Here's where you'll find my photos of cocktails. Screenshots of software bugs. Carousels of travel pics. You can also find these cross-posted to my Instagram account.
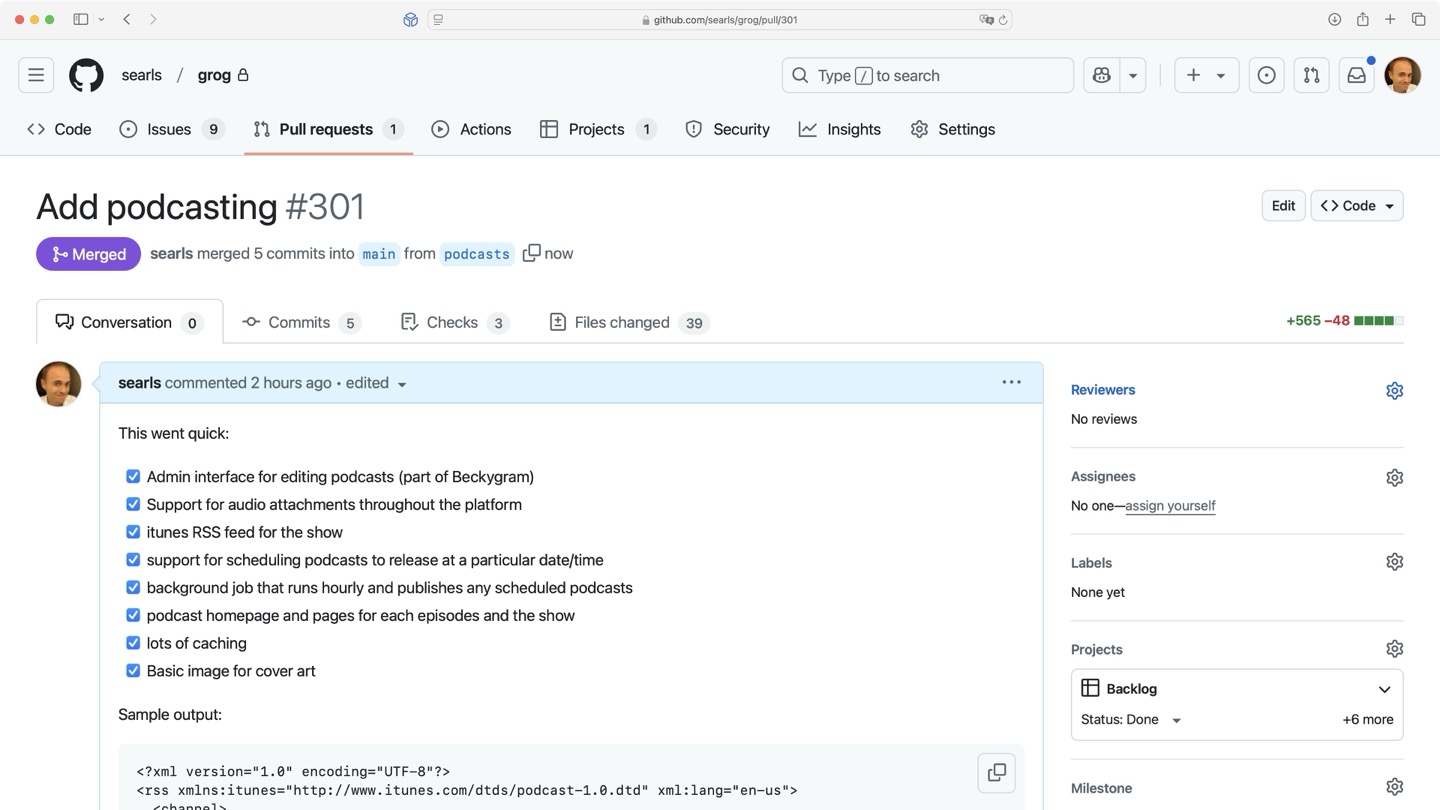
How to build a podcasting platform in under 8 hours
Last year at Rails World, I indulged in some horn tooting and victory-lap taking when I showed off the publishing platform and strength-training app I built to support Becky's business.
The paper-thin pretense of my talk was, "wow, look at how incredible Ruby on Rails is for empowering developers—even solo acts—to build ambitious products." And don't get me wrong, that was the main thesis. But the presentation was also an opportunity to show off my work and drop the mic.
As a consultant, I spent my entire career hearing how hard it is to build a real product. That as a Johnny-come-lately contractor, I could never know why things had to be slow. Or complicated. Or buggy. I lost track of how many times someone referenced Steve Jobs' epic judgment of consultants as the reason they wouldn't hire me on a contract basis and why I was only valuable if I joined their corporate family in W-2 matrimony.
Well, all that consultant FUD turned out to be bullshit. Simply by doing all the things I'd been telling others to do for two decades, I enjoyed the smoothest software development experience I've ever witnessed at any company of any scale. Literally everything went great. The resulting app looks, performs, and functions better than I ever imagined it would. My product owner / wife is thrilled with it. In its first 4 months on the market, only two bugs have been reported by customers and both were fixed in an hour or less.
Of course, one reason I held back on celebrating the success of my own ability to somehow form all the right opinions about good software was because it would have been premature. The true test of any software system is how easy it is to change later. Well, as you might be able to tell from the braggadocious tone of this post, I finally have an answer after delivering the platform's first major post-launch feature.
Becky has been wanting to start a podcast for a while, and given that we already had a bespoke CMS with her name on it lying around, it only made sense to try my hand at slotting in a podcast hosting component. I was nervous it'd take a while to get up to speed, as I hadn't touched the codebase in months. Nope: everything went so smoothly I can't believe I'm done already. the whole podcast system was finished in under 8 hours with plenty of time leftover to dunk on corporate America and the dysfunctional way seemingly every company on earth is intent on writing software.
Anyway, I've maintained a pretty meek stance over the years when it comes to dishing out categorical advice on how to write "good" software. Lots of disingenuous caveats like, "I've seen my approach work well, but maybe your solution is best for your situation." Most of that pussy-footing was born out of my own misplaced desire to please everyone. But at least some of my self-consciousness was on account of the narrative that consultants just couldn't hack it when it came to building something.
