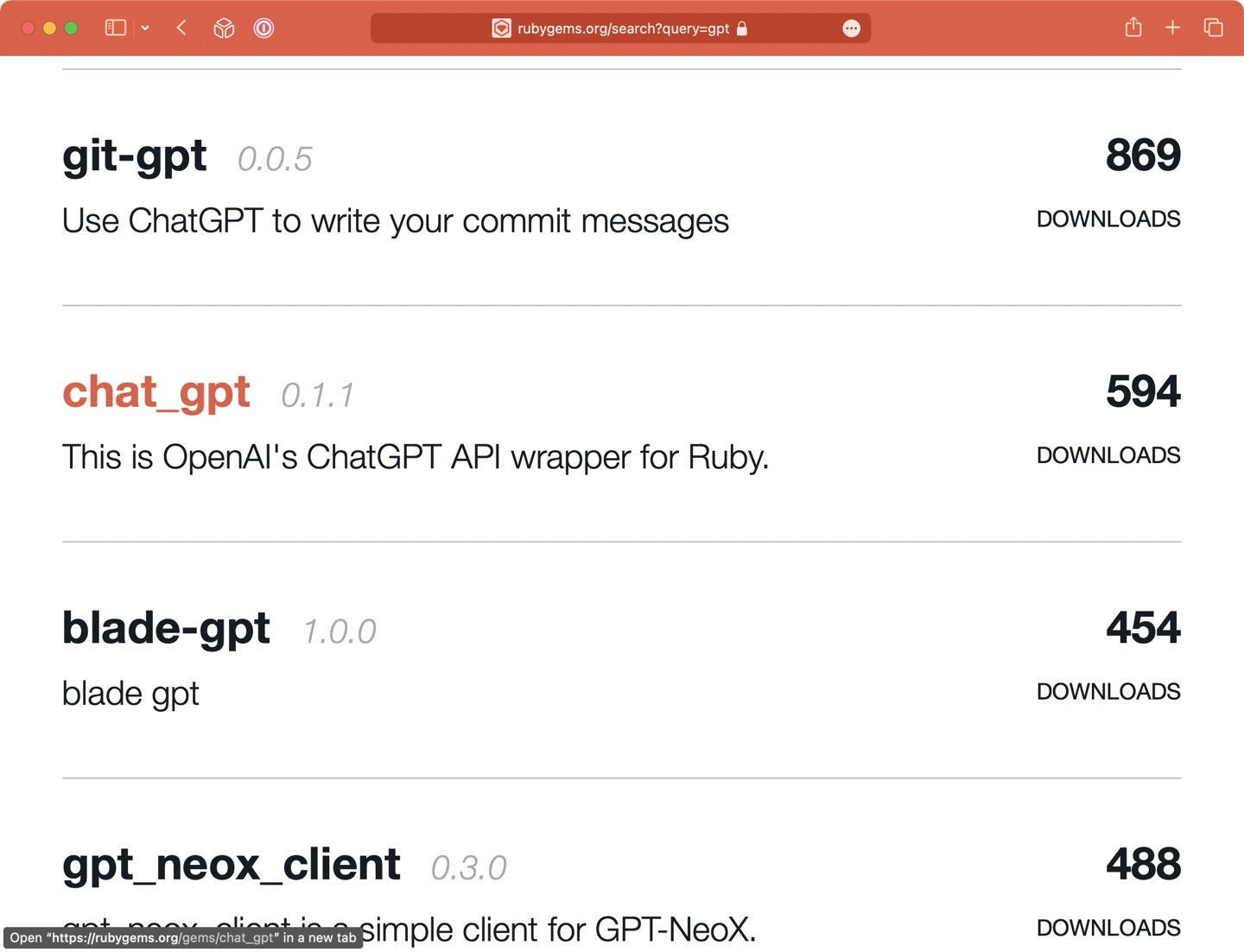
I was wondering if I should keep dragging my hacky little OpenAI API wrapper class from script to script, so:
- Search rubygems.org for "gpt"
