In this episode: Justin goes to a birthday party, drives a Tesla, and configures your BIOS.
The compliments department is, as always, available at podcast@searls.co.
Have some URLs:
- This is the combination air fryer / grill I bought
- Microsoft dropped support for non-SecureBoot PC updates last month
- Aaron's puns, ranked
- Nobody Cares
- Things we learned about LLMs in 2024
- Judge ends man's 11-year quest to dig up landfill and recover $765M in bitcoin
- The Consensus on Havana Syndrome Is Cracking (News+)
- Meta kills diversity programs, claiming DEI has become "too charged"
- Google kills JavaScript-free searches
- Sonos still seems kinda fucked
- 5090s seem kind of like a scam
- The official Elder Scrolls: Oblivion remake leaked
- Switch 2 was unveiled
- Guy with 200bpm heart rate complains his watch isn't working (before admitting his heart isn't working)
- The Diplomat
- Conclave
- Severance Season 2 is out
- Marvel Rivals is a hit (with the Thirstlords)
- Indiana Jones and the Great Circle
- P.T.
- A Short Hike

Super Switch. There's a lot to unpack here (plan to record an episode of Breaking Change this weekend to discuss), but the biggest "surprise" is that this is the least surprising console Nintendo has ever designed. youtube.com/watch?v=itpcsQQvgAQ

Test Double is running a survey to better understand YOUR HOTTEST TAKES about software development. Please fill this out as accurately and spicily as possible 🌶️ forms.gle/UcnjShcTUxPVJmTm6
Happy Birthday I Got You an Irrelevant Blog Post
Think of how much they saved by sending me this nonsensical content marketing collateral instead of a coupon.
What is up with Apple Music recommendations?
Just me, or has Apple Music started giving top billing to some really weird recommendations? Every day I log in, the top recommendation is an artist I've never heard of, with a track or album that sounds like AI generated lofi or stock music. I admit I listen to a fair number of instrumental "Focus" playlists and channels, but I think they're trying to do something clever with the backend algorithm and they're failing to grasp that people use "lofi music" and "music music" completely differently.
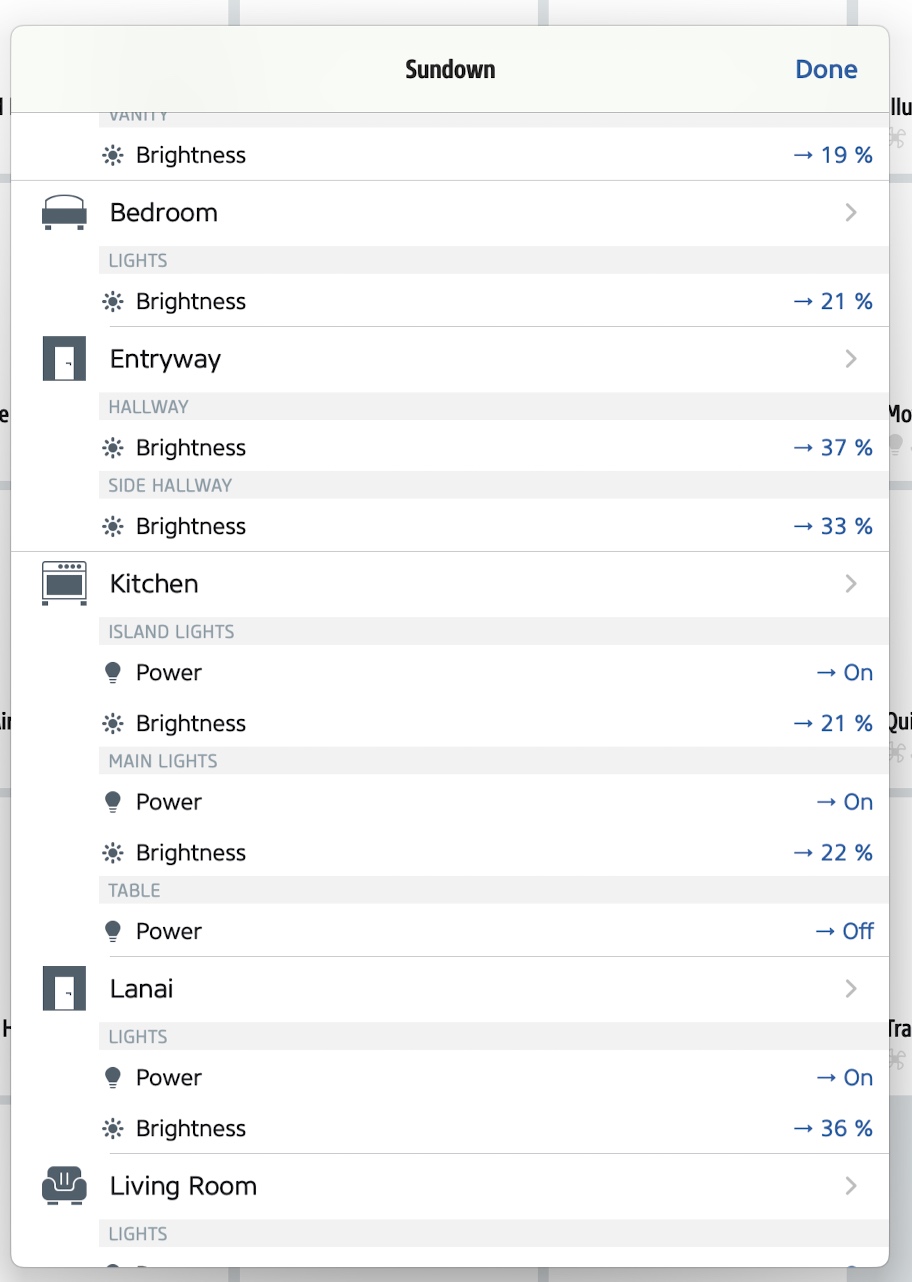
How to make a HomeKit scene dim lights without turning them on
Update: and 20 minutes after posting this, it stopped working. HomeKit giveth and HomeKit taketh away.
Out of the box, Apple's Home app will turn on any lights you add to a scene, even if it's only to decrease their brightness level. As a result, if your goal is to simply dim the house's lighting at nighttime, then your scene may have the unintended effect of actually turning on a bunch of lights.
While not the best-looking app in the world, third party apps can separate a light's power state from its brightness level in a HomeKit scene, and Eve is a free one that lets you configure this.