Well, I'm ready to call bullshit. Turns out, I'm better at building software than most people and, hell, most teams. If you want to get better at programming, the most important thing you can do is practice. But it wouldn't hurt for you to read or watch my stuff. 🎤🚮
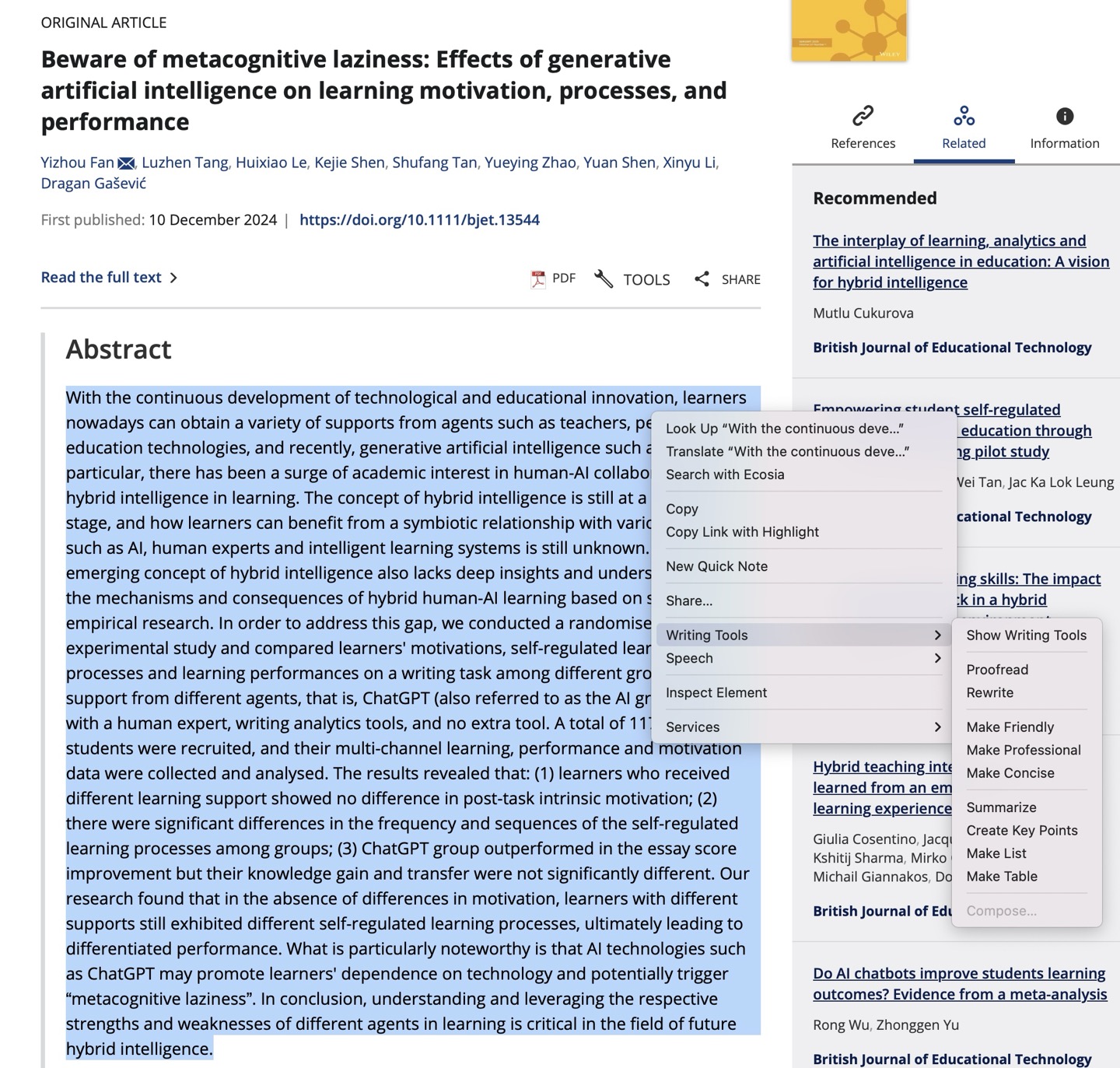
New paper answers whether ChatGPT makes you lazier
Apple Intelligence summary of the abstract, which I couldn't be bothered to read:
A study comparing learners' motivations, self-regulated learning processes, and performance with different support agents (AI, human expert, writing analytics, or none) found no difference in motivation but significant differences in learning processes and performance. While AI support improved essay scores, it may also promote dependence and "metacognitive laziness."
Happy Birthday I Got You an Irrelevant Blog Post
Think of how much they saved by sending me this nonsensical content marketing collateral instead of a coupon.
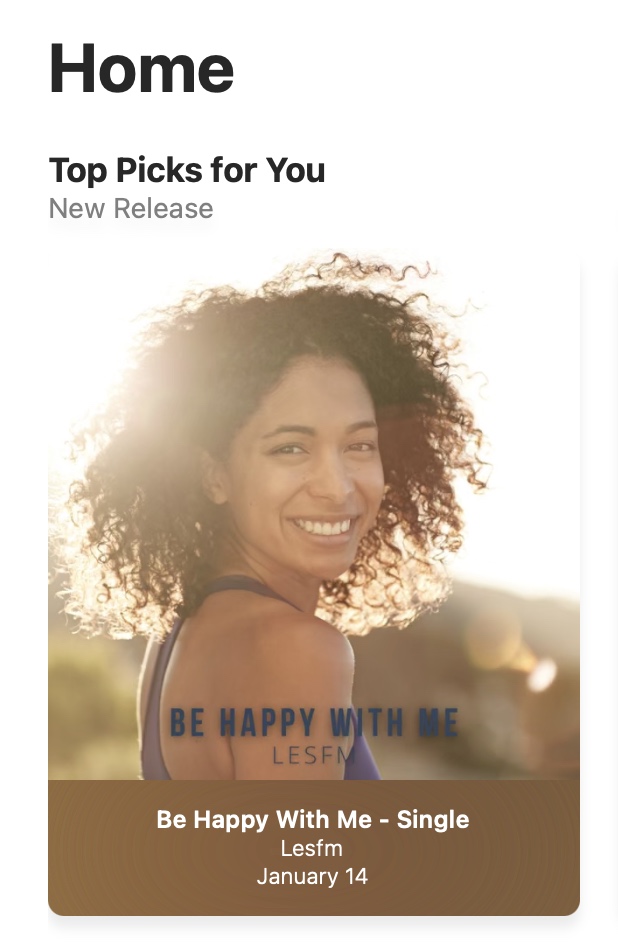
What is up with Apple Music recommendations?
Just me, or has Apple Music started giving top billing to some really weird recommendations? Every day I log in, the top recommendation is an artist I've never heard of, with a track or album that sounds like AI generated lofi or stock music. I admit I listen to a fair number of instrumental "Focus" playlists and channels, but I think they're trying to do something clever with the backend algorithm and they're failing to grasp that people use "lofi music" and "music music" completely differently.
How to make a HomeKit scene dim lights without turning them on
Update: and 20 minutes after posting this, it stopped working. HomeKit giveth and HomeKit taketh away.
Out of the box, Apple's Home app will turn on any lights you add to a scene, even if it's only to decrease their brightness level. As a result, if your goal is to simply dim the house's lighting at nighttime, then your scene may have the unintended effect of actually turning on a bunch of lights.
While not the best-looking app in the world, third party apps can separate a light's power state from its brightness level in a HomeKit scene, and Eve is a free one that lets you configure this.
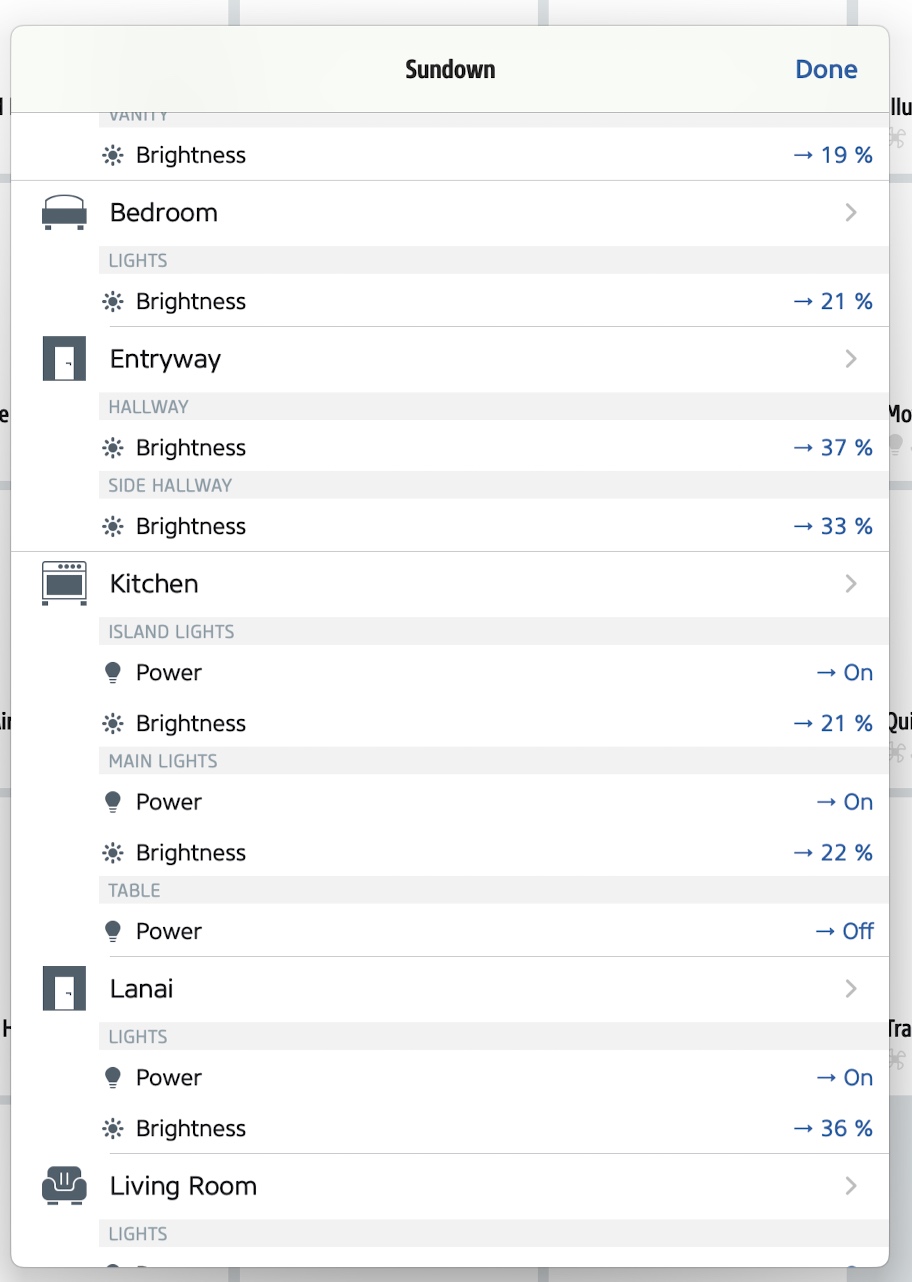
- First, make your HomeKit scene how you want it in the Home app, because that UI is nicer
- In Eve, open the "Automation" view from the sidebar
- Find the scene in the "Scenes" tab
- For each room with a light you want to dim without turning on, tap the
>chevron to the right of the room name and then uncheck each light's "Power" setting while leaving the "Brightness" setting as-is
And there you go. Dimmer lights without inadvertently turning on all your lights. 🎉
A fine vintage
Can you catch COVID from 2020 wine?
