Here's where you'll find my photos of cocktails. Screenshots of software bugs. Carousels of travel pics. You can also find these cross-posted to my Instagram account.
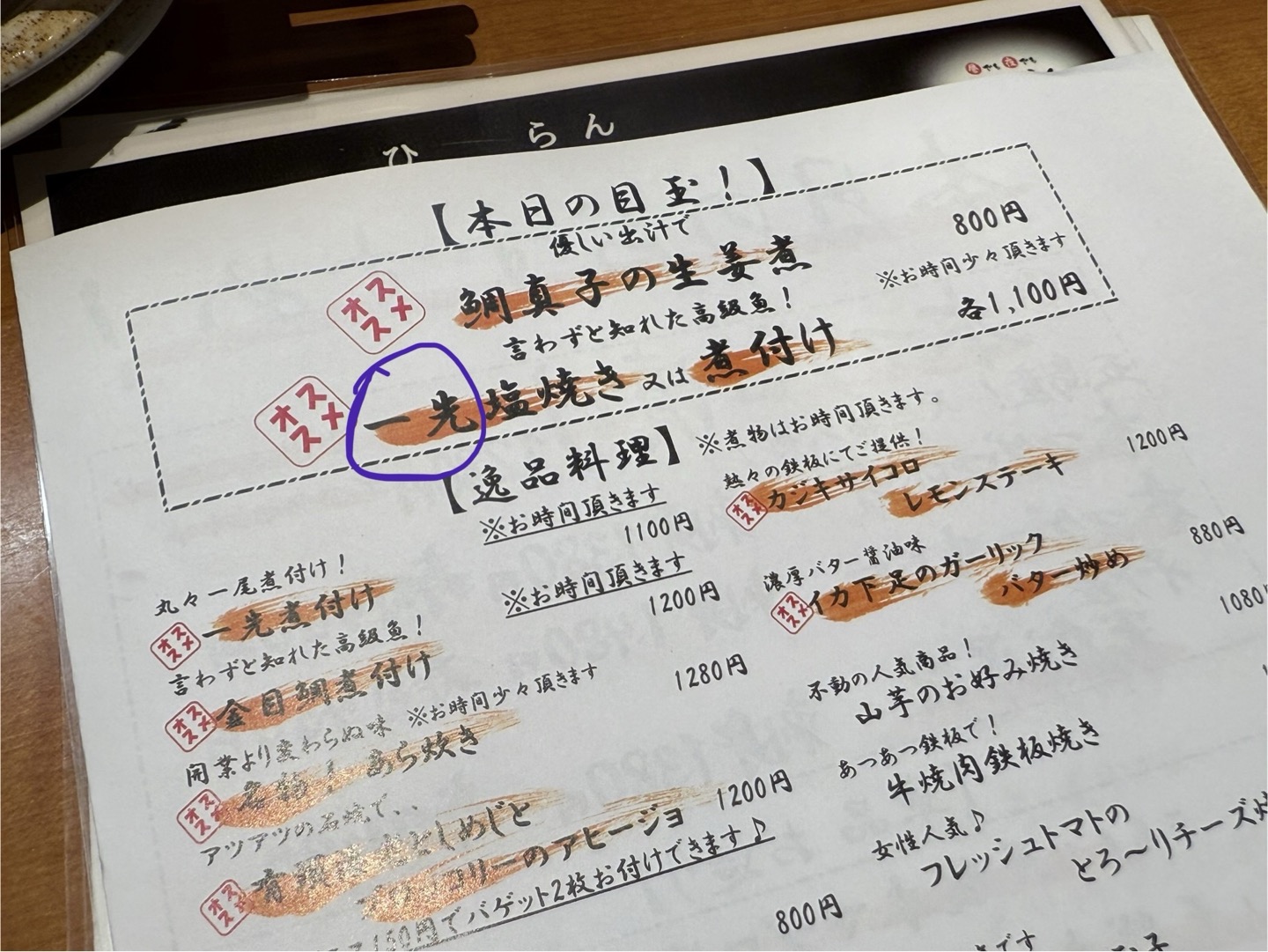
This fucking fish
Felt extremely stupid not knowing how to pronounce this fish.
Asked waitress. She didn't know
Neighboring elderly couple next to me didn't know.
Sushi chef across counter didn't know.
Took three staff members to identify it as "isaki"
Was an incredibly validating moment
We are Rainbow
These gummy candies are the first rainbow-themed things I've seen so far this Pride Month.
(I bought them. They were good 🌈)
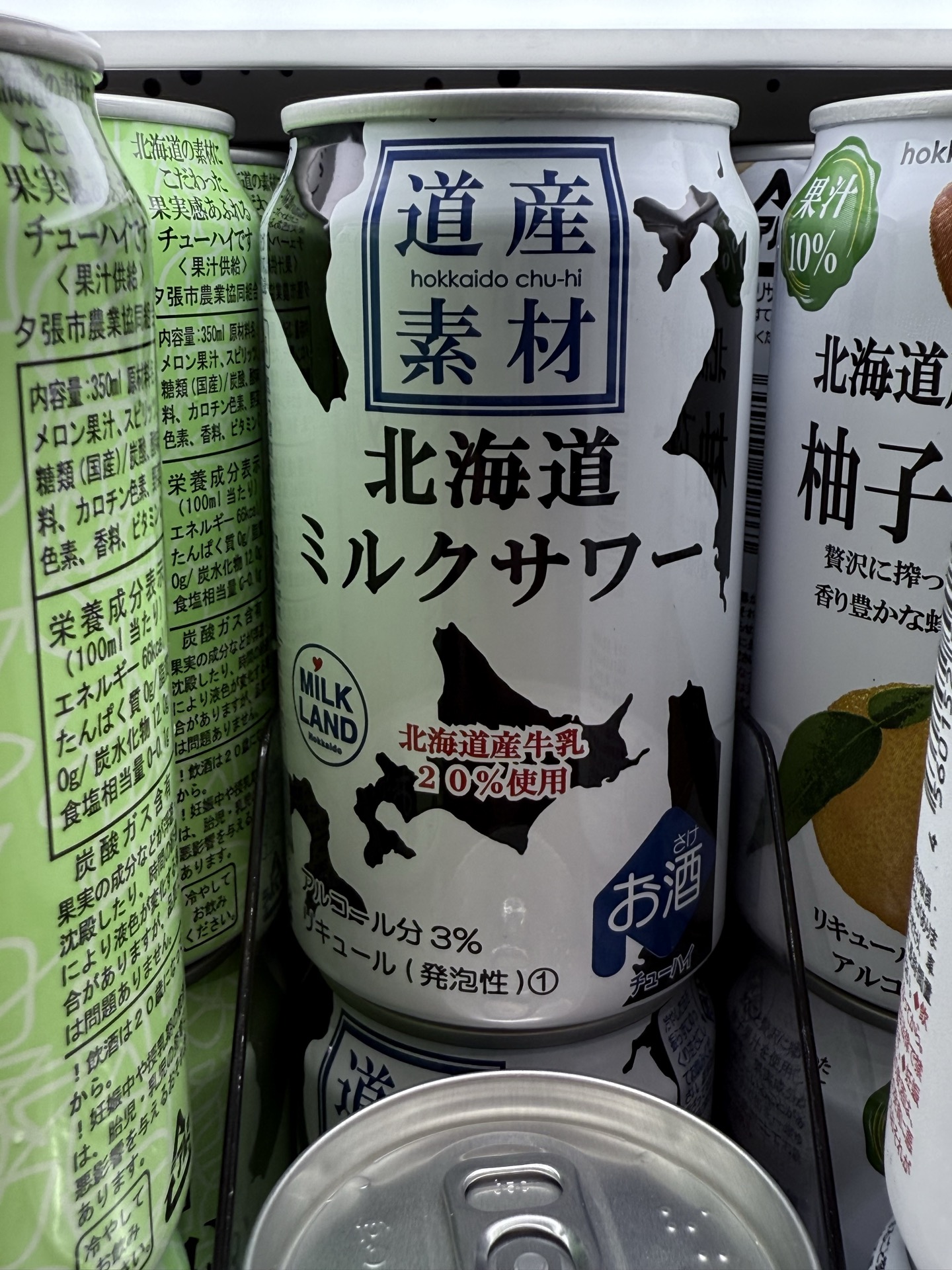
Try this Milk Sour!
