Invoice for my first Mac (2004)
Thanks to a bug in Apple Mail, my Gmail archive likes to revert to sort by ascending date every now and then. Today, I scanned through some of those early emails and stumbled upon this incredible artifact: the e-mail invoice from Apple.com for my first Mac. It was a build-to-order 12" iBook G4 in July 2004.
Besides being set in such carefully-coifed monospace plaintext, the invoice provides an almost hilarious level of detail and verbiage by today's standards. Also, it never gets old to marvel at how much computers have depreciated over time. A whopping $1,362.00 for a mid-tier build of Apple's smallest, cheapest laptop in 2004. That's $2,317.82 in 2025 dollars after inflation. Today, the cheapest laptop Apple.com will sell you is the M4 MacBook Air (in an unusually recommendable configuration), starting at $999.
Big thanks to my dad Fred for spoiling me with a second computer literally one year into college (for which he bought me a Dell in June of 2003), because I was so insistent on switching to the Mac. (I sure was an entitled piece of shit.) I really wish I'd managed to hold onto that thing—a lot of fond memories, looking back.
The full invoice follows:
Apple Computer, Inc. INVOICE RECEIPT
Please remit to:
FOR YOUR RECORDS ONLY
Customer Number Invoice Number
900007 9212467049
Reference Date 07/14/04
Amount Due .00
Please Reference Apple's Invoice Number on Your Remittance
Sold To: Ship To:
Fred Searls Justin Searls
REDACTED REDACTED
TRENTON MI 48183 GRAND RAPIDS MI 49504
USA USA
________________________________________________________________________________
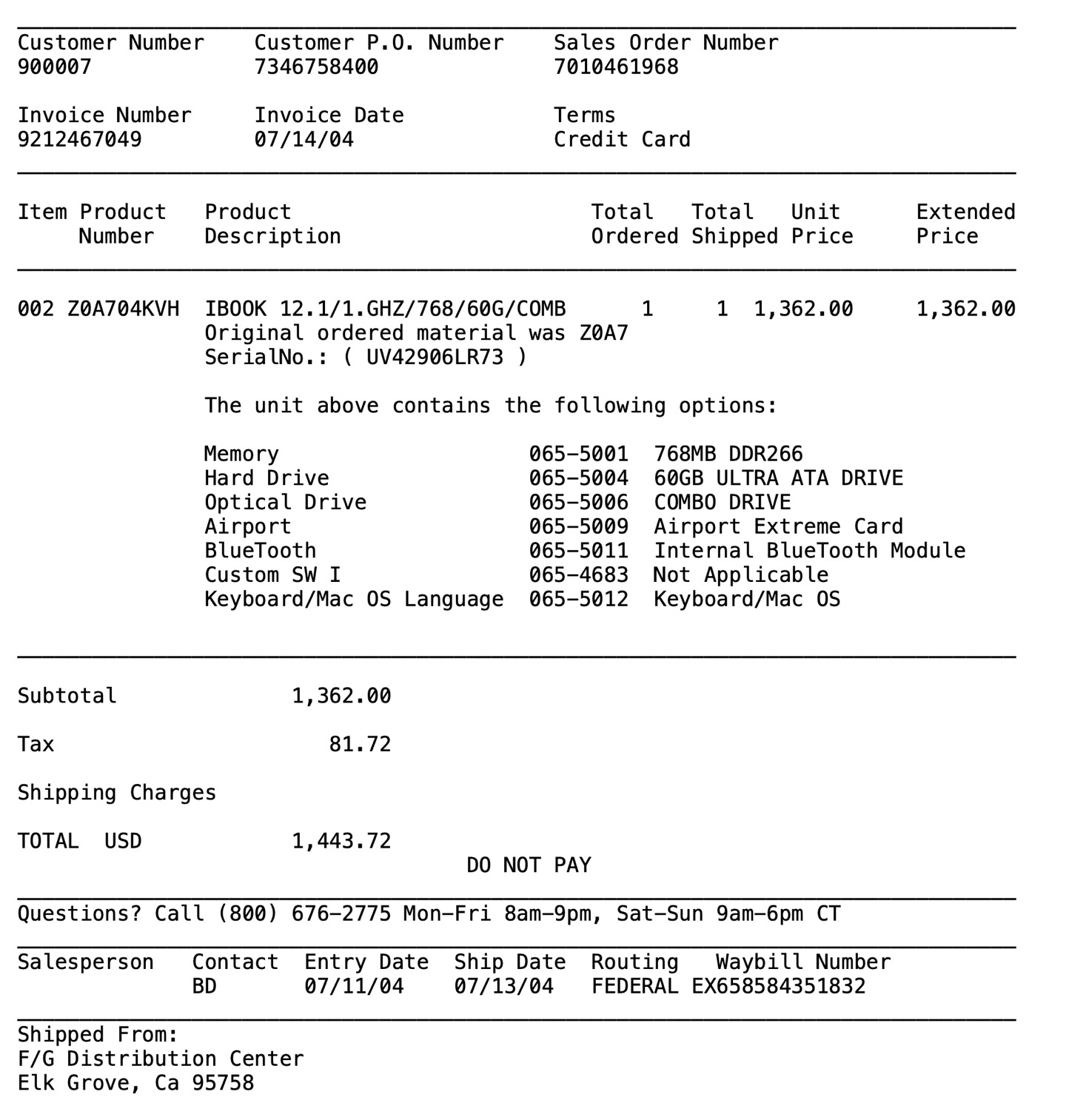
Customer Number Customer P.O. Number Sales Order Number
900007 7346758400 7010461968
Invoice Number Invoice Date Terms
9212467049 07/14/04 Credit Card
________________________________________________________________________________
Item Product Product Total Total Unit Extended
Number Description Ordered Shipped Price Price
________________________________________________________________________________
002 Z0A704KVH IBOOK 12.1/1.GHZ/768/60G/COMB 1 1 1,362.00 1,362.00
Original ordered material was Z0A7
SerialNo.: ( UV42906LR73 )
The unit above contains the following options:
Memory 065-5001 768MB DDR266
Hard Drive 065-5004 60GB ULTRA ATA DRIVE
Optical Drive 065-5006 COMBO DRIVE
Airport 065-5009 Airport Extreme Card
BlueTooth 065-5011 Internal BlueTooth Module
Custom SW I 065-4683 Not Applicable
Keyboard/Mac OS Language 065-5012 Keyboard/Mac OS