- First, make your HomeKit scene how you want it in the Home app, because that UI is nicer
- In Eve, open the "Automation" view from the sidebar
- Find the scene in the "Scenes" tab
- For each room with a light you want to dim without turning on, tap the
>chevron to the right of the room name and then uncheck each light's "Power" setting while leaving the "Brightness" setting as-is
And there you go. Dimmer lights without inadvertently turning on all your lights. 🎉
A real-world example of a Mocktail test
A few years ago, I wrote this test double library for Ruby called Mocktail. Its README provides a choose-your-own-adventure interface as well as full API documentation, but it doesn't really offer a way to see a test at a glance—and certainly not a realistic one.
Since I just wrote my first test with Mocktail in a while, I figured I'd share it here for anyone who might have bounced off Mocktail's overly cute README or would otherwise be interested in seeing what an isolated unit test with Mocktail looks like.
The goal
Today I'm writing a class that fetches an Atom feed. It has three jobs:
- Respect caching and bail out if the feed hasn't been updated
- Parse the feed
- Persist the feed entries (and updated caching headers)
There is an unspoken fourth job here: coordinate these three tasks. The first class I write will be the orchestrator of these other three, which means its only job is to identify and invoke the right dependencies the right way under a given set of conditions.
The code
So we can focus on the tests, I'll spare you the test-driven development play-by-play and just show you the code that will pass the tests we're going to write:
class FetchesFeed
def initialize
@gets_http_url = GetsHttpUrl.new
@parses_feed = ParsesFeed.new
@persists_feed = PersistsFeed.new
end
def fetch(feed)
response = @gets_http_url.get(feed.url, headers: {
"If-None-Match" => feed.etag_header,
"If-Modified-Since" => feed.last_modified_header
}.compact)
return if response.code == 304 # Unchanged
parsed_feed = @parses_feed.parse(response.body)
@persists_feed.persist(
feed,
parsed_feed,
etag_header: response.headers["etag"],
last_modified_header: response.headers["last-modified"]
)
end
end
As you can see, this fits a certain idiosyncratic style that I've been practicing in Ruby for a long-ass time at this point:
- Lots of classes who hold their dependencies as instance variables, but zero "unit of work" state. Constructors only set up the object to do the work, and public methods perform that work on as many unrelated objects as needed
- Names that put the verb before the noun. By giving the verb primacy, as the system grows and opportunities for reuse arise, this encourages me to generalize the direct object of the class via polymorphism as opposed to generalizing the core function of the class, violating the single-responsibility principle (i.e.