I love eggs but I'm lactose intolerant
Becky and I circled the Costco three fucking times looking for eggs before independently realizing that OF COURSE they're in the room labeled "Dairy".
Why, American people?
How to fill Apple Passwords without constant Face ID and Touch ID prompts
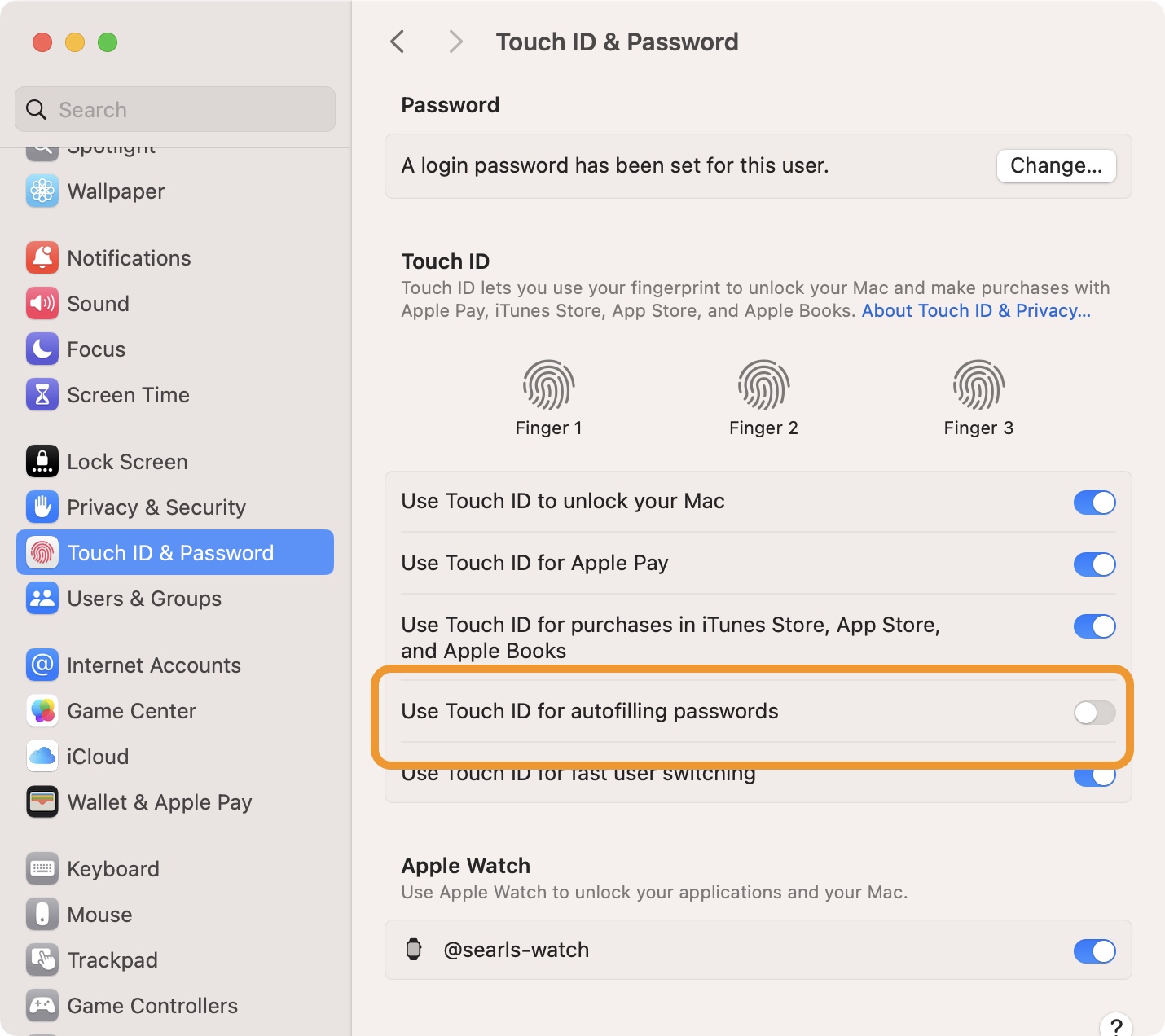
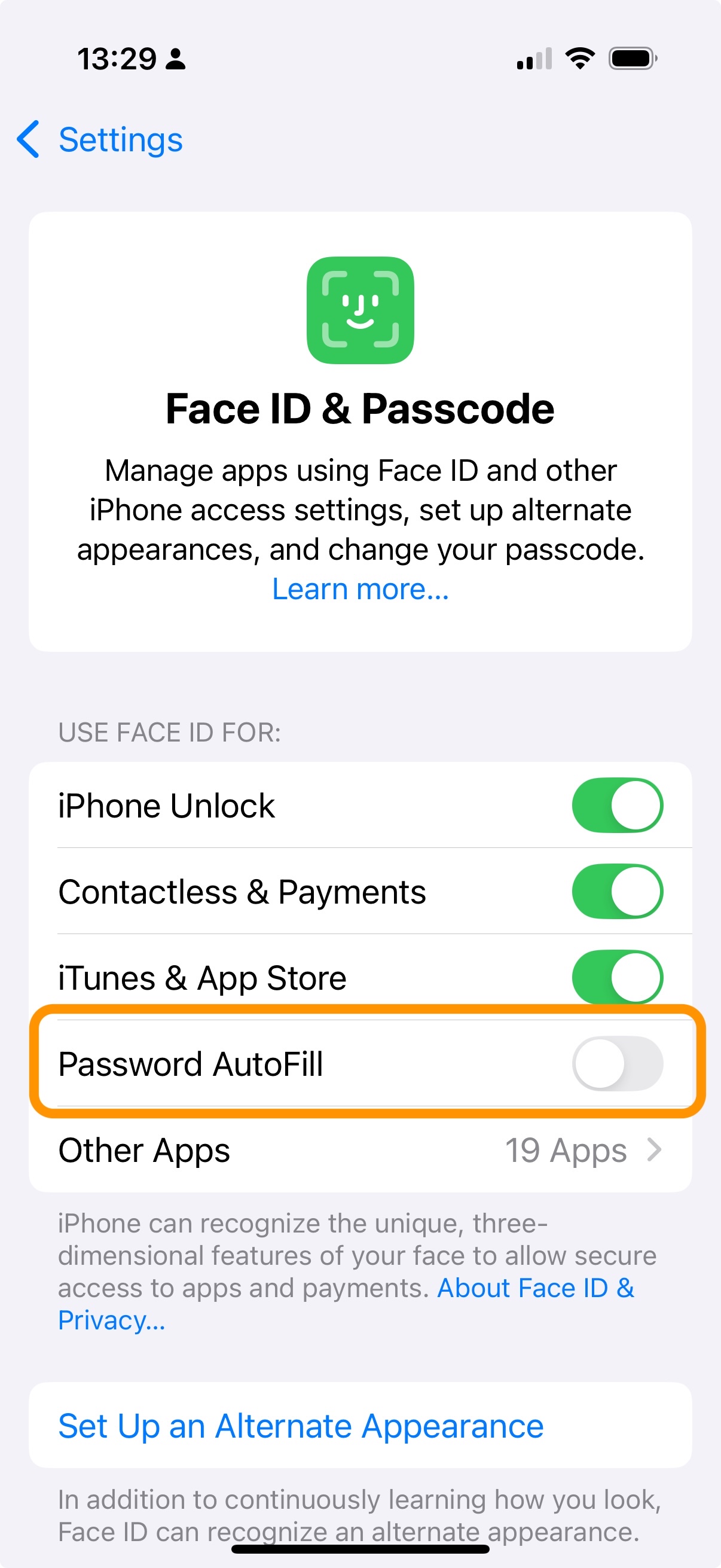
Having recently begun the long, arduous journey off 1Password and onto Apple Passwords, one of the biggest annoyances is how much friction it adds to the drudgery of signing into a service to have to reach behind my monitor to scan the Touch ID sensor or to ensure I'm sufficiently camera-ready for a Face ID check to pass.
