Tabelogged: 串焼き居酒屋ゴバン
Tabelogged: 米沢牛・焼肉 さかの
Tabelogged: ピッツェリア エ オスタリア ダヴェッロ
Tabelogged: 餃子 照井 福島駅東口店

MCP is doing the heavy lifting here. I've written two "agentic" apps. I immediately realized I could improve both by replacing the LLM part with normal fucking code. The revolution here is MCP shoehorning API access into many more programs and services than we previously had worksonmymachine.substack.com/p/mcp-an-accidentally-universal-plugin
Visiting Japan is easy because living in Japan is hard
Hat tip to Kyle Daigle for sending me this Instagram reel:
I don't scroll reels, so I'd hardly call myself a well-heeled critic of the form, but I will say I've never heard truer words spoken in a vertical short-form video.
It might be helpful to think of the harmony we witness in Japan as a collective bank account with an exceptionally high balance. Everyone deposits into that account all the ingredients necessary for maintaining a harmonious society. Withdrawals are rare, because to take anything out of that bank account effectively amounts to unilaterally deciding to spend everyone's money. As a result, acts of selfishness—especially those that disrupt that harmony—will frequently elicit shame and admonition from others.
Take trash, for example. Suppose the AA batteries in your Walkman die. There are few public trash cans, so:
-
If you're visiting Japan – at the next train platform, you'll see a garbage bin labeled "Others" and toss those batteries in there without a second thought
-
If you're living in Japan – you'll carry the batteries around all day, bring them home, sort and clean them, pay for a small trash bag for hazardous materials (taxed at 20x the rate of a typical bag), and then wait until the next hazardous waste collection day (which could be up to 3 months in some areas)
So which of these scenarios is more fun? Visiting, of course!