PetsDogmay evolve intoPetsAnimal, whereasDogPetteris more likely to evolve into a catch-allDogManager) - Pretty much every class I write has a single public method whose name is the same as the class's verb
- I write wrapper classes around third-party dependencies that establish a concrete contract so as to make them eminently replaceable. For starters,
GetsHttpUrlandParsesFeedwill probably just delegate to httparty and Feedjira, but those wrappers will inevitably encapsulate customizations in the future
If you write code like this, it's really easy to write tests of the interaction without worrying about actual HTTP requests, actual XML feeds, and actual database records by using Mocktail.
The first test
Here's my first test, which assumes no caching headers are known or returned by a feed. I happen to be extending Rails' ActiveSupport::TestCase here, but that could just as well be Minitest::Test or TLDR:
require "test_helper"
class FetchesFeedTest < ActiveSupport::TestCase
setup do
@gets_http_url = Mocktail.of_next(GetsHttpUrl)
@parses_feed = Mocktail.of_next(ParsesFeed)
@persists_feed = Mocktail.of_next(PersistsFeed)
@subject = FetchesFeed.new
@feed = Feed.new(
url: "http://example.com/feed.xml"
)
end
def test_fetch_no_caching
stubs {
@gets_http_url.get(@feed.url, headers: {})
}.with { GetsHttpUrl::Response.new(200, {}, "an body") }
stubs { @parses_feed.parse("an body") }.with { "an parsed feed" }
@subject.fetch(@feed)
verify {
@persists_feed.persist(
@feed, "an parsed feed",
etag_header: nil, last_modified_header: nil
)
}
end
end
Here's the Mocktail-specific API stuff going on above:
- Mocktail.of_next(SomeClass) - pass a class to this and you'll get a fake instance of it AND the next time that class is instantiated with
new, it will return the same fake instance. This way, the doubles we're configuring in our test are the same as the ones the subjects' instance variables are set to in its constructor - stubs {…}.with {…} - call the dependency exactly as you expect the subject to in the first block and, if it's called in a way that satisfies that stubbing, return the result of the second block
- verify {…} - call a dependency exactly as you expect it to be invoked by the subject, raising an assertion failure if it doesn't happen
You'll note that this test adheres to the arrange-act-assert pattern, in which first setup is performed, then the behavior being tested is invoked, and then the assertion is made. (Sounds obvious, but most mocking libraries violate this!)
The second test
Kicking the complexity up a notch, next I added a test wherein caching headers were known but they were out of date:
def test_fetch_cache_miss
@feed.etag_header = "an etag"
@feed.last_modified_header = "an last modified"
stubs {
@gets_http_url.get(@feed.url, headers: {
"If-None-Match" => "an etag",
"If-Modified-Since" => "an last modified"
})
}.with {
GetsHttpUrl::Response.new(200, {
"etag" => "newer etag",
"last-modified" => "laster modified"
}, "an body")
}
stubs { @parses_feed.parse("an body") }.with { "an parsed feed" }
@subject.fetch(@feed)
verify { @persists_feed.persist(@feed, "an parsed feed", etag_header: "newer etag", last_modified_header: "laster modified") }
end
This is longer, but mostly just because there's more sludge to pass through all the tubes from the inbound argument to each dependency. You might also notice I'm just using nonsense strings here instead of something that looks like a real etag or modification date. This is intentional. Realistic test data looks meaningful, but these strings are not meaningful. Meaningless test data should look meaningless (hence the grammar mistakes). If I see an error, I'd like to know which string I'm looking at, but I want the test to make clear that I'm just using the value as a baton in a relay race: as long as it passes an equality test, "an etag" could be literally anything.