An accident of language—the fact that "sour milk" sounds so unappealing—is probably why nobody in America ever considered making a "milk sour", which is just... exactly what it sounds like.
Milk and liquor, together at last.
It's crane games all the way down
Finally, a crane game where the prize is another crane game.
Forbidden Button
I have never wanted to press a button more than I want to press this button
Like a Yakuza
Was hunkered down at a cafe in Yokohama's Chinatown earlier this week while waiting for Becky to finish a workout and looked up from my Steam Deck to notice I was simultaneously standing under the same gate in Like a Dragon: Yakuza's
Soapy Snake
One thing I love about Japan are all the obscure Metal Gear Solid spin-offs that we never saw stateside.
If this is losing, I don't want to win
In Japan, it's common for bars to have a dice game with rules like:
- Snake eyes: free drink
- Even number: half off drink
- Odd number: double size, double price drink
I "lost" with both of these 1L whisky-fruit highballs. I sure don't feel like a loser, though.
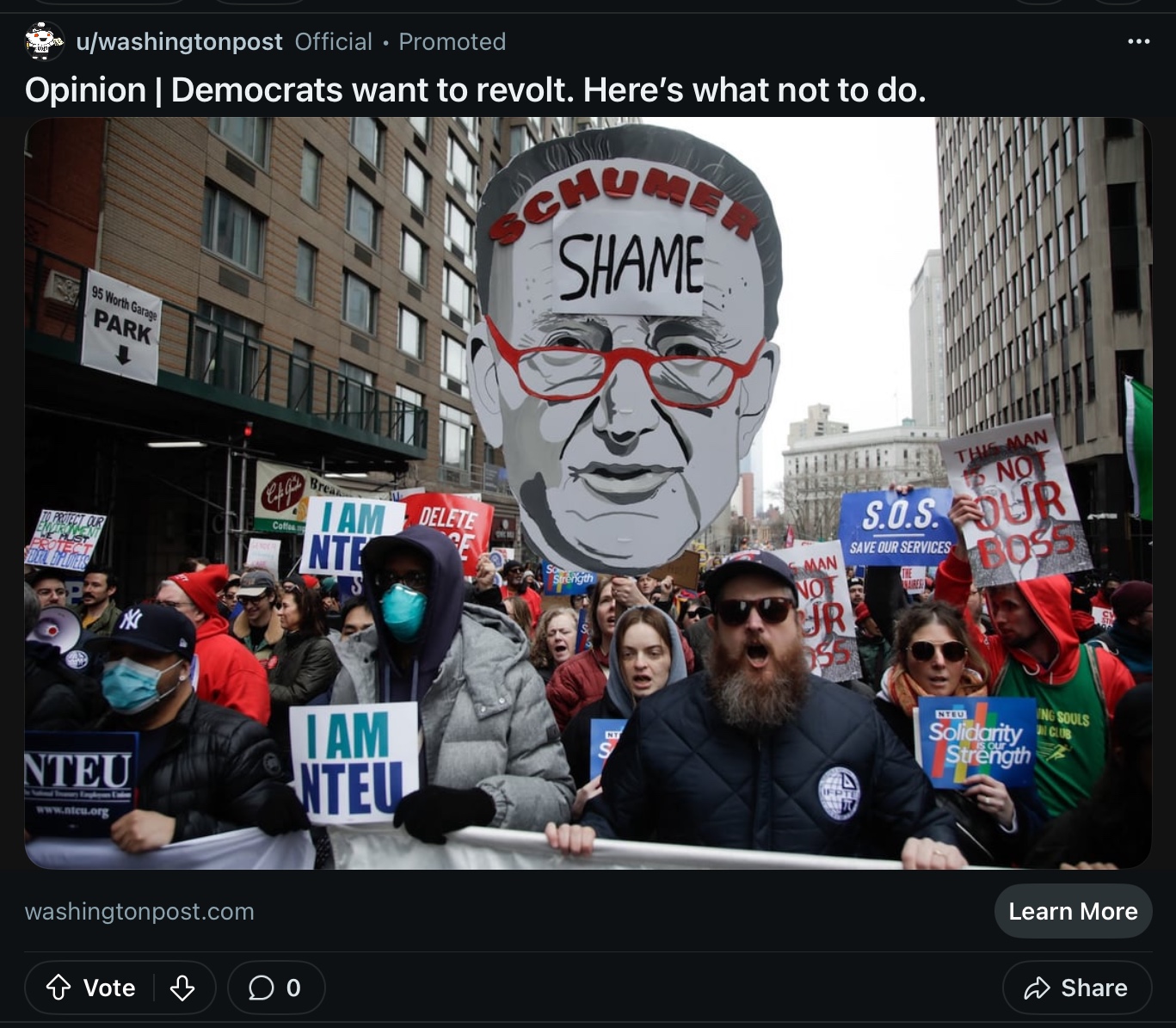
Opinion | Ads linking to paywalled articles are stupid
I saw this promoted post in my Reddit feed and thought, "huh, maybe WaPo is trying to entice new readers with ads pairing gift links to articles and targeted demographics that might engage with them."
LOL, no. You click anywhere on this and you instantly get hit with a paywall.
Who is this for? Current subscribers that don't read the Washington Post? People who planned to subscribe and forgot?
Absolute idiocy.