Turns out, you can just turn this off altogether! I would have preferred a reasonable time-based settings like 30 minutes or an hour, but I expected the answer to be, "go pound sand," and this is indeed better than that.
It's Thursday I still need these
Record scratch you're probably wondering how I got here.
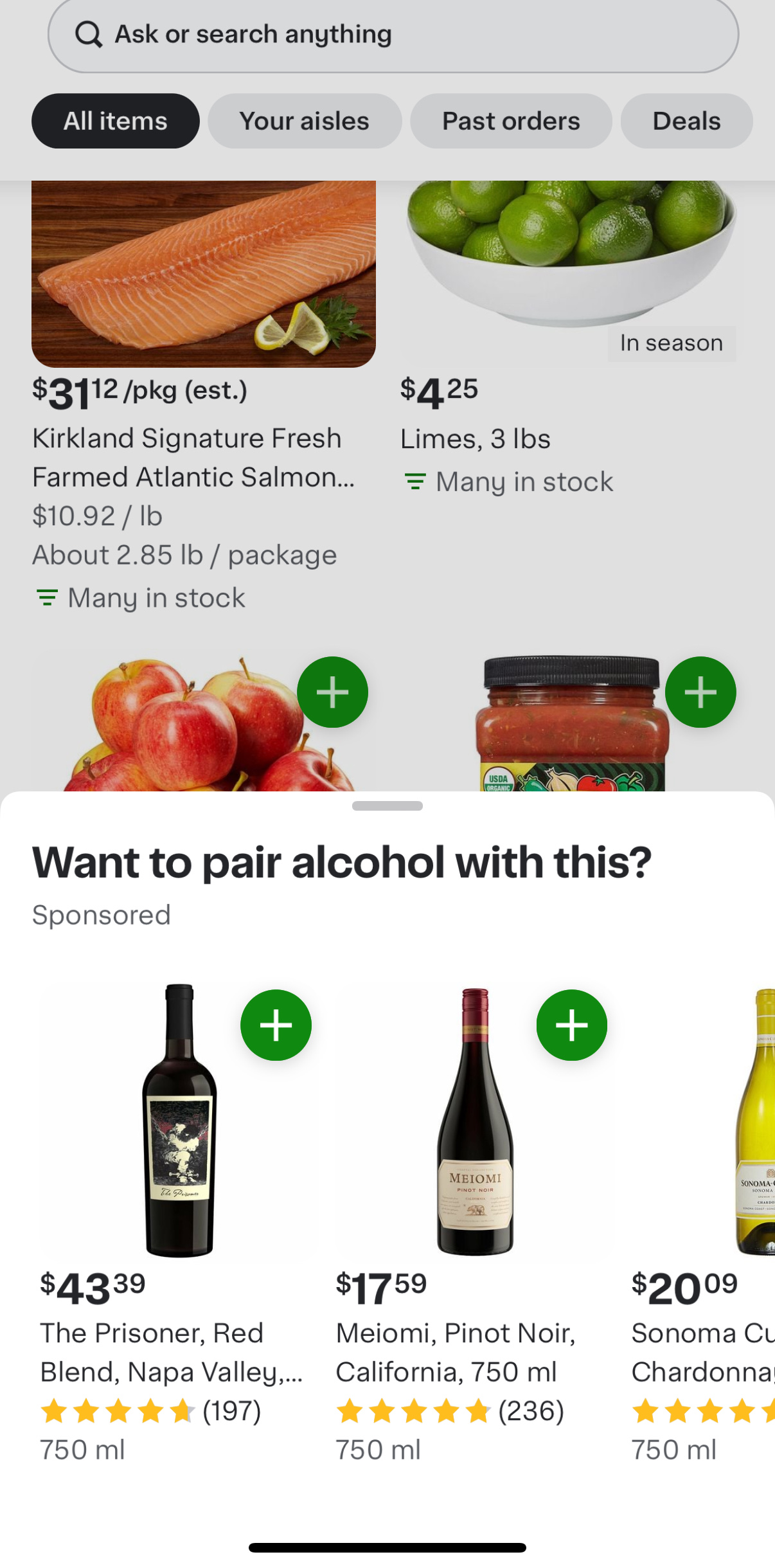
How dare you judge me
I added string cheese to my cart, and this popped up.
Pick a side, cowards!
Really feels like these ¥100 silicone mug toppers are trying to have it both ways.
Building with Becky
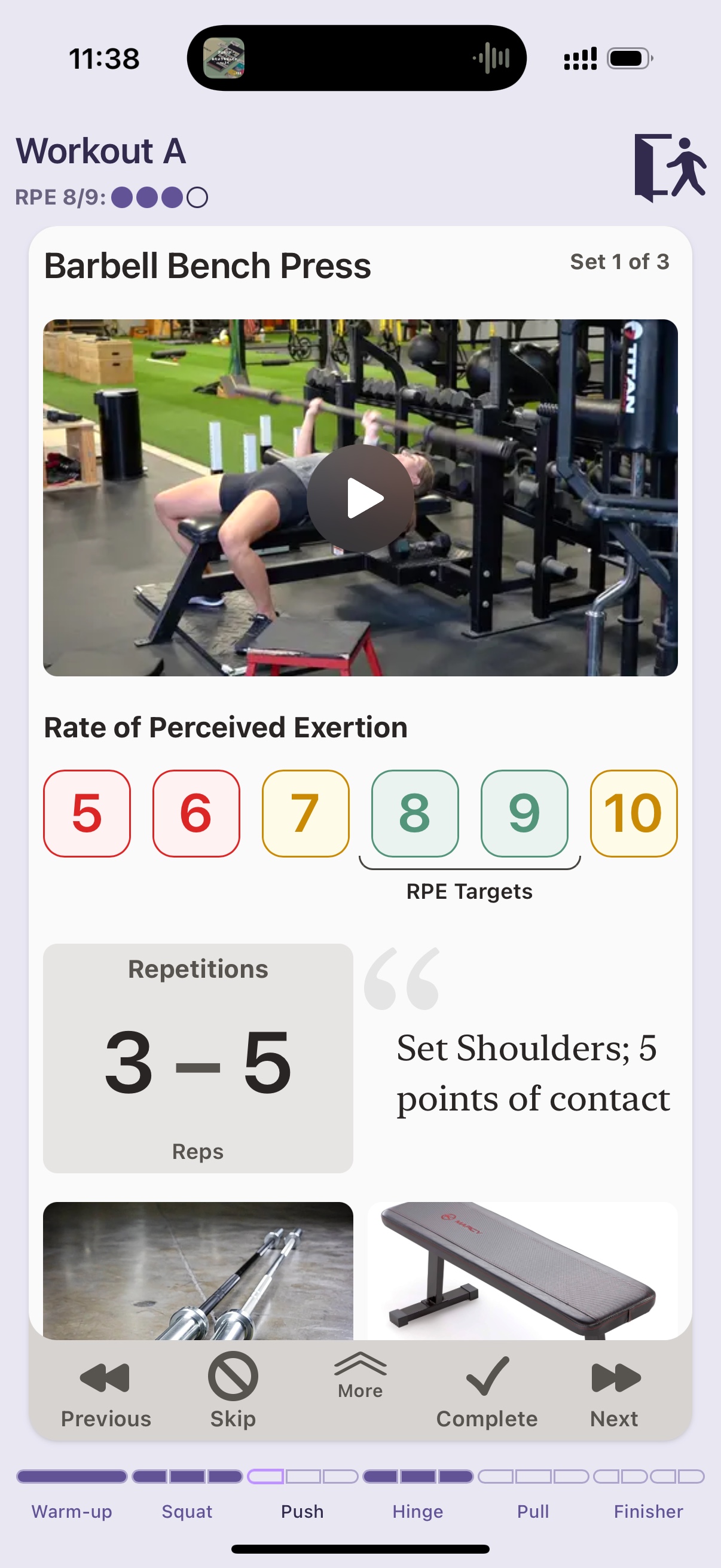
It has been very fun and very weird to be traveling across Japan using an app that I built doing workouts designed by my spouse, but it's worked a lot better for me than fucking around with Fitbod and other apps ever did.