The third test
The last test is easiest, because when there's a cache hit, there won't be a feed to parse or persist, so we can just bail out. In fact, all we really assert here is that no persistence call happens:
def test_fetch_cache_hit
@feed.etag_header = "an etag"
@feed.last_modified_header = "an last modified"
stubs {
@gets_http_url.get(@feed.url, headers: {
"If-None-Match" => "an etag",
"If-Modified-Since" => "an last modified"
})
}.with { GetsHttpUrl::Response.new(304, {}, nil) }
assert_nil @subject.fetch(@feed)
verify_never_called { @persists_feed.persist }
end
Note that verify_never_called doesn't ship with Mocktail, but is rather something I threw in my test helper this morning for my own convenience. Regardless, it does what it says on the tin.
Why make sure PersistsFeed#persist is not called, but avoid making any such assertion of ParsesFeed? Because, in general, asserting that something didn't happen is a waste of time. If you genuinely wanted to assert every single thing a system didn't do, no test would ever be complete. The only time I bother to test an invocation didn't happen is when an errant call would have the potential to waste resources or corrupt data, both of which would be risks if we persisted an empty feed on a cache hit.
The setup
To setup Mocktail in the context of Rails the way I did, once you've tossed gem "mocktail" in your Gemfile, then sprinkle this into your test/test_helper.rb file:
module ActiveSupport
class TestCase
include Mocktail::DSL
teardown do
Mocktail.reset
end
def verify(...)
assert true
Mocktail.verify(...)
end
def verify_never_called(&blk)
verify(times: 0, ignore_extra_args: true, ignore_arity: true, &blk)
end
end
end
Here's what each of those do:
include Mocktail::DSLsimply lets you callstubsandverifywithout prependingMocktail.- Mocktail.reset will reset any state held by Mocktail between tests, which is relevant if you fake any singletons or class methods
verifyis overridden because Rails 7.2 started warning when tests lacked assertions, and it doesn't recognizeMocktail.verifyas an assertion (even though it semantically is). Since Rails removed the configuration to disable it, we just wrap the method ourselves with a dummyassert trueto clear the errorverify_never_calledis just shorthand for this particular convoluted-looking configuration of theverifymethod (timesasserts the exact number times something is called,ignore_extra_argswill apply to any invocations with more args than specified in theverifyblock, andignore_aritywill suppress any argument errors raised for not matching the genuine method signature)
The best mocking library
I am biased about a lot of things, but I'm especially biased when it comes to test doubles, so I'm unusually cocksure when I say that Mocktail is the best mocking library available for Ruby. There are lots of features not covered here that you might find useful. And there are a lot of ways to write code that aren't conducive to using Mocktail (but those code styles aren't conducive to writing isolation tests at all, and therefore shouldn't be using any mocking library IMNSHO).
Anyway, have fun playing with your phony code. 🥃
A fine vintage
Can you catch COVID from 2020 wine?
We shipped a fun feature at Better with Becky industries last week that offers a new way to follow Becky's work: getting each Beckygram delivered via e-mail!
From Becky's announcement:
That's why we built Beckygram—a space outside the noise of social media, where I can share real fitness insights, mindset shifts, and everyday wins without the distractions of ads, comparison traps, or influencer gimmicks. Frankly, I know that if I mentally benefit from being off the app, others will too!
You can sign up by clicking the Follow button on her Beckygram bio and entering your e-mail address at the bottom of any page. I hope you'll consider it, because Instagram does indeed suck.
So that brings us to 4 ways people can enjoy the world of Beckygram multimedia:
- As a regular-ass website
- Via its RSS feed
- By subscribing via e-mail, like I just said
- By following her on Instagram
Because I am a nerd, I just follow via RSS. But apparently, some of Becky's fans "don't know or care what a feed reader even is," so I made this for them. As we grow our POSSE, hopefully we'll eventually offer whatever distribution channels we need for all 7 billion people on earth to subscribe, but for now maybe there's one that works for you (or someone else in your life who might be into working out, feeling motivated, or eating food).
It was probably easy to miss this one, but v27 of my Breaking Change podcast was a holiday special that featured our friend Aaron "tenderlove" Patterson and which we released as a video on YouTube.
In this video, we sweat the small stuff to review this year in puns, re-ranking all 26 that he'd written this year for the show and ultimately arriving at something of a Grand Unifying Theory of what makes for a good pun.