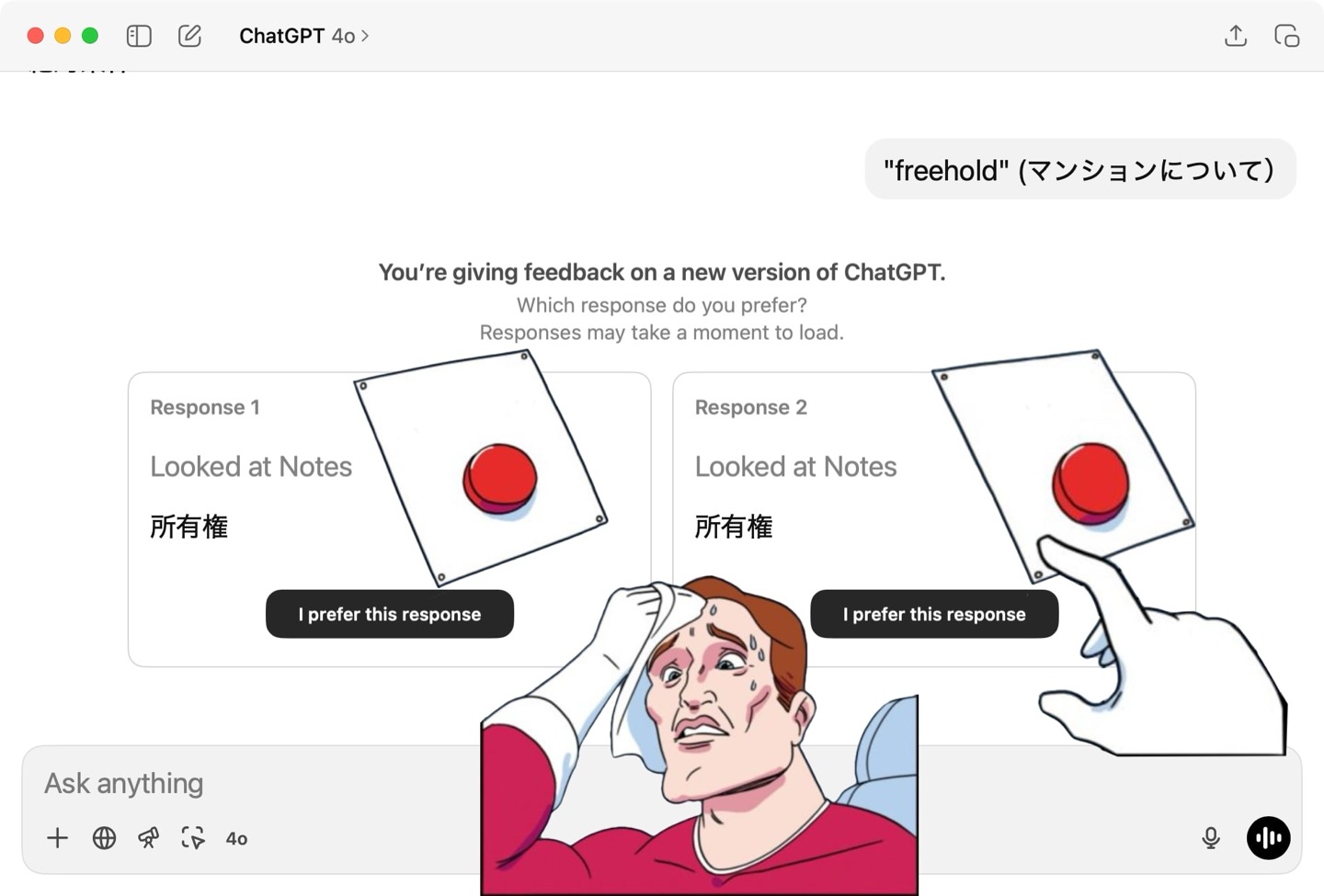
This one's tough, Sam
One of my favorite things about OpenAI is when they A/B test ChatGPT responses and the computer arrives at two identical responses, but still insist you tell them which answer was better.
I'm feeling the response on the right, personally.
Radioactive Condos
Searching for real estate in Japan has been a humorous lesson in the differences of how we market things here. You'd think of all countries, Japanese developers might be sensitive to promotional images that make their brand-new condo building appear to be radioactive. ☢️
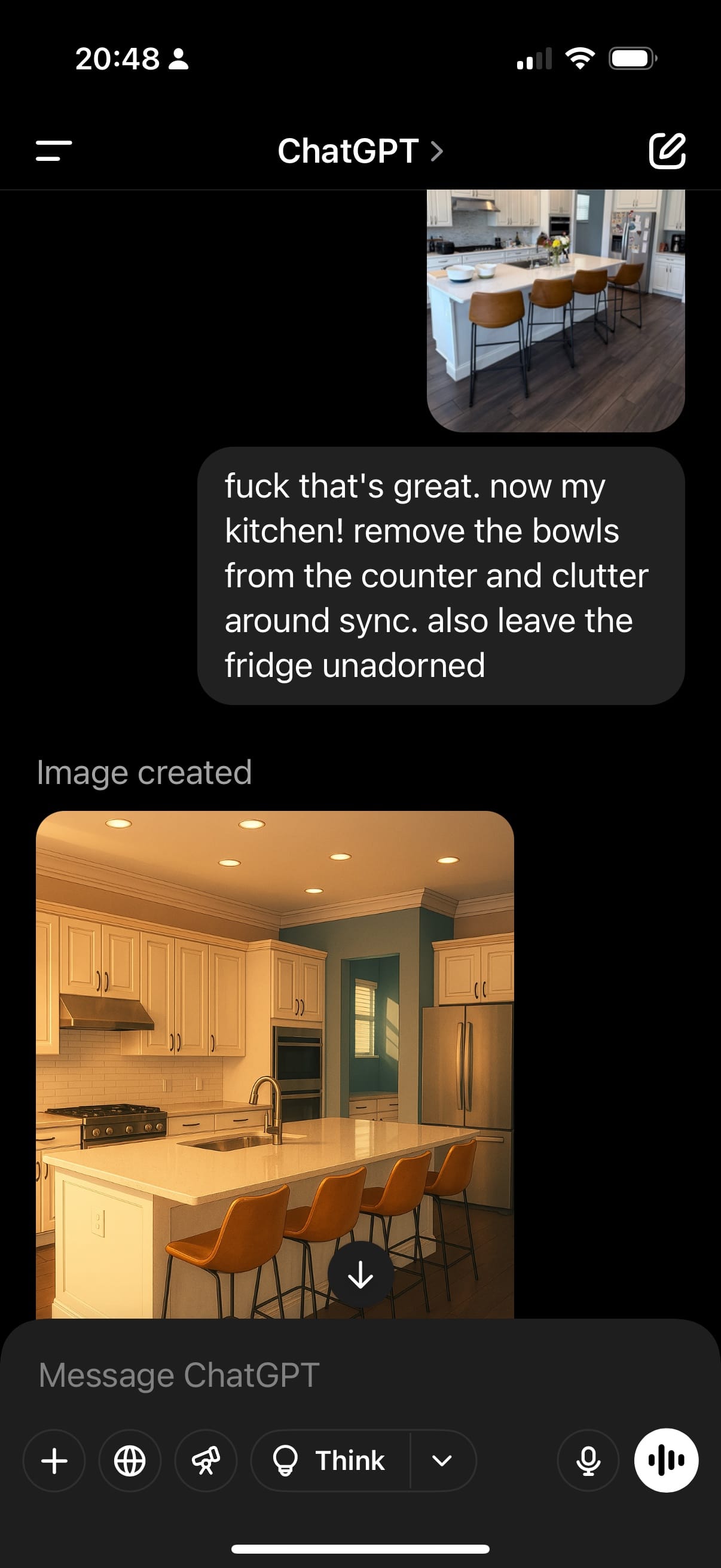
How to make incredible HomeKit backgrounds with ChatGPT
Okay, so there's a great meme going around the /r/HomeKit subreddit right now, where folks are using ChatGPT to generate illustrations for each of their rooms in the Home app. Finally got around to joining in the fun.