________________________________________________________________________________
Subtotal 1,362.00
Tax 81.72
Shipping Charges
TOTAL USD 1,443.72
DO NOT PAY
________________________________________________________________________________
Questions? Call (800) 676-2775 Mon-Fri 8am-9pm, Sat-Sun 9am-6pm CT
________________________________________________________________________________
Salesperson Contact Entry Date Ship Date Routing Waybill Number
BD 07/11/04 07/13/04 FEDERAL EX658584351832
________________________________________________________________________________
Shipped From:
F/G Distribution Center
Elk Grove, Ca 95758
Web Order Number: W8731448
Billed To: Credit Card
________________________________________________________________________________
After Remitting Payment Retain This Portion Of Invoice For Your Records.
Please See Below For Terms And Conditions Pertaining To This Order.
________________________________________________________________________________
Apple Computer, Inc.
________________________________________________________________________________
TERMS & CONDITIONS OF SALE
ORDER STATUS For order status information, you may visit
http://www.apple.com/OrderStatus or navigate to http://store.apple.com/ and click
the "Your Account" button to view the status of your order.
U.S. SALES ONLY The Apple Store sells and ships products only within the
continental United States, Alaska, and Hawaii. No shipments can be outside the
United States. You may not export any products purchased at the Apple Store.
SALES TO END USERS ONLY The Apple Store sells and ships products to end user
customers only.
RETURN & REFUND POLICY If you are not satisfied with your Apple purchase of a
pre-built product, please call 1-800-676-2775 for a Return Material Authorization
(RMA) request within 10 business days of the receipt of the product. If the item
is returned unopened in the original box, we will exchange it or offer you a
refund based on your original method of payment. The product must be returned to
the Apple warehouse within 10 business days of the issuance of the RMA. All
products must be packed in the original, unmarked packaging including any
accessories, manuals, documentation and registration that shipped with the
product. A 10% open box fee will be assessed on any opened hardware or accessory.
If you purchased your order using an Apple Instant Loan or an Apple Business
Lease, you may be asked to provide a major credit card (Visa, MasterCard,
American Express, or Discover) for Apple to assess the 10% open box restocking
fee.