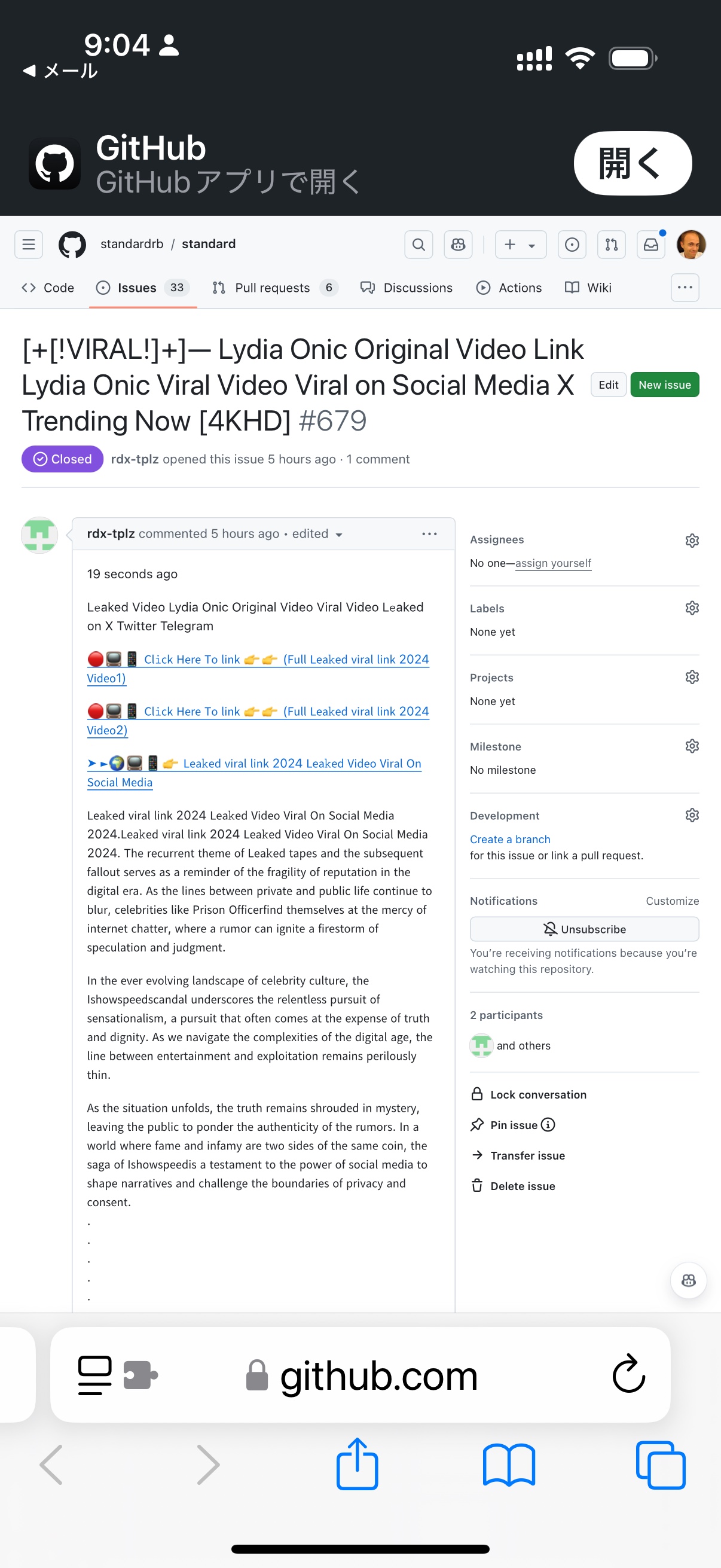
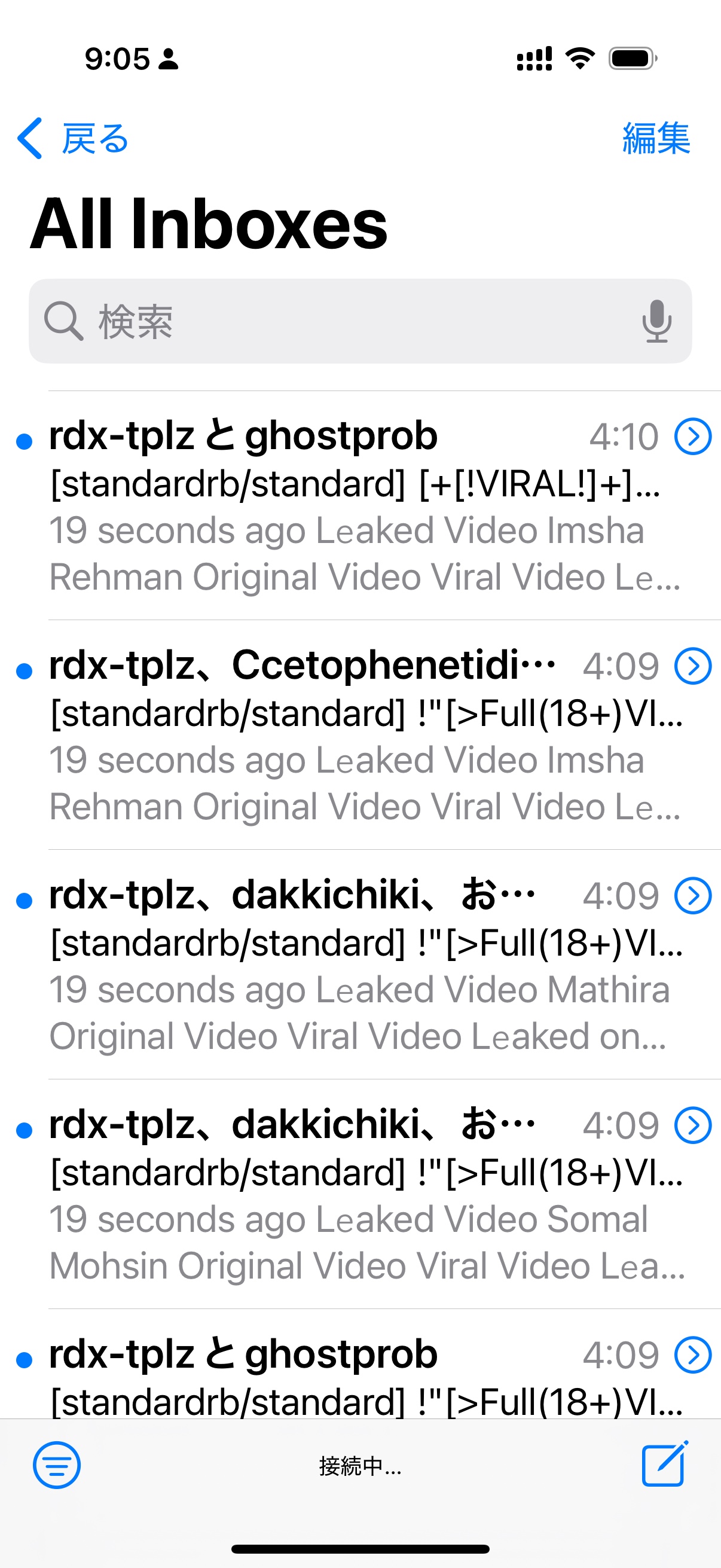
GitHub spam has gotten worse?
I can't remember getting spam issues and comments so frequently at any point in GitHub's run, so I'm not sure what's driving it now.
This morning I woke up to 40+ emails generated by a dozen or so issues splayed across a bunch of Standard Ruby's repos and initiated by five or six accounts. Unfortunately, the GitHub web UI doesn't make it easy to quickly report spam, delete issues, and block users in one fell swoop. Separately, I encountered a number of race condition bugs in their React interface that resulted in validation failures, so I wasn't able to block them all from the org. Alas.
Great way to start the day.