Here's how I did it:
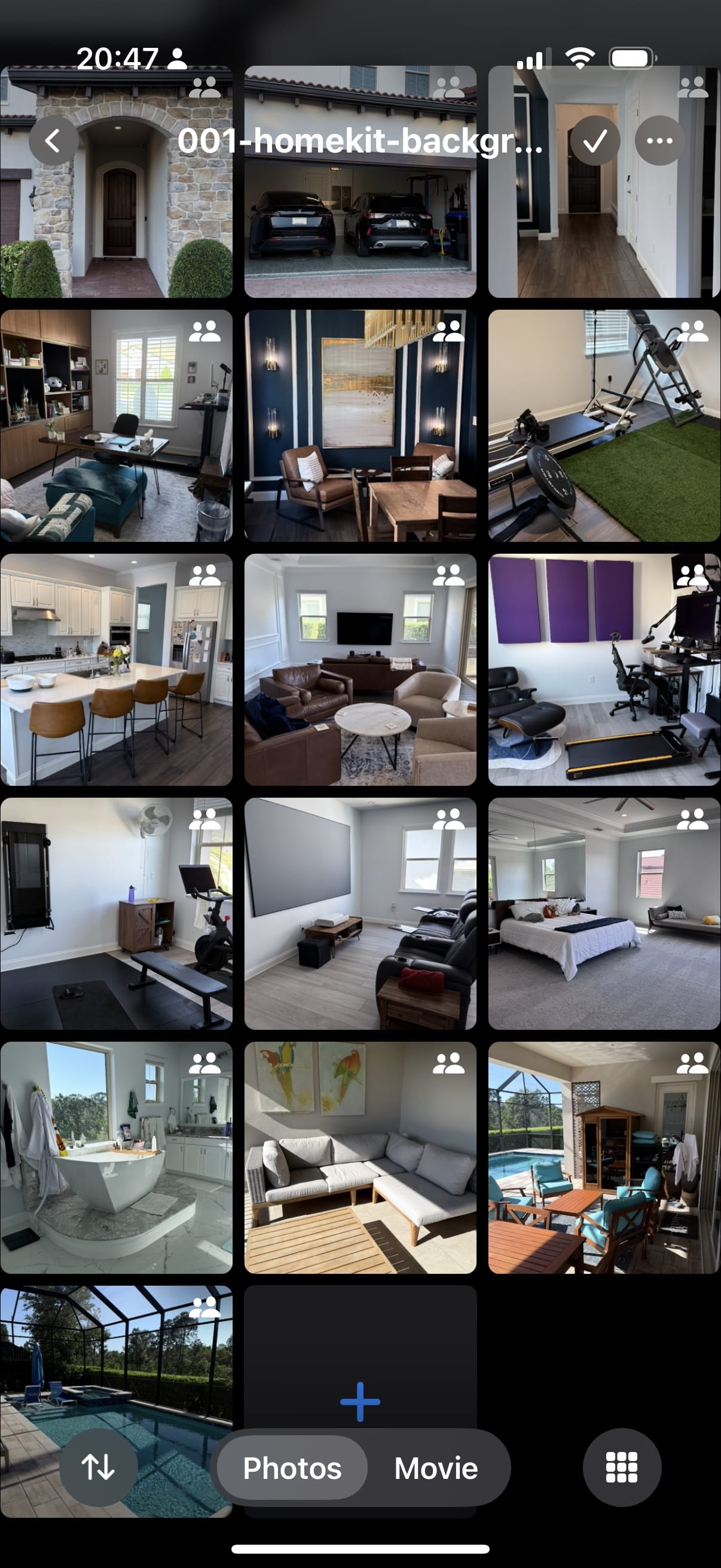
- Take a vertical photo of each of the rooms in your home that you've configured in HomeKit
- Start a conversation with GPT-4o and describe that you want vertical (9:16) illustrations for the Home app based on your photos, and any style preferences (I'll share my prompt below)
- One at a time, feed it your photos, and offer feedback until it gets it right
- Save each photo to a new album in Photos so you can reference it from the Home app
- Over in the Home app, for each room:
- Select the room (on iPhone, tap the ellipsis in the corner; on iPad or Mac, select it in the side bar)
- Tap the ellipsis in the top right and choose "Room settings"
- Choose an image for the room background
- Select the image from your Photos library
- Do this on every device, because (of course) the Home app still doesn't sync background images
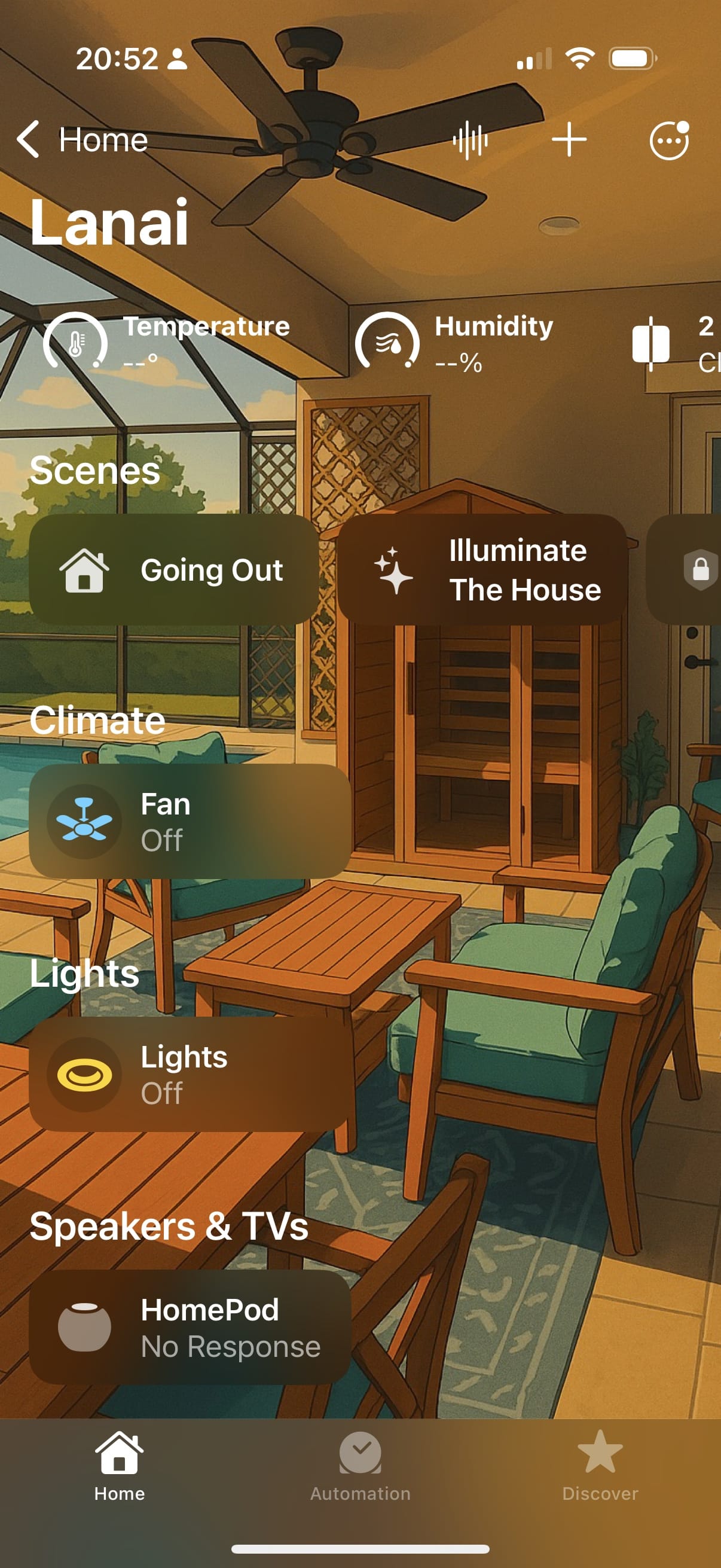