But what you don't see as a visitor is that nearly every public trash can is provided as a service to customers, and it's someone's literal job to go through each trash bag. So while the visitor experience above is relatively seamless, some little old lady might be tasked with sorting and disposing of the train station's trash every night. And when she finds your batteries, she won't just have to separate them from the rest of the trash, she may well have to fill out a form requisitioning a hazardous waste bag, or call the municipal garbage collection agency to schedule a pick-up. This is all in addition to the little old lady's other responsibilities—it doesn't take many instances of people failing to follow societal expectations to seriously stress the entire system.
This is why Japanese people are rightly concerned about over-tourism: foreigners rarely follow any of the norms that keep their society humming. Over the past 15 years, many tourist hotspots have reached the breaking point. Osaka and Kyoto just aren't the cities they once were. There just aren't the public funds and staffing available to keep up with the amount of daily disorder caused by tourists failing to abide by Japan's mostly-unspoken societal customs.
It's also why Japanese residents feel hopeless about the situation. The idea of foreign tourists learning and adhering to proper etiquette is facially absurd. Japan's economy is increasingly dependent on tourism dollars, so closing off the borders isn't feasible. The dominant political party lacks the creativity to imagine more aggressive policies than a hilariously paltry $3-a-night hotel taxes. Couple this with the ongoing depopulation crisis, and people quite reasonably worry that all the things that make Japan such a lovely place to visit are coming apart at the seams.