Apple Maps Stay Winning
I have always been willing to suffer Apple Maps in exchange for its tighter platform integration than its competitors, but at least in America and Japan specifically, it has really leapfrogged Google Maps in recent years. Not only in map accuracy, but also general usability. I only today realized I could plan out multi-stop journeys. This allowed me to plan a drive from rural Kanazawa to my adopted hometown of Hikone, an Anytime Fitness in a suburb of Nagoya, a nearby Babyface Planets for dinner (fantastic Omurice btw), before eventually landing at our hotel in Shinshiro.
I'm not super comfortable driving out here, so being able to plan this out in advance to break up the trip was a huge relief and helped me stay off my phone while driving. That's a pretty big UX win.
(The fact that you can't get navigation directions in Japanese without changing your primary system language makes it less than a clean victory, however.)
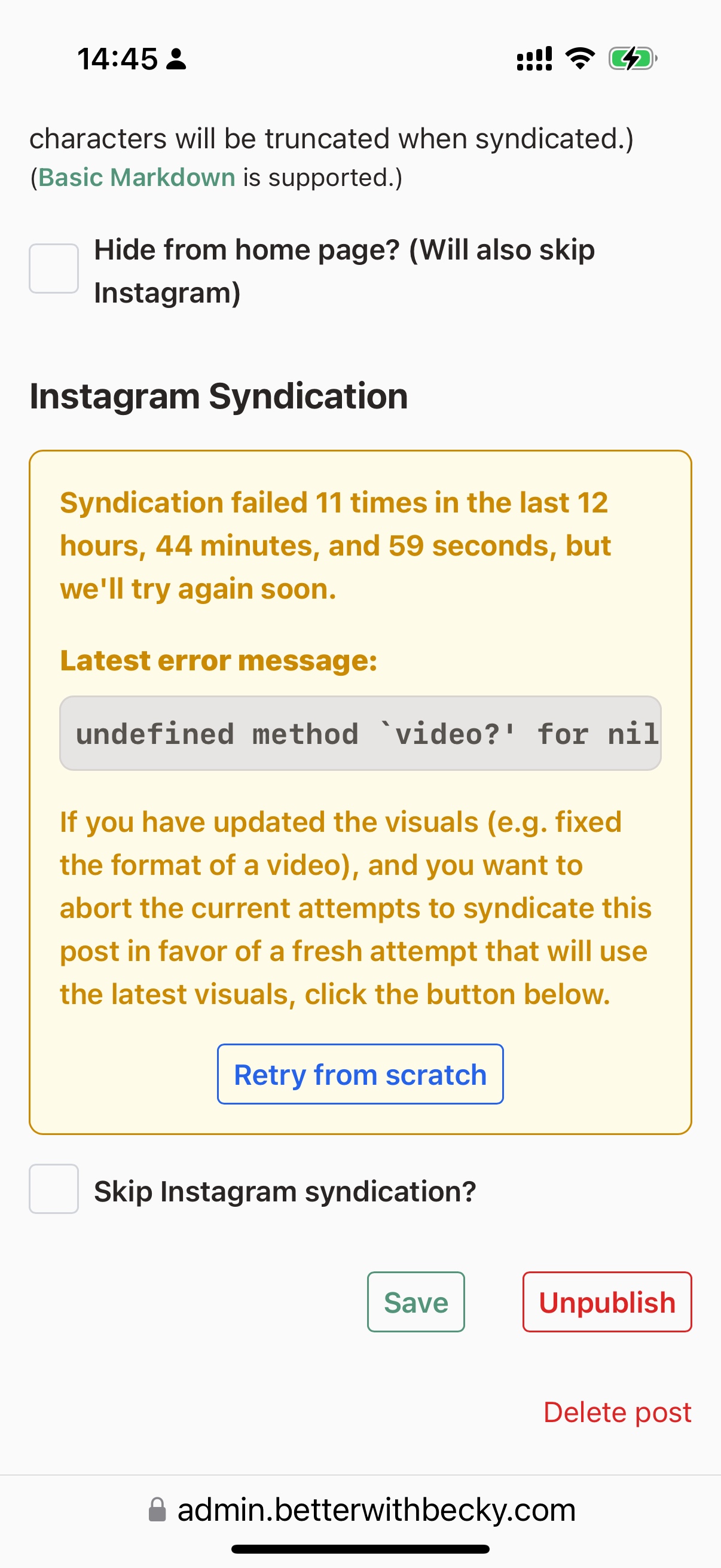
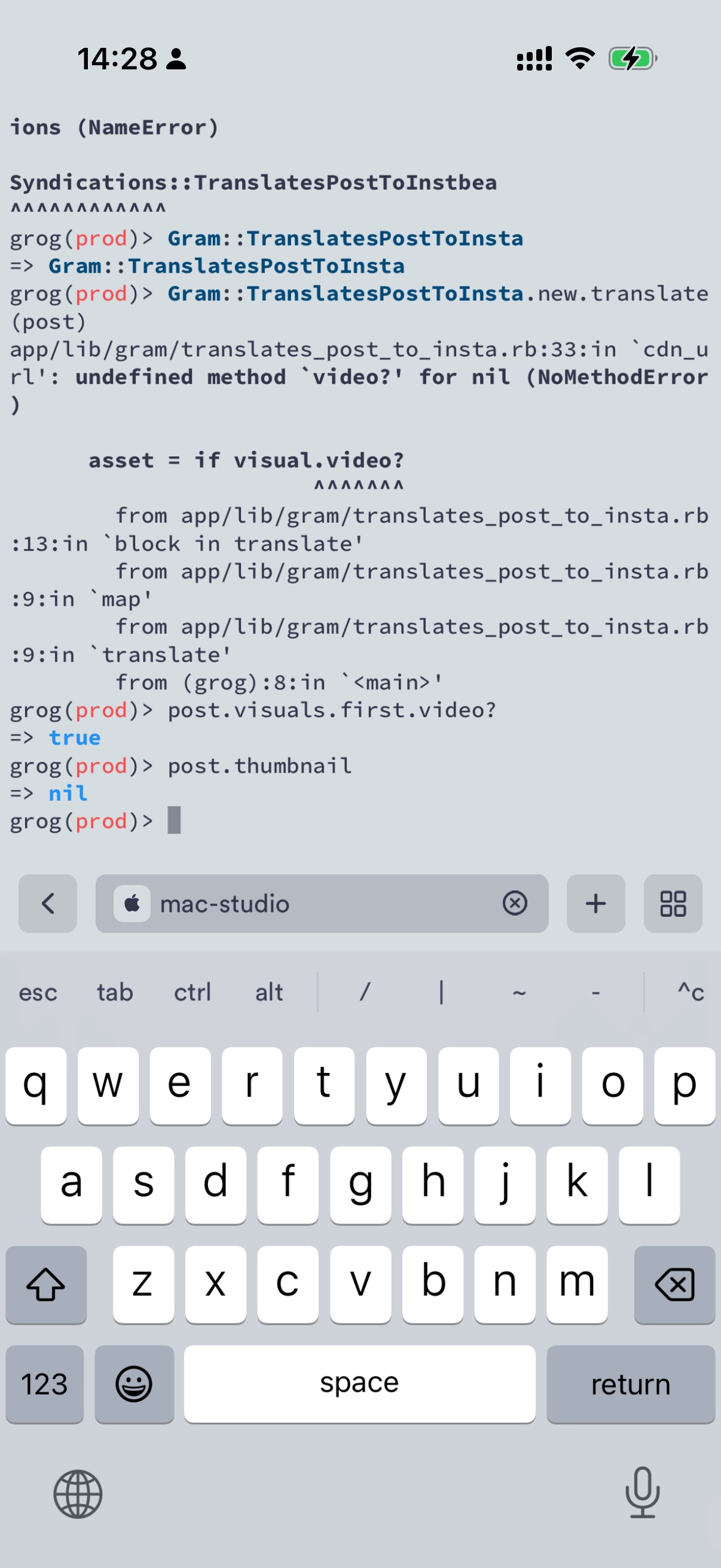
Fixing bugs in production when all you have is an iPhone
Noticed an issue with Beckygram yesterday where single-video posts weren't successfully syndicating to Instagram as reels if she didn't also upload a custom thumbnail ("cover") image—which Instagram's API doesn't require.