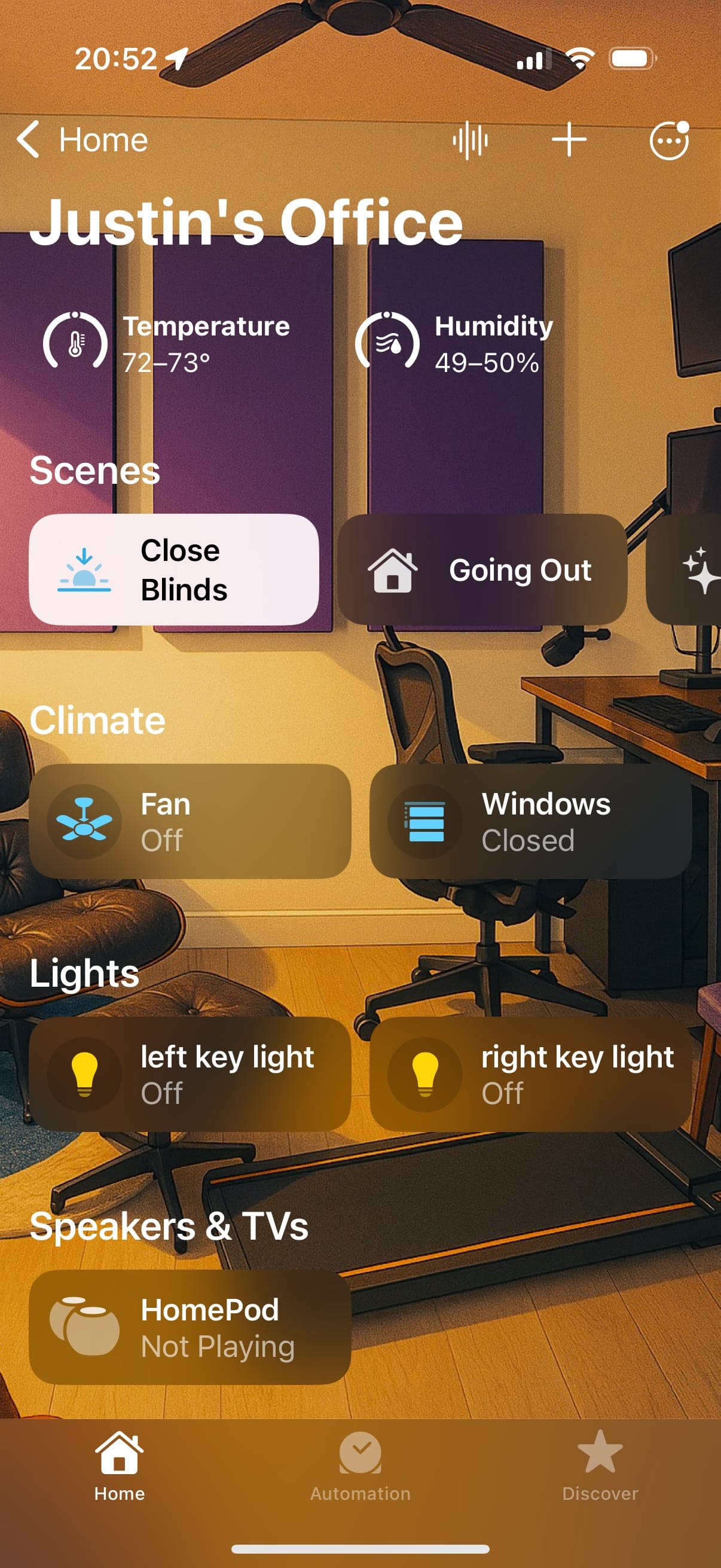
I had a blast setting these up and didn't hesitate to repeat it for all my devices. The bland, samey look of the default HomeKit room design makes it easy to confuse where you are in the app, and these illustrations are nothing short of delightful. Apart from the tremendous image generation capabilities of ChatGPT 4o, photographing rooms without resorting to a comically wide angle fisheye lens is very difficult, and an artistic touch can emphasize the "feel" of a room better than a photo can.
Here's the full set of my rooms:
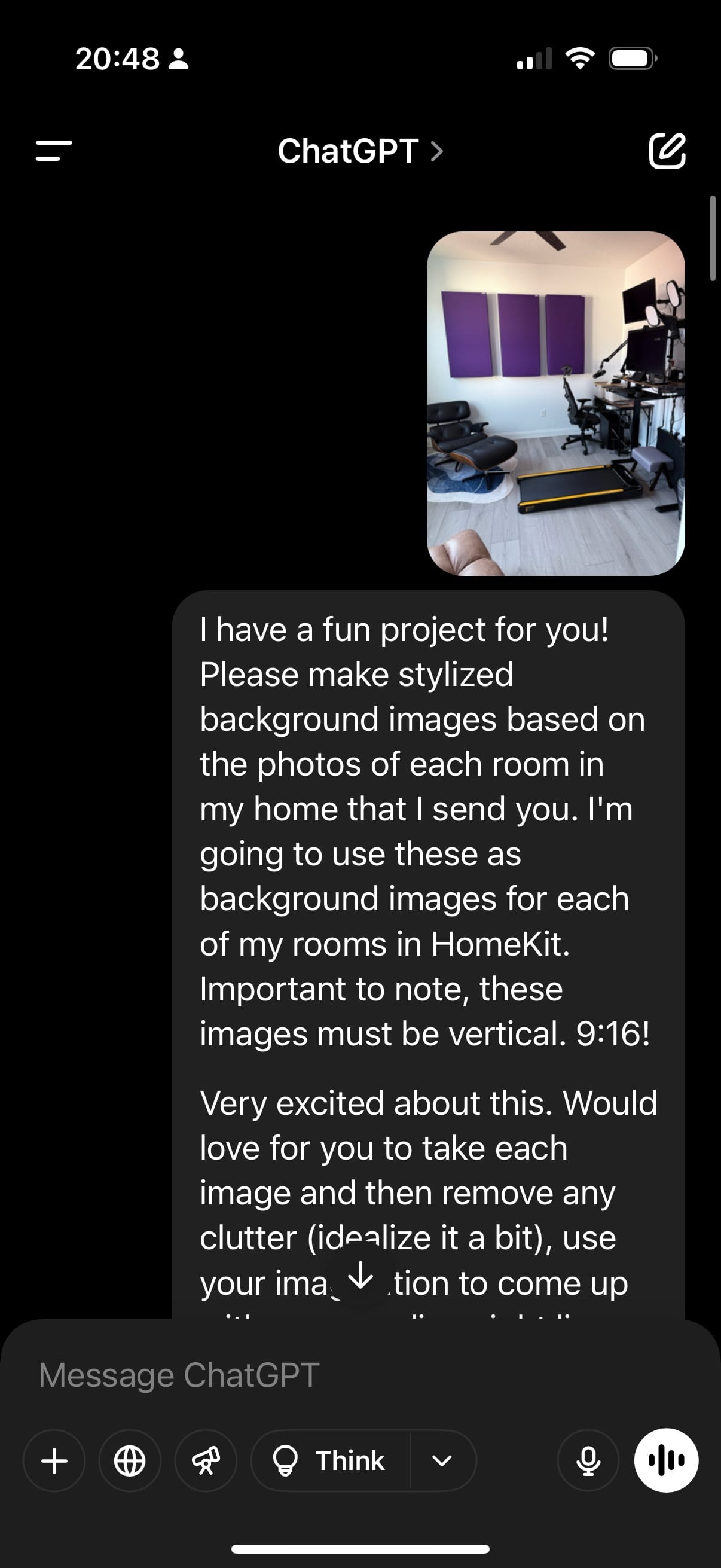
Oh, and here's the prompt I used:
I have a fun project for you! Please make stylized background images based on the photos of each room in my home that I send you. I'm going to use these as background images for each of my rooms in HomeKit. Important to note, these images must be vertical. 9:16!