- Find one called
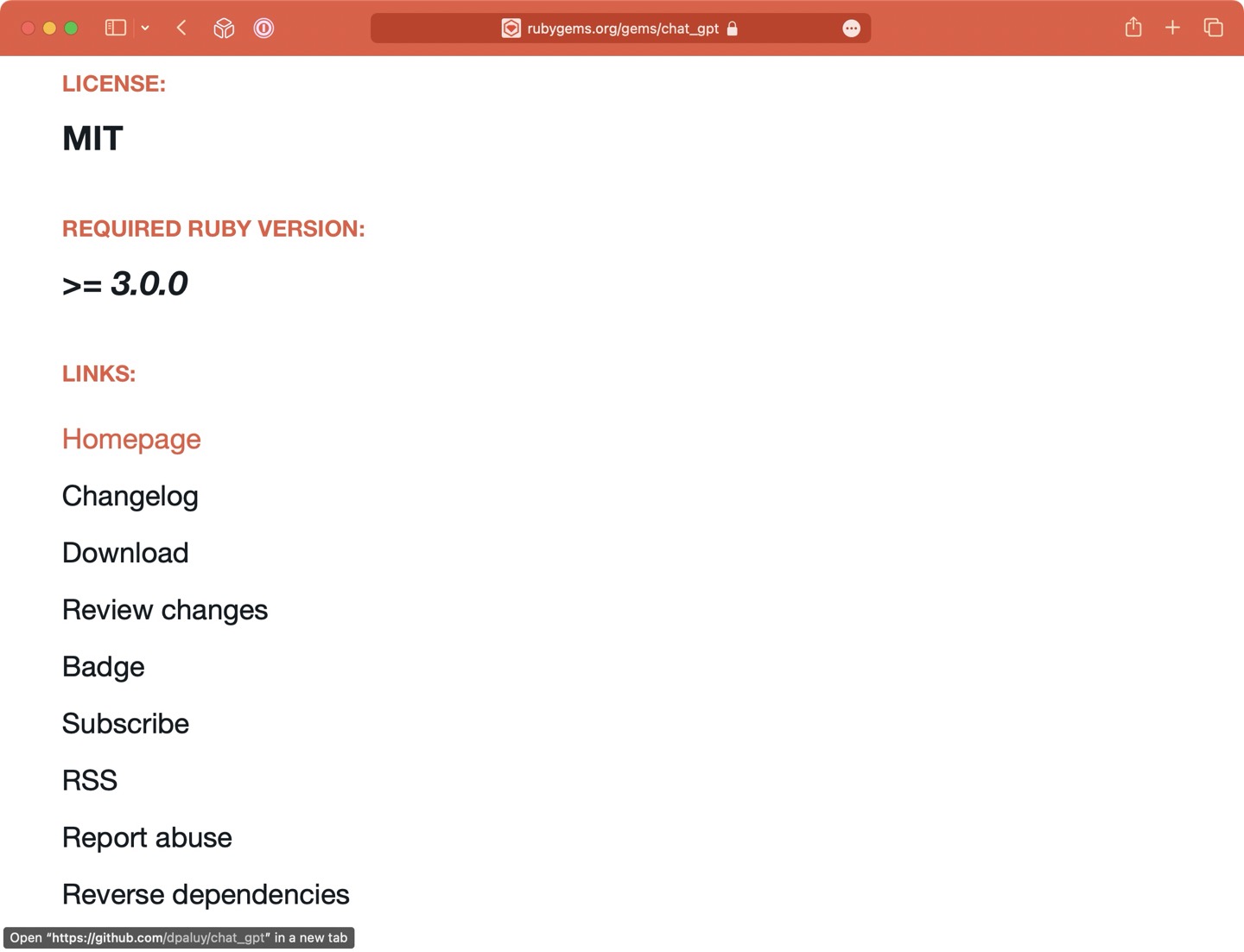
chat_gptdescribed as "This is OpenAI's ChatGPT API wrapper for Ruby" - Click the "Homepage" link