Even though I'm in Japan with nothing but a phone, a crappy LTE signal from Google Fi (that I can't believe they charge money for), and spotty hotel Wi-Fi, I was glad to find I had the tools to fix it:
- Log into my Mac Studio over SSH using Terminus
- Run
heroku run rails cto get into the production Rails console to reproduce the error - Clone the repository with Working Copy
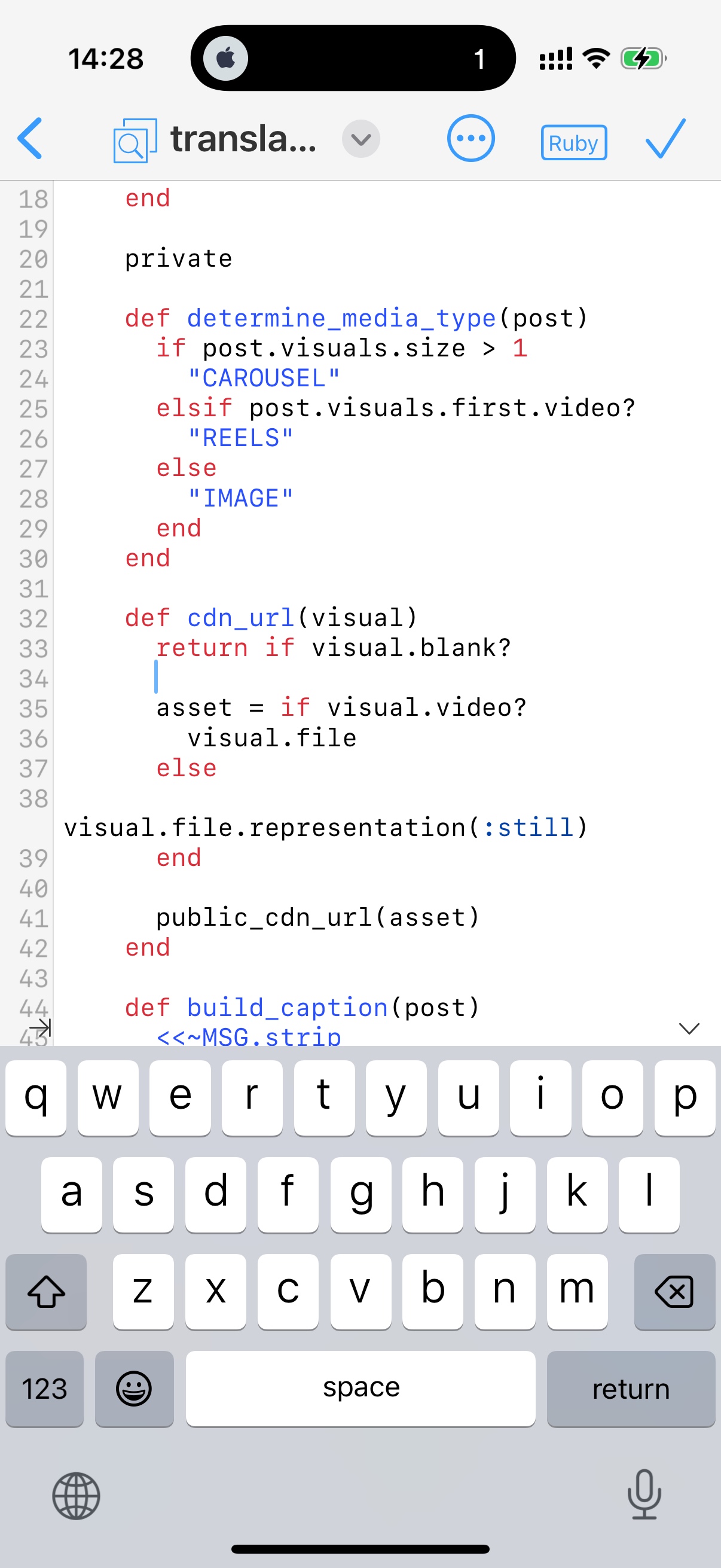
- Fix the bug
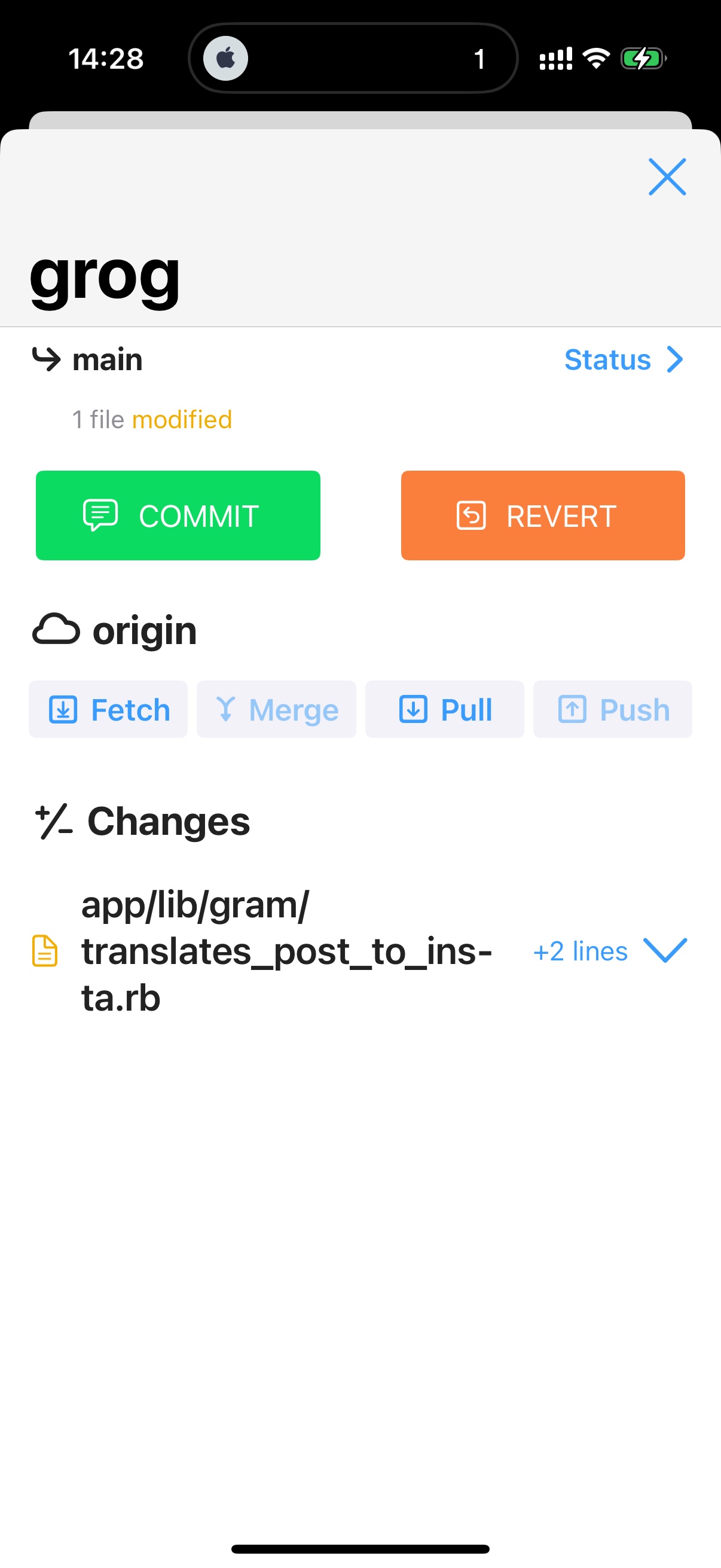
- Commit & push
- Wait for it to deploy
It was a relief this whole ordeal didn't take more than 15 minutes or so to fix and it's encouraging to know that little one-line bugs won't require me to travel with an iPad or a Mac for supporting her app in production. Nice.
(Oh, and check out her little video of Akita being cute while you're here!)
Check out this deep-fried egg sandwich
Tonkatsu-fried layered omelette sandwich.
Greatest country on earth. 🇯🇵
Orlando, I love you 🎶
Seeing Book of Mormon in Orlando was as fun as I hoped. Cast hammed up the half dozen Orlando references from the show and crowd went nuts.
Have to imagine it plays a little differently in SLC.
5 Star Very Good Podcast No Biases Detected
TFW you notice the only written review for your podcast is from your wife.
Announcing fuckthis.app - Software products for exasperated people
Something has been stuck in my craw for several years/decades and I'm finally ready to do something about it.