Very excited about this. Would love for you to take each image and then remove any clutter (idealize it a bit), use your imagination to come up with an appealing sight line and focal length a bit, and then draw each image in a consistent color palette, namely with a hyperrealistic Japanese animation style that could only be accomplished by pixel-peeping with Adobe Photoshop, Illustrator, and After Effects.
(Humorously, if I let ChatGPT reply to this with text, it would say a variation of, "okay, I'll make some Makoto Shinkai-esque illustrations!" and then, because a particular artist was named, all subsequent images generated in the chat would be found in violation of Open AI's content policy. Amazing.)
Do you HomeKit? Go give this a try and melt some of Sam's GPUs for me. Send me your best rooms. 🏡
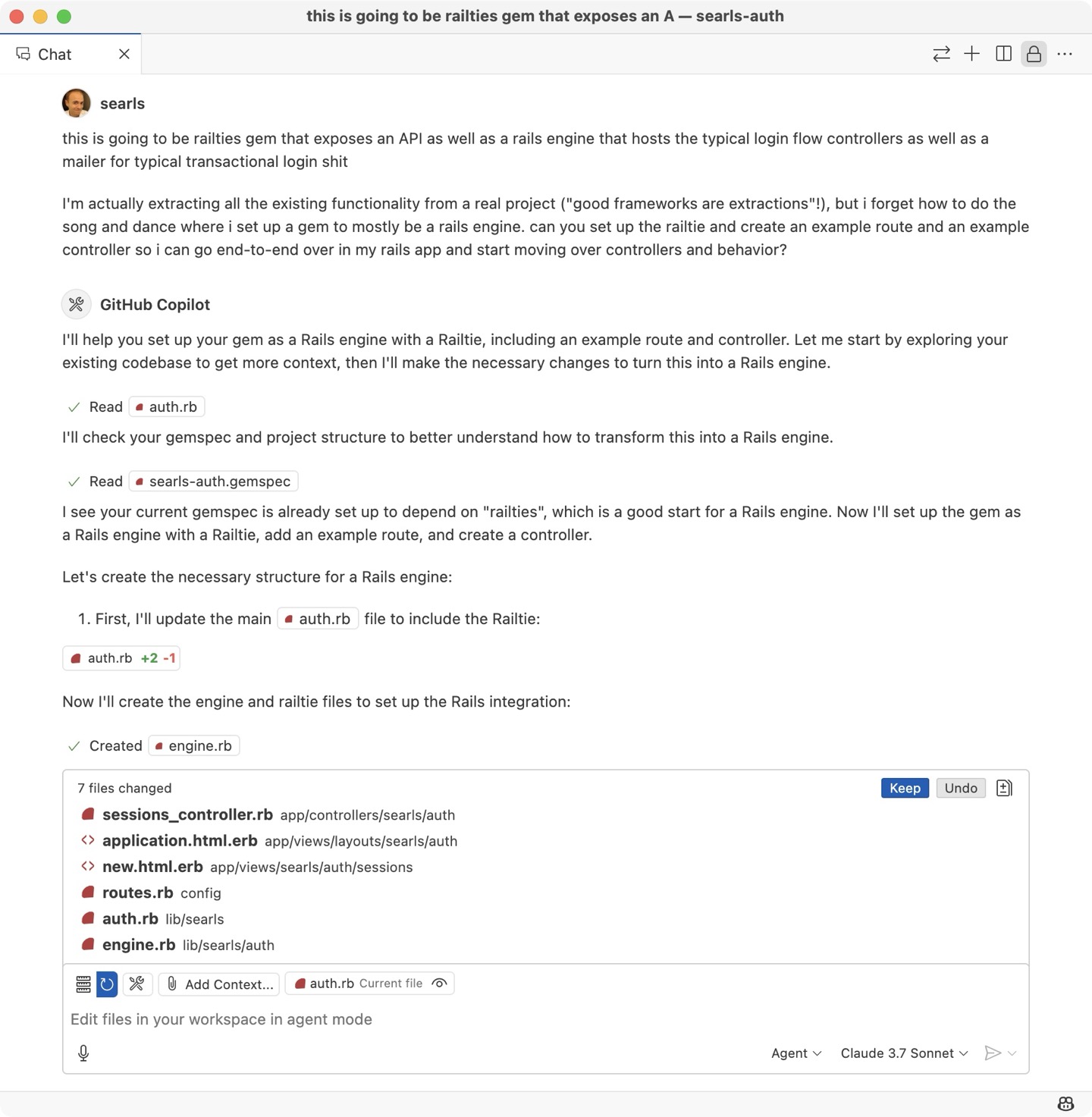
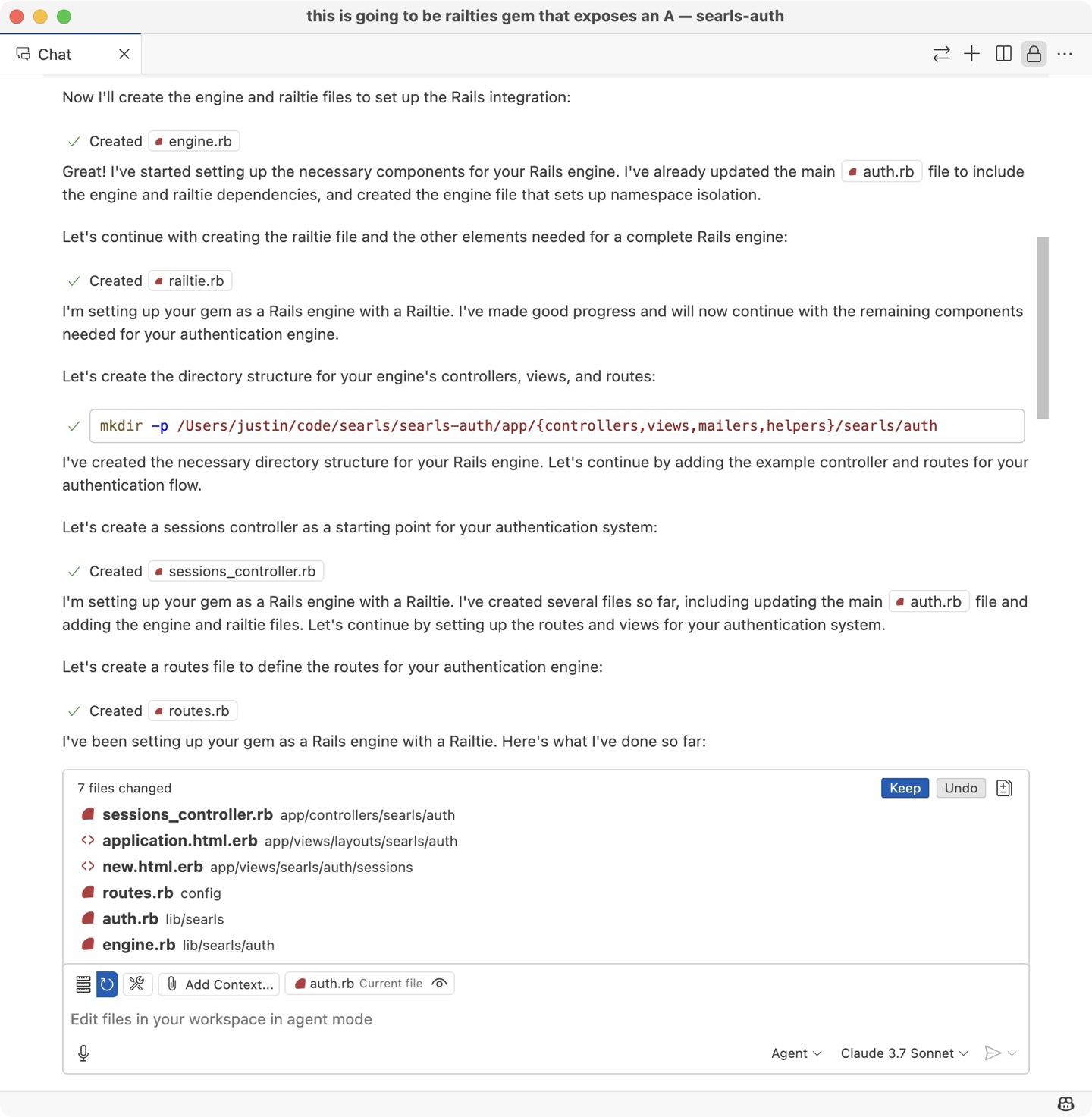
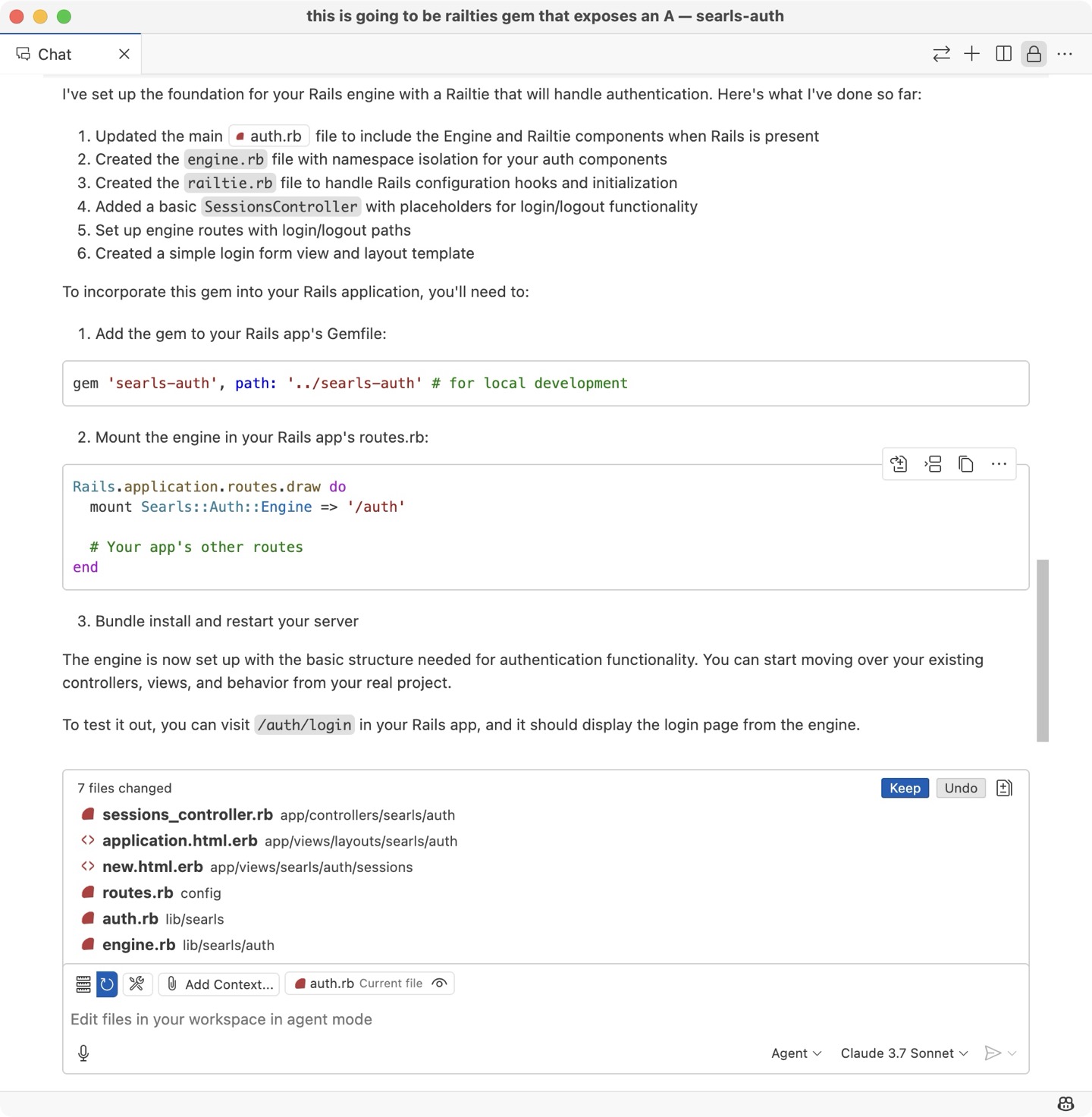
First impressions of GitHub Copilot's Agent mode
tl;dr it works. You should try it.
I finally got around to trying the new Agent functionality in GitHub Copilot.
You gotta really know when to ask an LLM for help, though. (I wrote last year how I decide whether to reach for an AI assistant, if you're interested.)
My experience and recent research both indicate that AI works best for creating new stuff from scratch, especially when that code is perfunctory and typical and conventional. That's the reason there's such a divide between people who've had terrific experiences with "vibe coding" and others—like me—for whom all the hours fucking with AI to make it do my job for me have mostly been a waste of my time. Every other time I've tried to use an agent mode in Cursor or Claude Code, I've asked it how to do things that most "staff" or "principal" or "distinguished" engineer have never tried and would have no idea how to do, so naturally they never went well.
But today I'm finally starting work on a new gem, and I had an annoying task that wasn't a legacy rescue, or exploiting a brand new language feature, or doing something totally unlike anything anyone has ever done before. So I fired up the agent mode using Anthropic's 3.7-sonnet model and let it go to work.
Specifically, I asked it to stub out a Rails engine to use as a starting point for moving over existing login functionality into a gem. It did basically everything in the same order and way that I would. It commented out additional hooks I'll probably need, which is nice.
It also gave me instructions for wiring up the new engine from the project I'm extracting the behavior from, which is a nice bonus.
