Kourankei
My friend Junko is from Nagoya, so when I asked for recommendations for where to see the leaves changing color (紅葉) she told me Kourankei in Aichi-ken was tops.
It was too warm too late in the year for the maple trees to hit their peak by our late November visit but it was still a really beautiful place to visit. I just wish I didn't have to leave the hotel at 5:30am to ensure I'd get a parking spot.
Hakusan Theme Park
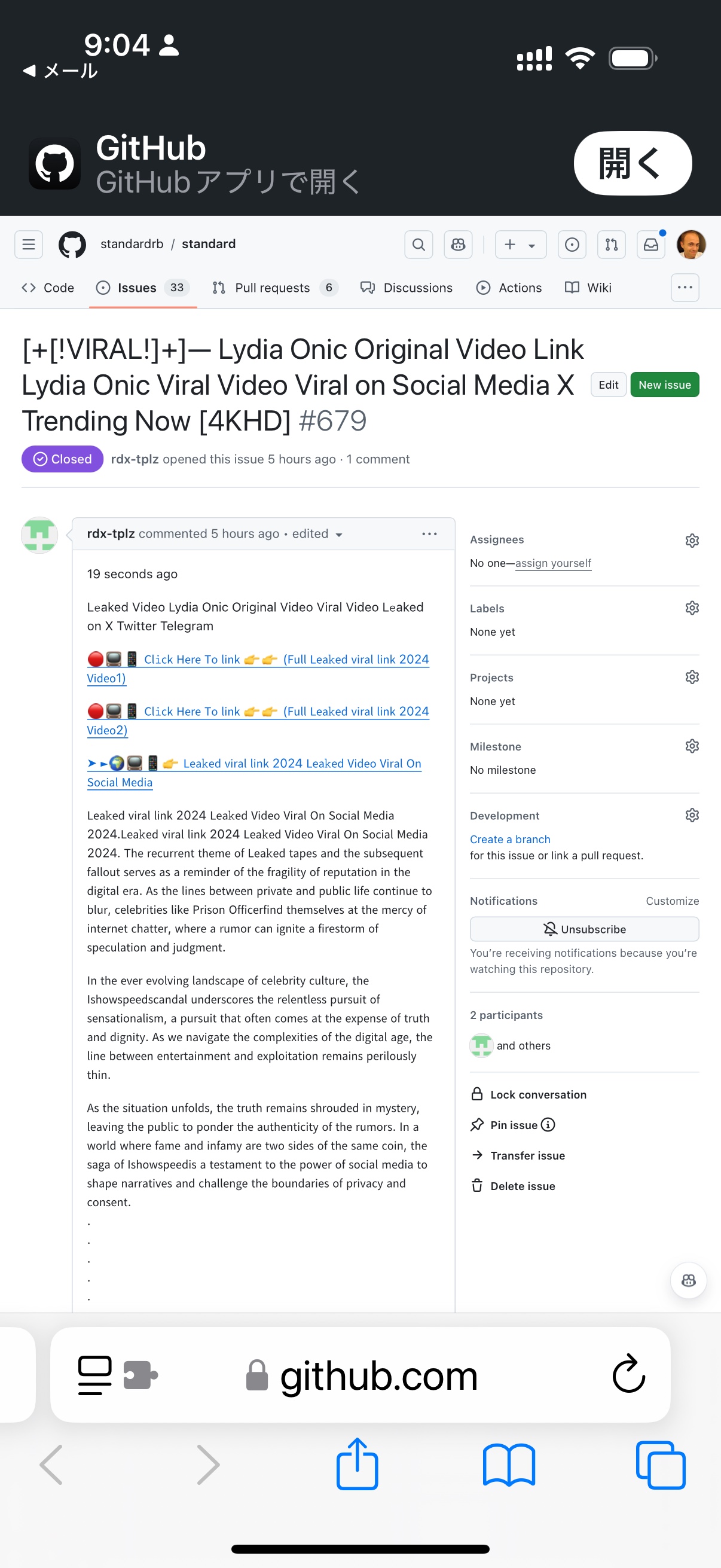
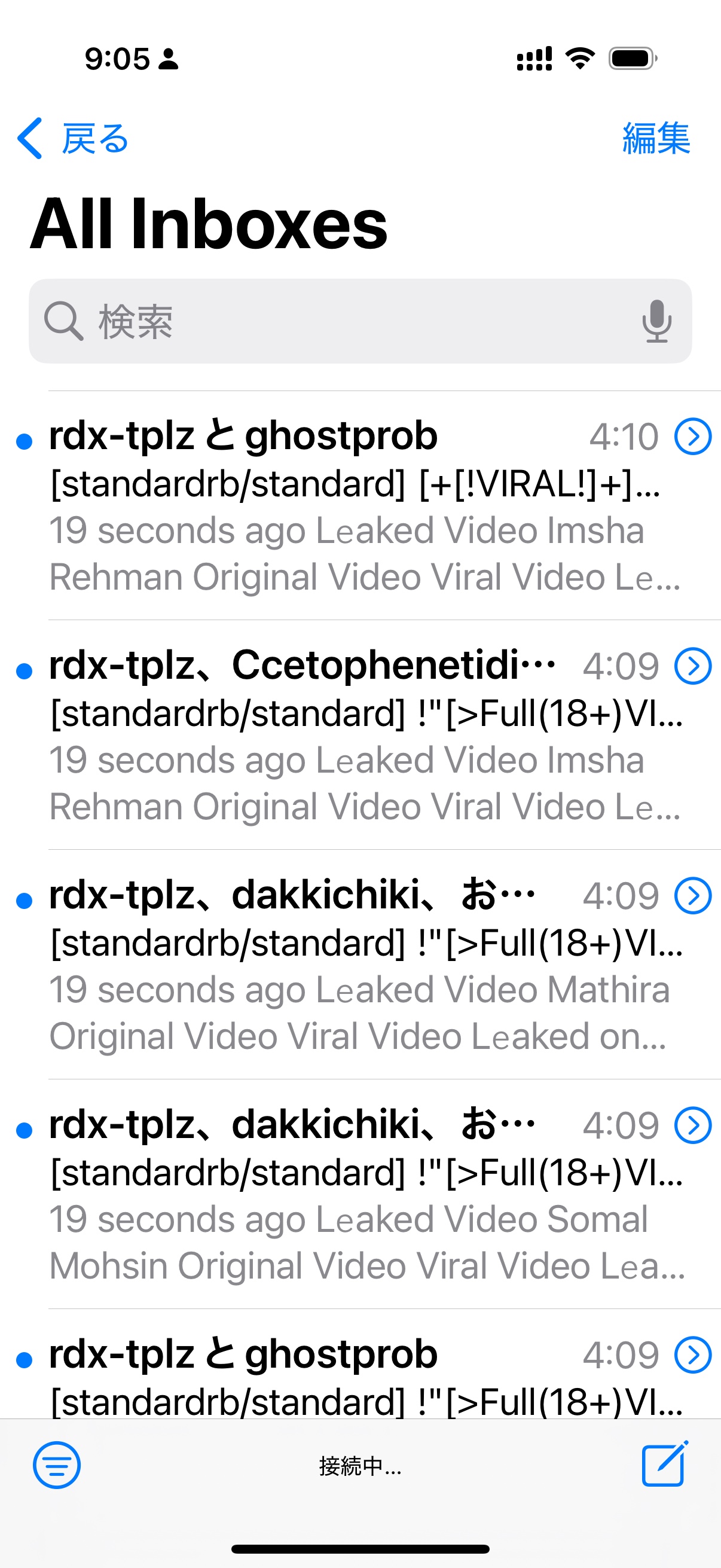
GitHub spam has gotten worse?