Please note that Apple does not permit the return of or offer refunds for the
following products:
1. Product that is custom configured to your specifications
2. Opened memory
3. Opened software
4. Electronic software downloads
NOTE: Apple recommends that you (1) use a carrier that offers shipment tracking
for all returns and (2) either insure your package for safe return to Apple or
declare the full value of the shipment so that you are completely protected if
the shipment is lost or damaged in transit. If you choose not to (1) use a
carrier that offers tracking and (2) insure or declare the full value of the
product, you will be responsible for any loss or damage to the product during
shipping. Please note that the United States Postal Service (USPS) offers limited
tracking capabilities and that there is a 30-calendar-day waiting period before
the USPS will initiate a trace.
DEFECTIVE ITEMS If you discover what you believe is a product defect for any
Apple-branded product, please contact Apple Care Technical Support at
1-800-APL-CARE (275-2273). Such a defect, if any, is covered under the terms of
your product's warranty. Please refer to the warranty information and other
supporting documentation that came with your product. (See Product Warranty
section below for specific information about Apple's product warranties.)
If you discover what you believe is a product defect for any third-party product,
please contact the manufacturer directly for information regarding the
manufacturer's warranty.
PROOF OF PURCHASE This receipt is your proof of purchase from Apple.
CUSTOM-CONFIGURED PRODUCT We are pleased to offer product that is
custom-configured to your specifications, and we encourage you to review your
order carefully. Since the product is built to your specifications, the order
cannot be changed, modified, or canceled once your order is in production.
SUPPORT PRODUCTS Support products (such as the AppleCare Protection Plan) are
subject to the terms and conditions that accompany those products. By requesting
services under those products or completing and returning to Apple any
accompanying enrollment forms, you agree to the terms and conditions that apply
to those products. Those terms and conditions take precedence over any
inconsistent provisions in these Terms & Conditions of Sale.
SALES TAX Apple Store purchases will include sales tax based on the ship-to
location and the sales tax rate in effect at the time of shipping. If you phone
in your order, the Apple Store sales representative will provide the final dollar
total of your order including tax and any applicable shipping charges at the time
you place your order. If the sales tax rate for the state to which your order is
being shipped changes before the product is shipped, the new tax rate in effect
at the time of shipment will apply. The proof of purchase that Apple mails to you
will include any applicable sales tax.
PRICES The Apple Store endeavors to offer you competitive prices on current
Apple products and selected refurbished and clearance products Your total order
price will include the price of the product (on the day of shipping) plus any
applicable sales tax and shipping charges. Apple reserves the right to change
prices for products displayed at the Apple Store at any time.
Should Apple reduce its price on any shipped product within 10 calendar days of
shipment, you may contact Apple Sales Support at 1-800-676-2775 to request a
refund or credit of the difference between the price you were charged and the
current selling price. To receive the refund or credit you must contact Apple
within 14 business days of shipment.
PRODUCT AVAILABILITY Given the popularity of some products, Apple may restrict
the number of such items that you may purchase. Any product limit restrictions
will be posted on the Apple Store web site. This information is subject to
change.
PRODUCT WARRANTY The sole warranty for Apple-branded product shall be Apple's
standard Limited Warranty as set forth in the documentation that accompanies each
Apple product.
Non-Apple-branded/Third-party products are sold "AS IS" by the Apple Store, but
may be accompanied by their manufacturers' standard warranties. "AS IS" products
are sold by Apple as is, where is, and with all faults, and without express or
implied warranties from Apple. If you have questions about any manufacturers'
warranties that accompany such products, please call 1-800-APL-CARE (275-2273)..
OTHER TERMS AND CONDITIONS
- Apple is not responsible for typographical errors.
- Apple reserves the right to change the terms and conditions of sale at the
Apple Store at any time.
- Title and risk of loss to all products will pass to you on delivery.
- All sales at the Apple Store are governed by California law, without giving
effect to California's conflict of law provisions.
- No Apple employee or agent has the authority to vary any of the Apple Store's
policies or the terms and conditions governing any sale.
- Additional terms and conditions may apply to Education customers purchasing for
personal use. Please refer to the Education Individual sales policies located at:
http://store.apple.com/Catalog/US/Images/salespoliciesEdIndividual.html
02-CONS-05-09-03