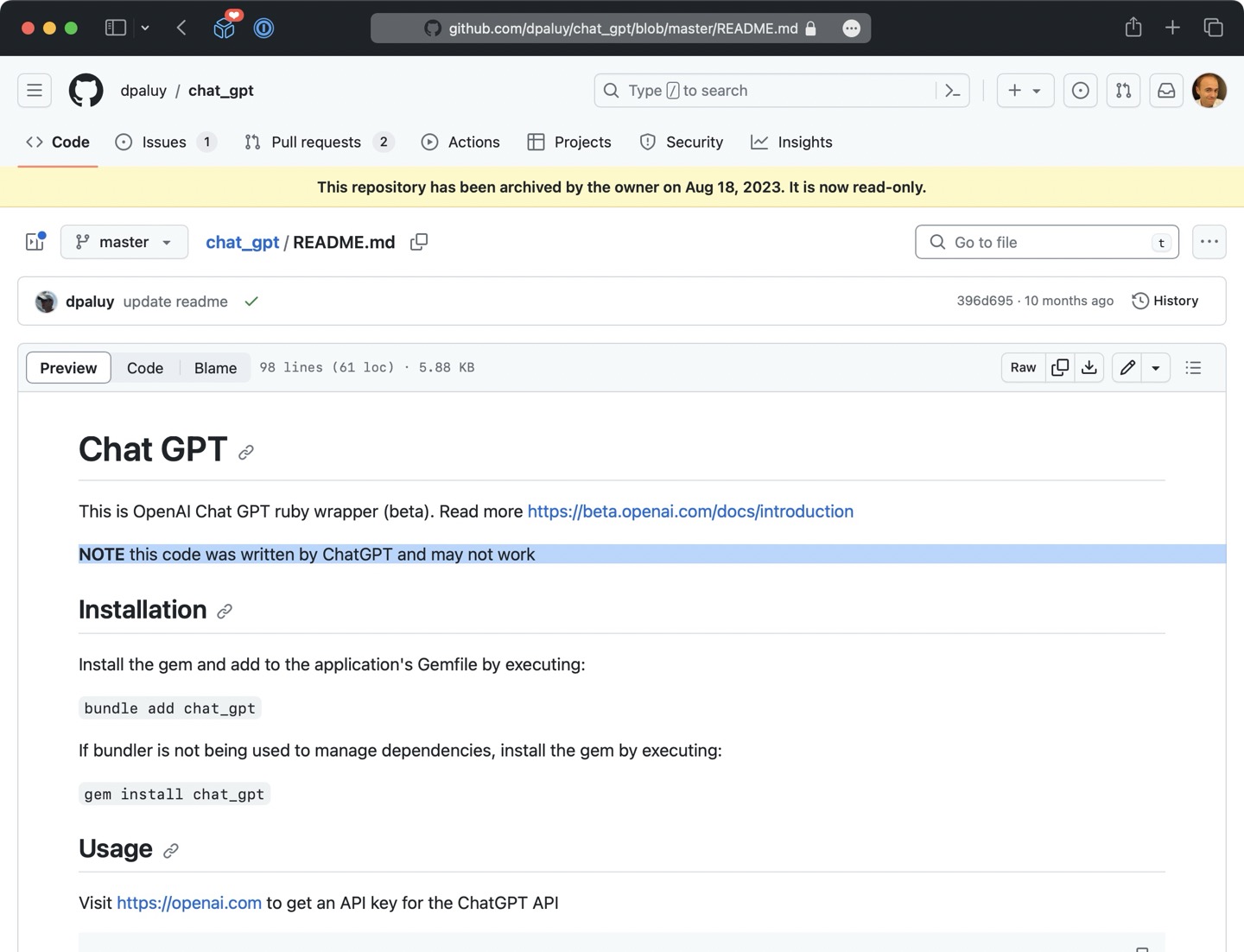
- The code repository is archived and contains the disclaimer "NOTE this code was written by ChatGPT and may not work"
Great job, everyone.