Anyway, for anyone who wonders why I tend to avoid the areas of Japan popular with foreigners, there you go.
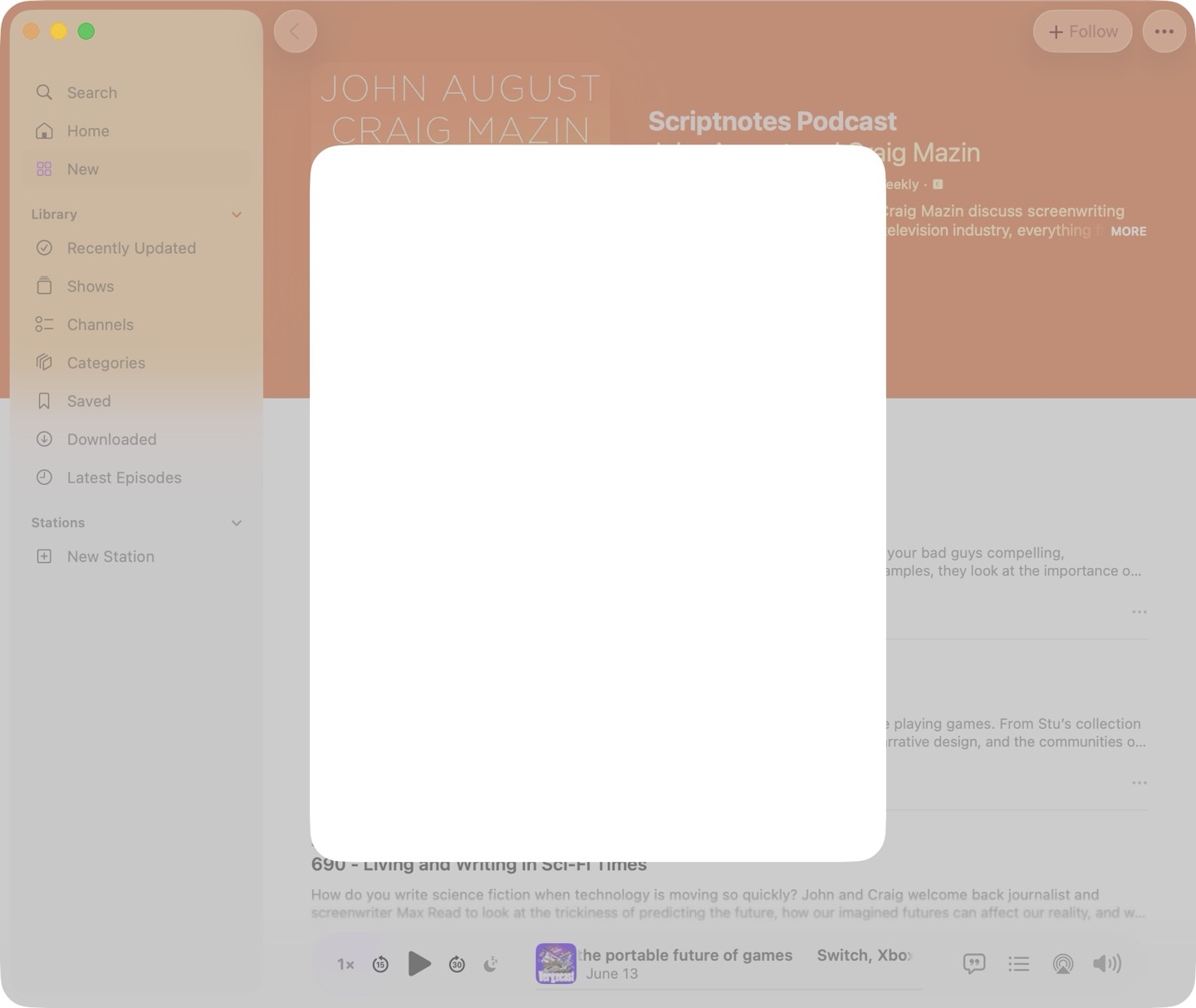
My favorite Apple Podcasts bug
[2025-09-18 UPDATE: When the issue recurred just now on iPhone, it actually opened Safari to the universal URL of the podcast. That indicates this is less likely a bug in the Podcasts app than in some other cross-platform system capable of opening links on a trigger. (And the answer can't be Shortcuts, since it occurs on versions of macOS that predate Shortcuts' support for automation.)]
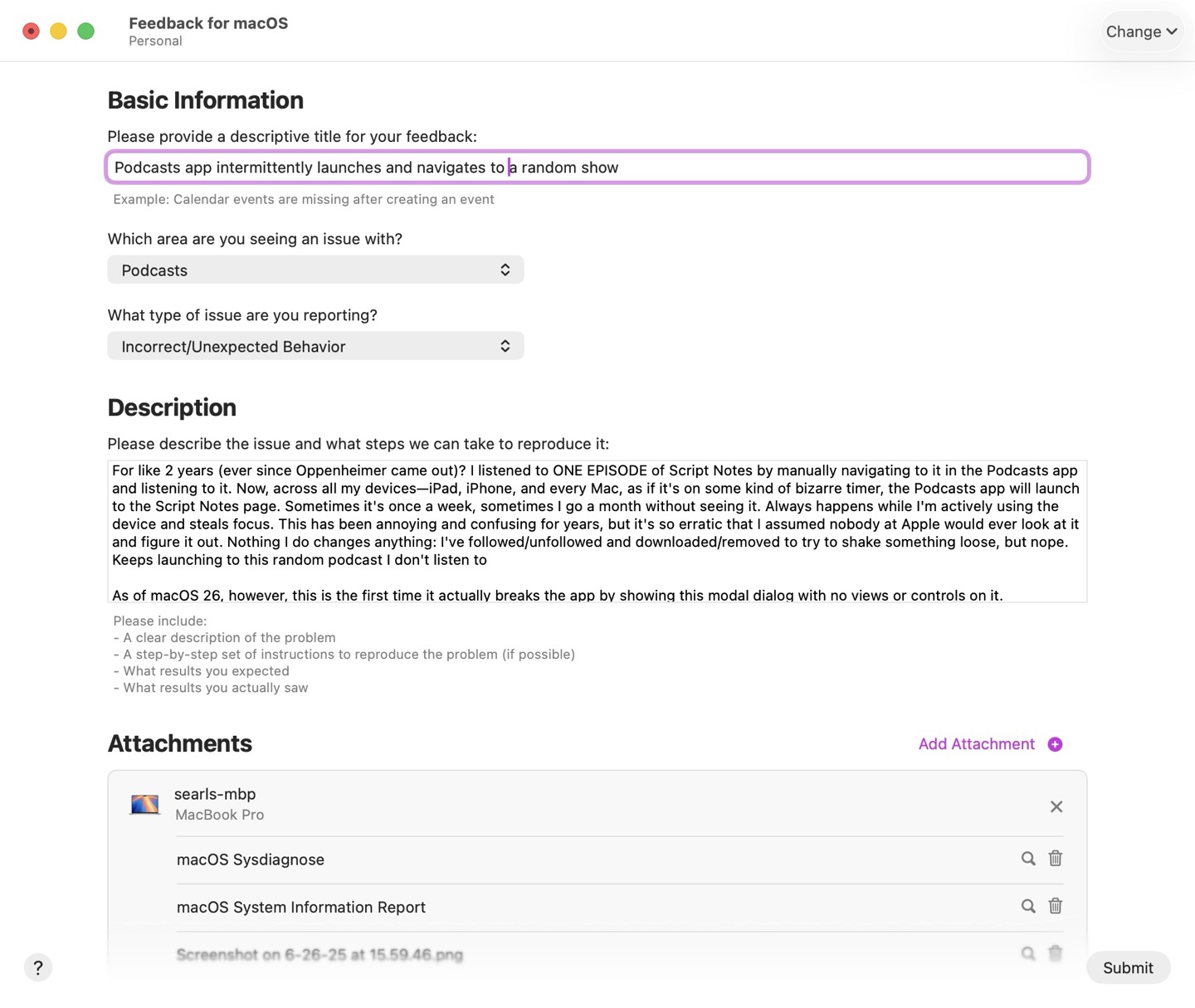
After almost two years of being annoyed by this, I finally submitted the most annoying bug I'm currently dealing with. Filed as feedback FB18414183 with description:
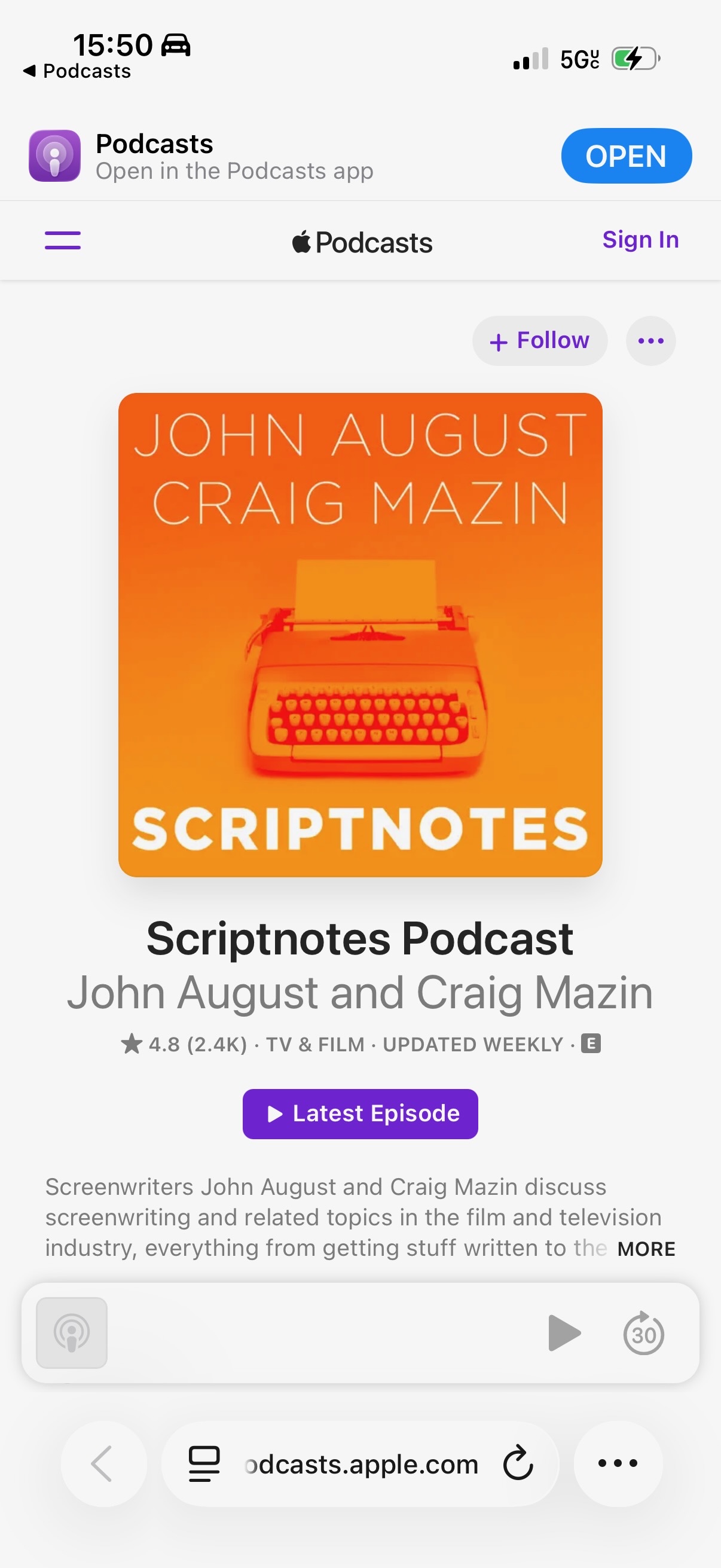
For like 2 years (ever since Oppenheimer came out)? I listened to ONE EPISODE of Script Notes by manually navigating to it in the Podcasts app and listening to it. Now, across all my devices—iPad, iPhone, and every Mac, as if it's on some kind of bizarre timer, the Podcasts app will launch to the Script Notes page. Sometimes it's once a week, sometimes I go a month without seeing it. Always happens while I'm actively using the device and steals focus. This has been annoying and confusing for years, but it's so erratic that I assumed nobody at Apple would ever look at it and figure it out. Nothing I do changes anything: I've followed/unfollowed and downloaded/removed to try to shake something loose, but nope. Keeps launching to this random podcast I don't listen to
As of macOS 26, however, this is the first time it actually breaks the app by showing this modal dialog with no views or controls on it.
Neat. 💣

I would love to go to one of these but for the fact that the kind of people who'd love to go to one of these are not my kind of people theoffline-club.com/