Most software companies start from a place of, "let's make a simple useful thing and charge a fair price for it." And everything goes great for about fifteen minutes before they eventually concede all that simplicity and utility in order to establish additional revenue streams, or achieve planet-wide scale, or return an obscene multiple to their investors.
And who suffers when that happens? We do.
My favorite example is expense-tracking software. The Earth used to be populated with a diverse array of straightforward, easy-to-use apps that could ingest receipts, pretend a bunch of south Asians painstakingly categorizing those receipts were actually artificial intelligence, and export reports for your bookkeeper or accountant.
So far so good.
But at some point, some angel investor somewhere said, "what if we issued our own credit cards and then kept all the swipe fees for ourselves? And sold analytics based on what products and services companies were buying? Wouldn't that make us way more money than charging $5/month?" His name was Chad.
Corporate buyers embraced this model, because it meant no longer paying a subscription for expense-tracking software. But what was the experience like for users? Tough shit, nobody asked. They just work here. Instead, employees were strong-armed into activating those corporate cards and using them for all their reimbursable expenses—even if it meant losing out on literal thousands of dollars in cash back and rewards from their personal cards. Meanwhile, the apps themselves went to shit, because engineering teams that had previously only demonstrated competency in successfully putting a spreadsheet on the Internet were now also forced to provide the myriad card management services one would expect from Chase (~15,000 people in engineering), Capital One (~10,000), and American Express (~7000).
Fraudulent transaction on your corporate card? Good luck. Need to issue a chargeback against a vendor? Have fun. Oh, and everybody's so busy fighting fires and applying for better jobs elsewhere that nobody has time to actually work on the expense-tracking part of the expense-tracking software anymore, so don't expect any of the bugs preventing you from getting reimbursed to be fixed from now on. In fact, you know what, just for asking, here: have some extra bugs. And that was the state of the market before 2022! Things are even worse now that the free-money well has runneth dry. Now, none of those companies have a prayer of keeping all 14 plates spinning as the lifeless husk of what had been a growing engineering team has been remanded to work in an otherwise empty office building as executives watch their runway evaporate and investors start turning up the heat.
All for something that literally could have been a spreadsheet.
So anyway, yeah, fuck those apps.
So, starting in 2025, whenever I come across a problem that is poorly served by the current crop of SaaS products, I'm going to build my own little tool that does the job. And, if you're lucky, I'll release it as part of an eventual fuckthis.app suite of apps. And whatever I build, it's going to be opinionated, because it'll have been built with only my needs in mind. (Or maybe sometimes, like, a specific sibling or spouse of mine or something.) If whatever I make happens to be exactly what you need, trust me: that will be due to sheer and unintentional coincidence. But honestly, if your options are limited to, "try out whatever shit Justin uses," and picking over the scraps of the VC-funded graveyard that is the current SaaS industry, I might take those odds.
Also, I'm pre-announcing this today because it's entirely possible I'll never release anything at all. Software is a pain in the ass and the only valid reason for creating it is because every other approach has failed.
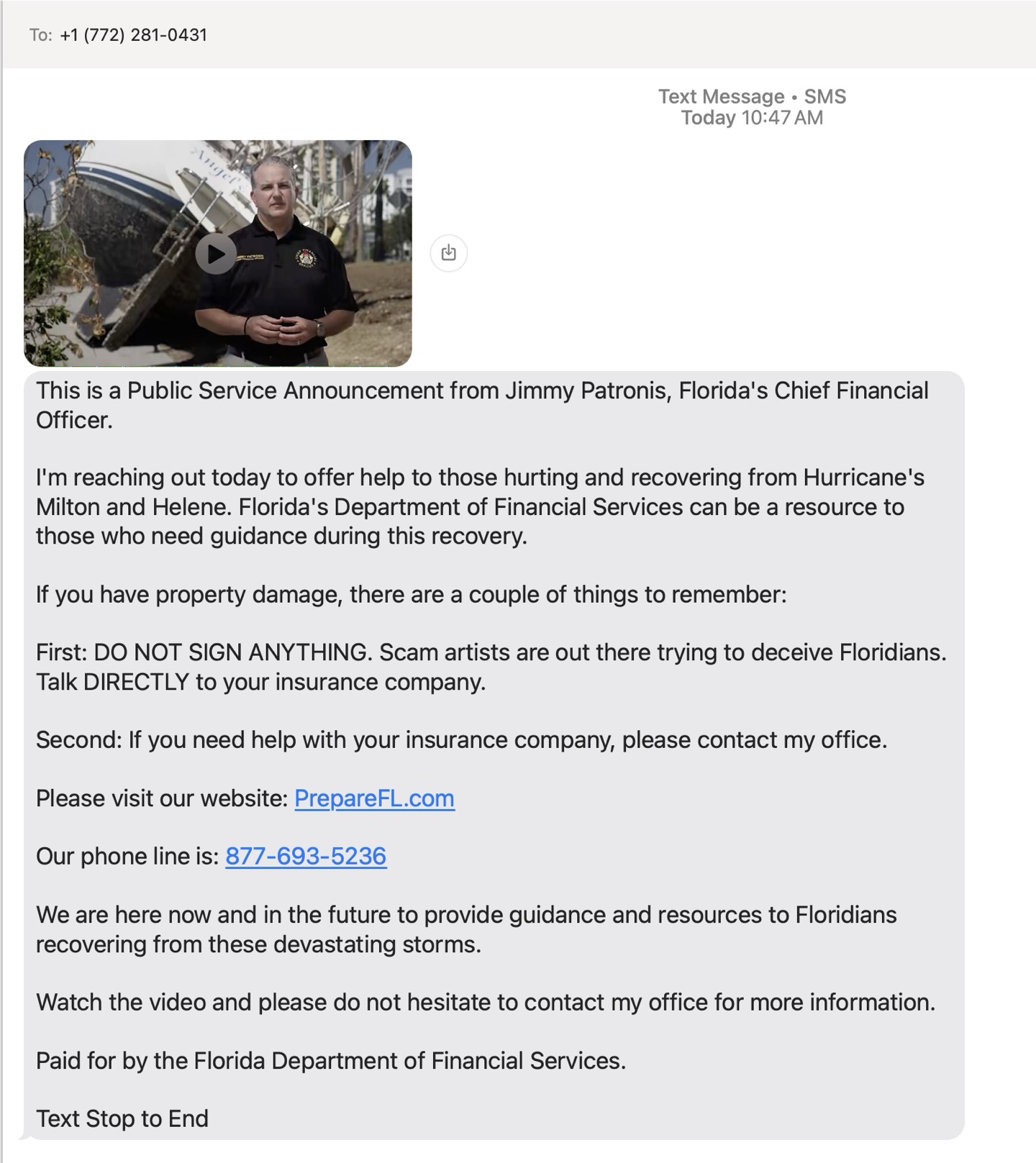
Extremely Legitimate State Government Guy Here Totally Not A Scam Reply STOP to Block
One of the most bizarre and frustrating things about life in Florida is that the
state government has decided to eschew official .gov domains in favor of a
random smattering of .com domains, for seemingly no other reason than
appearing pro-business. Or maybe anti-government? Regardless, it definitely
doesn't make it easier to help constituents avoid scams.
Here's what I had to do to figure out whether this text was legitimate::
- Go to fl.gov which redirects to www.myflorida.com
- Click to see the list of state agencies, which takes you back to dos.fl.gov and lists the Department of Financial Services' homepage as www.myfloridacfo.com
- That homepage indicates Florida really has a "Chief Financial Officer" role (are Florida politicians just LARPing at this point?) and that it matches this guy's name and lists a phone number matching the one in the text message
- Browse around for storm-related pages and find this page which references (but does not hyperlink to) PrepareFL.com
- Visit PrepareFL.com only to realize it redirects back to the previous page
I really wish this was an isolated incident but there are so many public-private partnerships and privatized services in the state, that it's really hard to tell when you're dealing with local and state government and when you're being scammed or phished.
Want to file a new LLC? You'll want to do that at efile.sunbiz.org. Receive a tollbooth fine from the Department of Transportation? Just punch in your credit card over at www.sunpass.com. Need to amend your Beneficial Ownership Information to comply with FinCEN? Just respond to an e-mail from MyFloridaCorporateFilings.com and oh wait nevermind that one's a scam.
For fuck's sake. Why can't y'all be normal?