Your PS5 analog sticks are melting!
UPDATE: A few folks told me that WD-40 works to resolve this and… they were kind of right! Just buy a pen applicator and dab it on.
Years ago, I unpacked an old PS3 and was disgusted to realize that the controllers’ analog sticks had all melted into gooey, sticky black blobs. I wondered if they’d gotten too hot at some point, somehow, but it turns out that the low-grade rubber and oil Sony used just inevitably denatures over time. I figured they’d have fixed this in later generations, but it turns out they haven’t! Both my PS5 controllers are now completely unusable after sitting idle for six months.
Entropy always wins… neat!
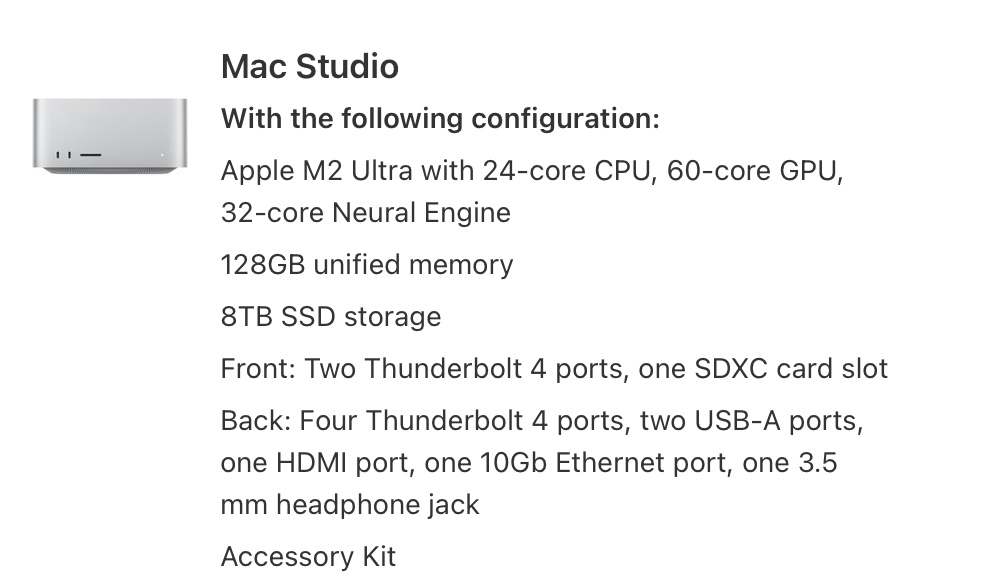
Your new Mac comes with an Accessory Kit
If you've been ordering Macs online since 2004 like I have, the lineage of technical and marketing decisions behind what's going on in Apple's store makes this make sense.
Back in the day, Macs actually came with a handful of necessary accessories.My G4 iBook came with a handful of things, I think. I know I had to install the Airport Express card under the keyboard myself, for some reason.
But the Mac Studio's "Accessory Kit" is literally a power cable. That might be a little generous.