(One programming note that's kind of interesting: while we recorded locally, we conducted the actual session via a FaceTime Video call and… I'll be damned if it doesn't seem extremely low latency compared to most remote-cohost podcasts and videos you see out there. We were able to talk over each other pretty frequently without it becoming unintelligible in post. Neat!)
(Another programming note that's marginally less interesting: YouTube flagged this video as potential climate change misinformation, which it most definitely is.)

Have an old app that I don't use and which generates Bugsnag notifications almost daily, and I've been stressing about a few todos to fix these long-known problems once and for all.
But then I realized I could just unsubscribe from Bugsnag email notifications and that will take way less time than debugging Postgres deadlocks. Problem solved!
I don't normally do this, but content warning, this episode talks at length about death and funerals and, while I continue to approach everything with an inappropriate degree of levity, if that's something you're not game to listen to right now, go ahead and skip the first hour of this one.
Recommend me your favorite show or video game at podcast@searls.co and I will either play/watch it or lie and say I did. Thanks!
Now: links and transcript:
- Kirkland Signature, Organic Non-Dairy Oat Beverage
- Die with Zero book
- The "Prefer tabs when opening documents" setting
- Aaron's puns, ranked
- Amazon hoped more people would quit
- BoldVoice Accent Oracle
- Cab drivers get Alzheimer's less
- Video Games Can't Afford to Look This Good
- LG announces Bachelor's Only TV
- Can the rich world escape its baby crisis?
- Why aren't we talking about the real reason male college enrollment is dropping?
- The Diplomat
- The Penguin
- It's in the Game Madden documentary
- Like a Dragon / Yakuza 7
- Indiana Jones and the Great Circle
The year is 2025 and, astoundingly, a blog post is advocating for the lost art of Extreme Programming ("XP"). From Benji Weber:
In my experience teams following Extreme Programming (XP) values and practices have had some of the most joy in their work: fulfilment from meaningful results, continually discovering better ways of working, and having fun while doing so. As a manager, I wish everyone could experience joy in their work.
I've had the privilege to work in, build, and support many teams; some have used XP from the get go, some have re-discovered XP from first principles, and some have been wholly opposed to XP practices.
XP Teams are not only fun, they take control of how they work, and discover better ways of working.
Who wouldn't want that? Where does resistance come from? Don't get me wrong; XP practices are not for everyone, and aren't relevant in all contexts. However, it saddens me when people who would otherwise benefit from XP are implicitly or accidentally deterred.
For what it's worth, I wrote about my favorite experience on a team striving to practice (and even iterate on) Extreme Programming in the August edition of Searls of Wisdom, for anyone wanting my take on it.
Benji's comment about GitHub—whose rise coincided with the corporatization of "Agile" and the petering out of methodologies like XP—jumped out at me as something I hadn't thought about in a while:
Similarly Github's UX nudges towards work in isolation, and asynchronous blocking review flows. Building porcelain scripts around the tooling that represent your team's workflow rather than falling into line with the assumed workflows of the tools designers can change the direction of travel.
One of the things that really turned me off about the idea of working at GitHub when visiting their HQ 2.0 in early 2012 was how individualistic everything was. Not the glorification of certain programmers (I'm all about the opportunity to be glorified!), but rather the total lack of any sense of team. Team was a Campfire chatroom everyone hung out in.
This is gonna sound weird to many of you, but I remember walking into their office and being taken aback by how quiet the GitHub office was. It was also mostly empty, sure, but everyone had headphones on and was sitting far apart from one another. My current client at the time (and the one before that, and the one before that) were raucous by comparison: cross-functional teams of developers, designers, product managers, and subject matter experts, all forced to work together as if they were manning the bridge of a too-nerdy-for-TV ship in Star Trek.
My first reaction to seeing the "GitHub Way" made manifest in their real life office was shock, followed by the sudden realization that this—being able to work together without working together—was the product. And it was taking the world by storm. I'd only been there a few hours when I realized, "this product is going to teach the next generation of programmers how to code, and everything about it is going to be hyper-individualized." Looking back, I allowed GitHub to unteach me the best parts of Extreme Programming—before long I was on stage telling people, "screw teams! Just do everything yourself!"
Anyway, here we are. Maybe it's time for a hipster revival of organizing backlogs on physical index cards and pair programming with in-person mouth words. Not going to hold my breath on that one.