I can't remember getting spam issues and comments so frequently at any point in GitHub's run, so I'm not sure what's driving it now.
This morning I woke up to 40+ emails generated by a dozen or so issues splayed across a bunch of Standard Ruby's repos and initiated by five or six accounts. Unfortunately, the GitHub web UI doesn't make it easy to quickly report spam, delete issues, and block users in one fell swoop. Separately, I encountered a number of race condition bugs in their React interface that resulted in validation failures, so I wasn't able to block them all from the org. Alas.
Great way to start the day.
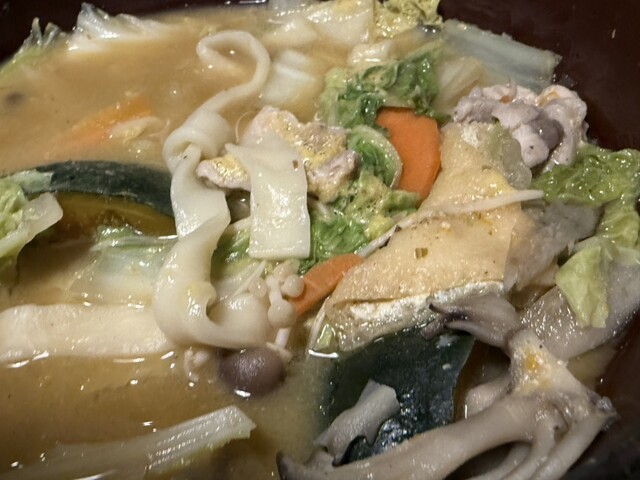
Tabelogged: ちゃんぽん亭総本家 本店
Tabelogged: まぐろダイニング 美蔵 ホテルルートイン新城
Tabelogged: ベビーフェイス プラネッツ 尾張旭店
Tabelogged: 湯の風HAZU
Senshu Park
This park in central Akita city is unusual in its scale, upkeep, and beauty. Outside Central Park, I can't think of another park that dominates such a huge percentage of prime real estate in a city and is so well-maintained and relied-upon by locals. If the leaves are changing colors, you gotta go. But even if they're not, you really should check it out if you're ever in Akita.
Apple Maps Stay Winning
I have always been willing to suffer Apple Maps in exchange for its tighter platform integration than its competitors, but at least in America and Japan specifically, it has really leapfrogged Google Maps in recent years. Not only in map accuracy, but also general usability. I only today realized I could plan out multi-stop journeys. This allowed me to plan a drive from rural Kanazawa to my adopted hometown of Hikone, an Anytime Fitness in a suburb of Nagoya, a nearby Babyface Planets for dinner (fantastic Omurice btw), before eventually landing at our hotel in Shinshiro.
I'm not super comfortable driving out here, so being able to plan this out in advance to break up the trip was a huge relief and helped me stay off my phone while driving. That's a pretty big UX win.
(The fact that you can't get navigation directions in Japanese without changing your primary system language makes it less than a clean victory, however.)
Tabelogged: いろはにほへと 秋田駅前店
Tabelogged: Cafe赤居文庫
Tabelogged: 炭火焼肉 久

PSA: the "GO" app (prev. JapanTaxi) finally added support last November for account registration with foreign phone numbers, which they'd previously been using to gate the service to Japanese residents.
Strongly recommend using GO over Uber for taxi dispatch in Japan—far better coverage and availability goinc.jp/news/pr/2023/11/10/4zow9wentngt9gjmlsebyn/
Sumibi Yakiniku Kyu
This Yakiniku place in Akita was so fancy that they charge you full price if you cancel within 14 days of your reservation. It's also got a 4.2 on Tabelog. So expectations were quite high… and they were absolutely met. Every plate in the course was perfectly cut, portioned, and arranged. The quality of the meat was great. Our waitress was still in training but was some of the best service I can remember having. .
If you're ever in Akita, I strongly encourage calling and making a reservation.