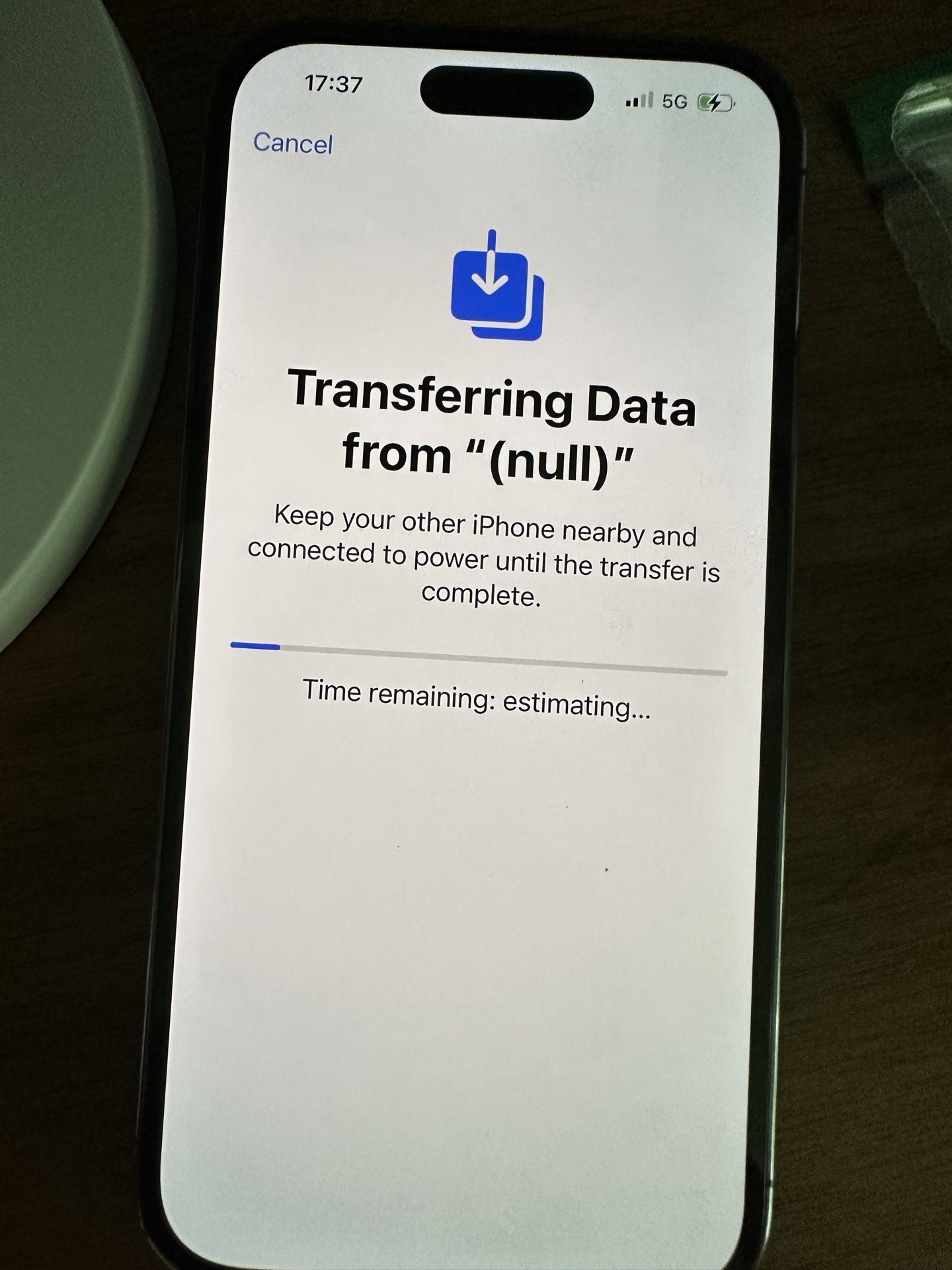
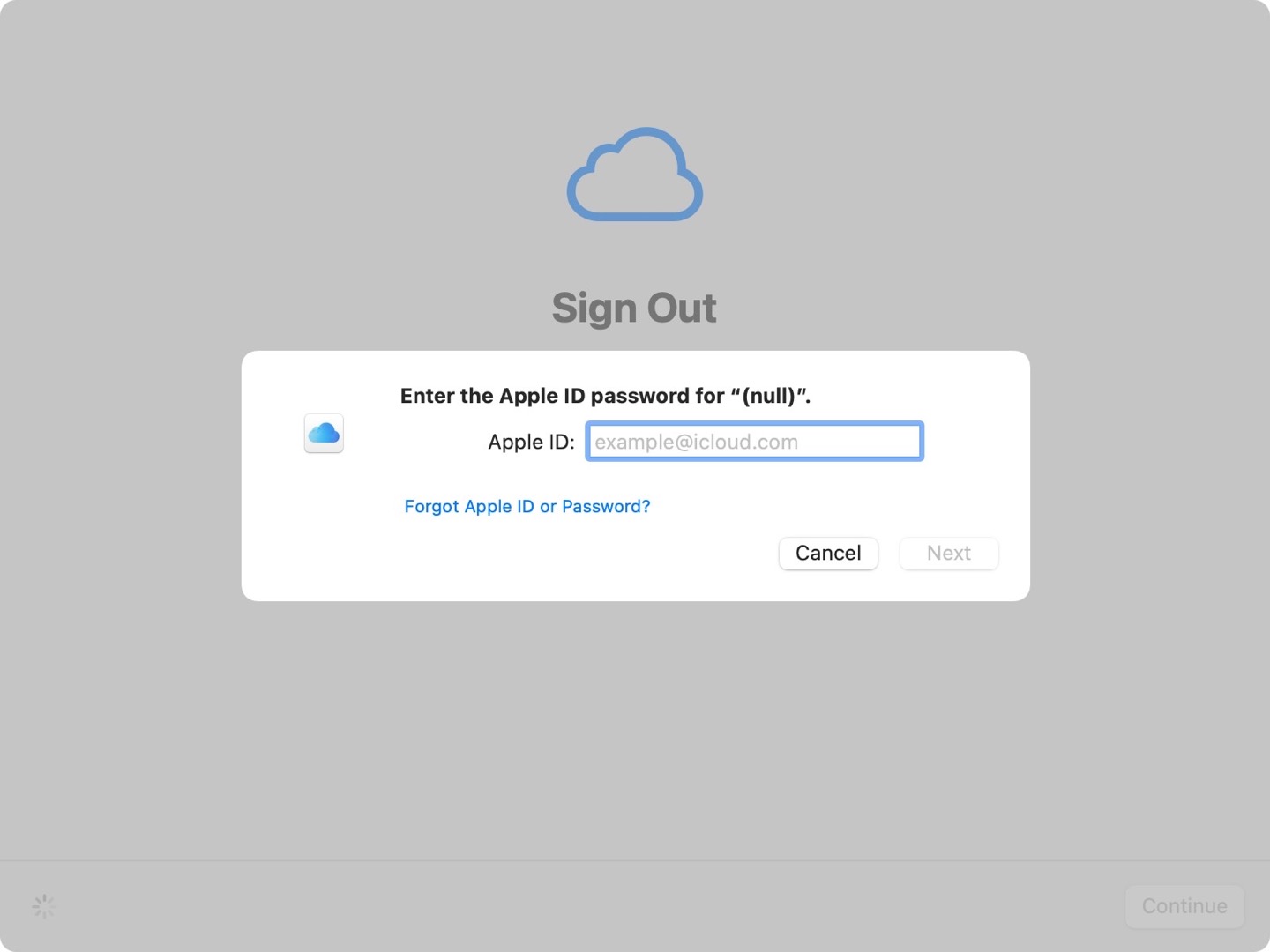
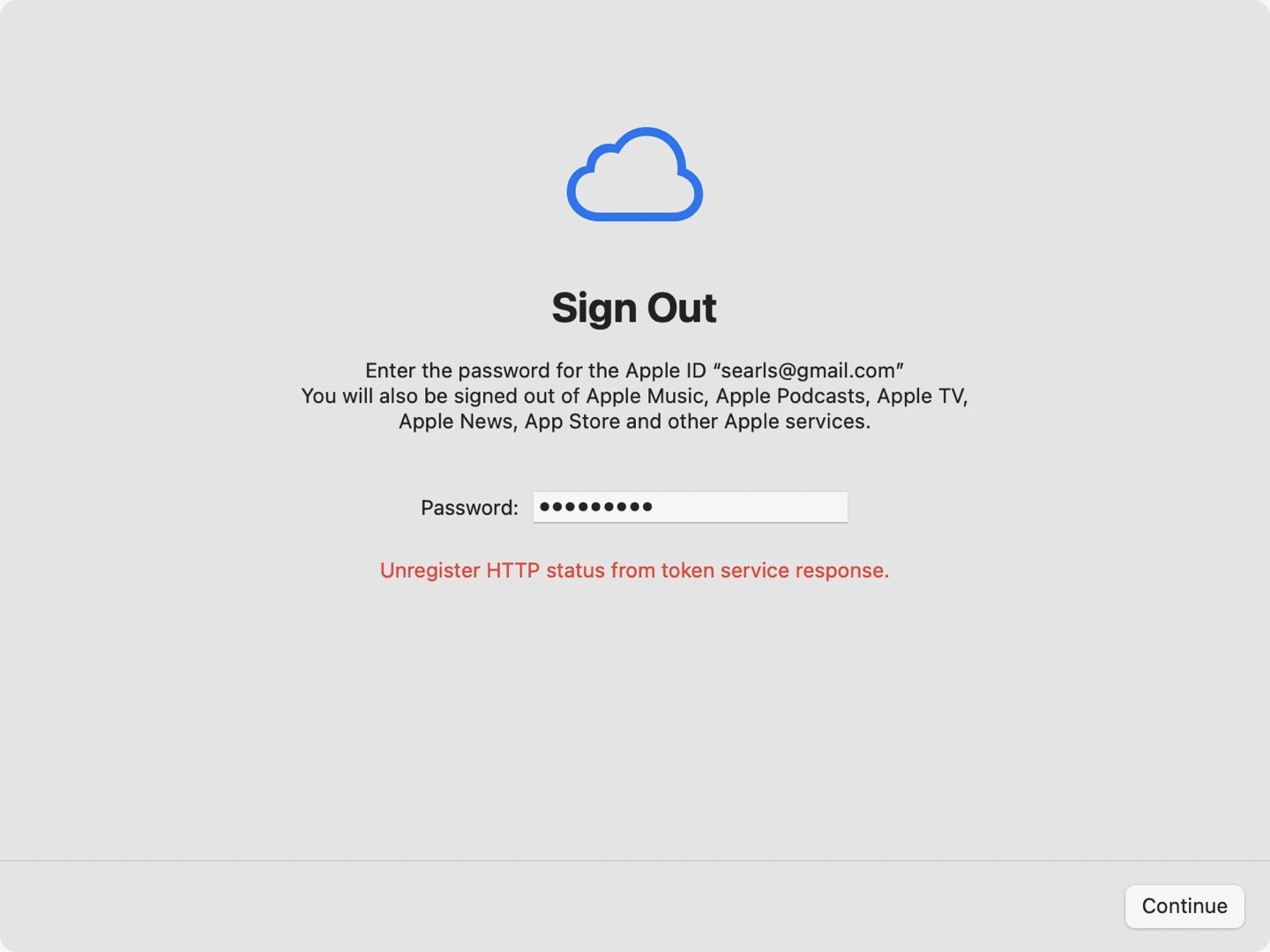
iCloud is still syncing with iCloud
Setting up a new M2 Ultra Mac Studio (review: it is nice) has revealed a whole new crop of WTFs in the onboarding process (Setup Assistant no longer encourages enabling FileVault? What?) and offboarding process (this screen has been sitting here for hours as I wait to wipe my previous Mac).
Super neat experience so far.
UPDATE: two more neat screenshots. Free of charge.