If you or a loved one are exhibiting symptoms of Hustlebrosis, please discontinue use of Claude Code and seek help from a medical professional immediately reddit.com/r/ClaudeAI/s/I5kWGHn2EL
Tabelogged: うなぎや せきの
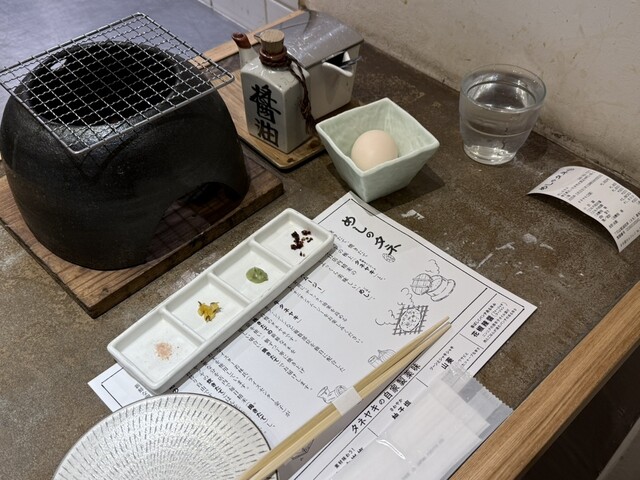
Tabelogged: めしのタネ
Tabelogged: 全国ご当地グルメコート 大宮横丁
Tabelogged: いづみや 本店
Home Sweet Home
What my Japanese friends imagined when I told them I was headed back to Florida
The T-Shirts I Buy
I get asked from time to time about the t-shirts I wear every day, so I figured it might save time to document it here.
The correct answer to the question is, "whatever the cheapest blank tri-blend crew-neck is." The blend in question refers to a mix of fabrics: cotton, polyester, and rayon. The brand you buy doesn't really matter, since they're all going to be pretty much the same: cheap, lightweight, quick-drying, don't retain odors, and feel surprisingly good on the skin for the price. This type of shirt was popularized by the American Apparel Track Shirt, but that company went to shit at some point and I haven't bothered with any of its post-post-bankruptcy wares.
I maintain a roster of 7 active shirts that I rotate daily and wash weekly. Every 6 months I replace them. I buy 14 at a time so I only need to order annually. I always get them from Blank Apparel, because they don't print bullshit logos on anything and charge near-wholesale prices. I can usually load up on a year's worth of shirts for just over $100.
I can vouch for these two specific models:
The Next Level shirts feel slightly nicer on day one, but they also wear faster and will feel a little scratchy after three months of daily usage. The Bella+Canvas ones seem to hold up a bit better. But, honestly, who cares. The whole point is clothes don't matter and people will get used to anything after a couple days. They're cheap and cover my nipples, so mission accomplished.