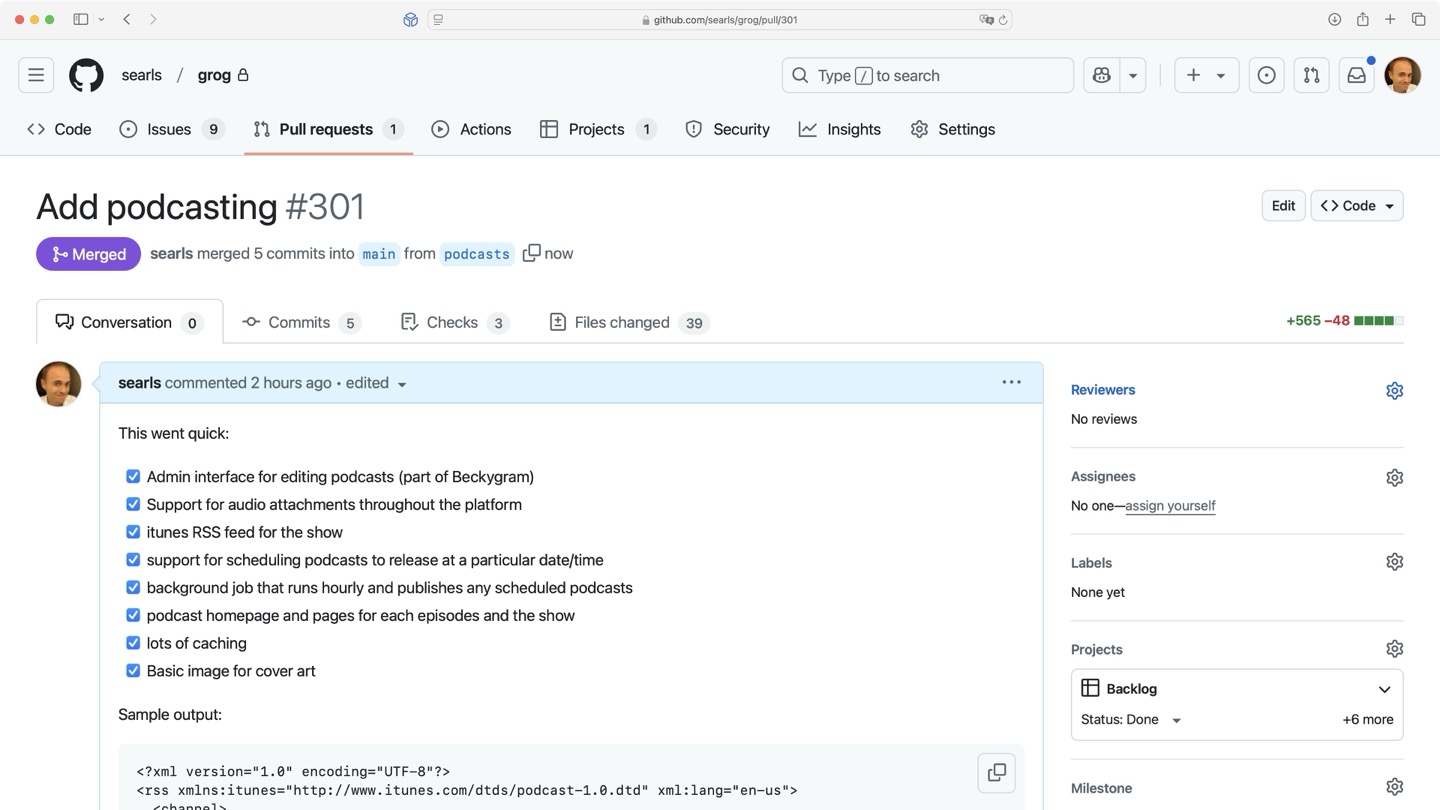
Did it work? Yup:

Cool.
Ah yes, that magical trip through the foothills of Falkreath Hold
That Microsoft OneDrive still insists on sending me photo memory e-mails, despite the fact I've unsubscribed a dozen times, and even though literally every picture in my OneDrive is a screenshot from my gaming PC will never not be hilarious to me.
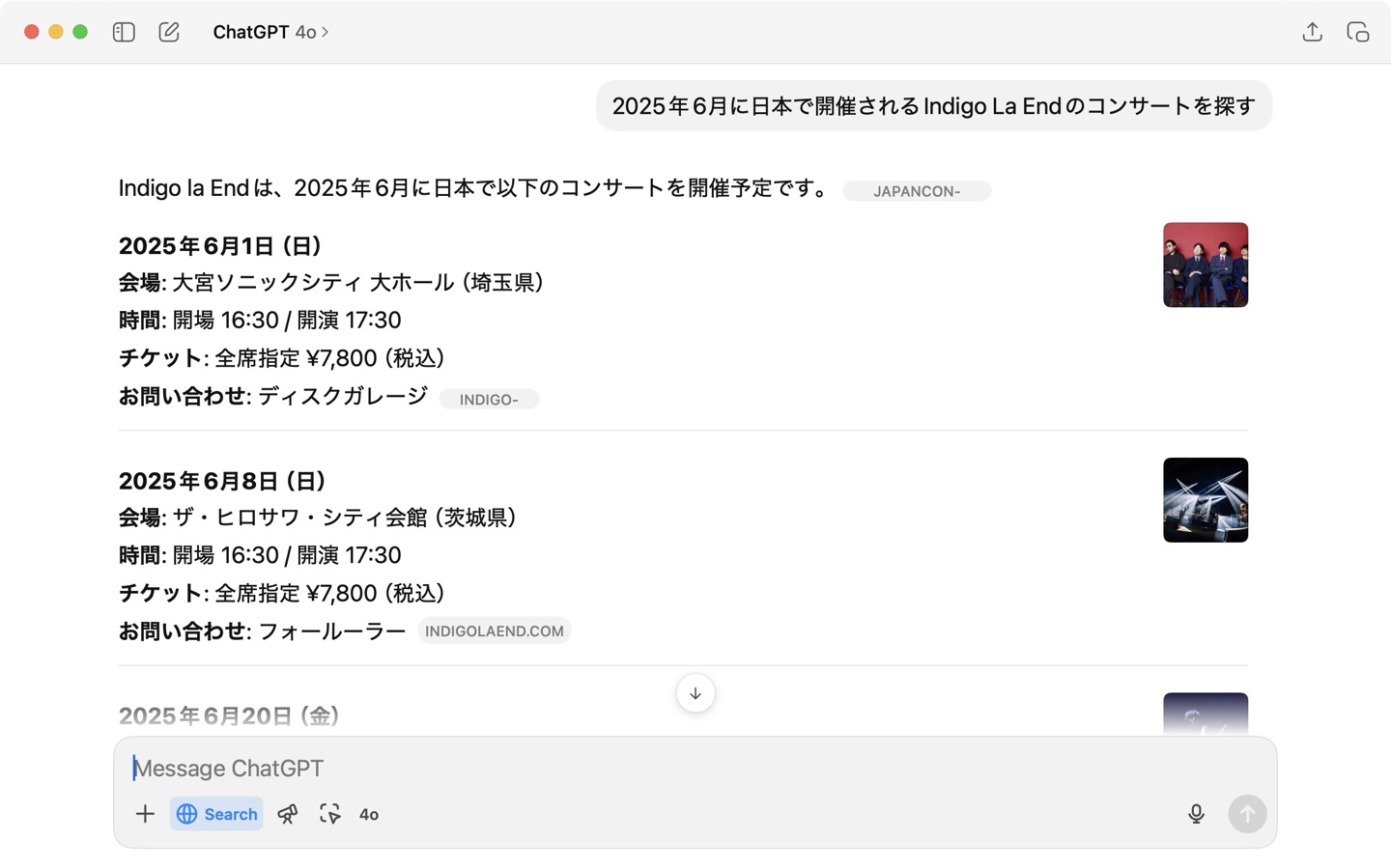
ChatGPT has become my search engine
Perhaps this is partly because the Japanese Internet continues to be needlessly opaque (it has now been zero days since I encountered a UI built around HTML image maps), but ChatGPT has become an indispensable planning partner whenever Google would normally let me down. In the case above, I just typed "search for Indigo La End concerts in Japan this June", and it got me back only the June dates of a tour I didn't know was going on, and for which tickets only went on sale two days ago. From there it was literally two more clicks to be where I needed to be in order to buy a paper ticket I could pick up at any 7-Eleven nationwide.
These days, whenever a traditional Google-oriented search workflow would have been particularly fraught—whether that's due to out-of-date information (past concerts) or SEO spam (ticket resellers)—the fact that ChatGPT will jump through two or three extra hoops for me has made a huge difference in whether I find the answer I'm looking for or get lost in a forest of tabs and give up.
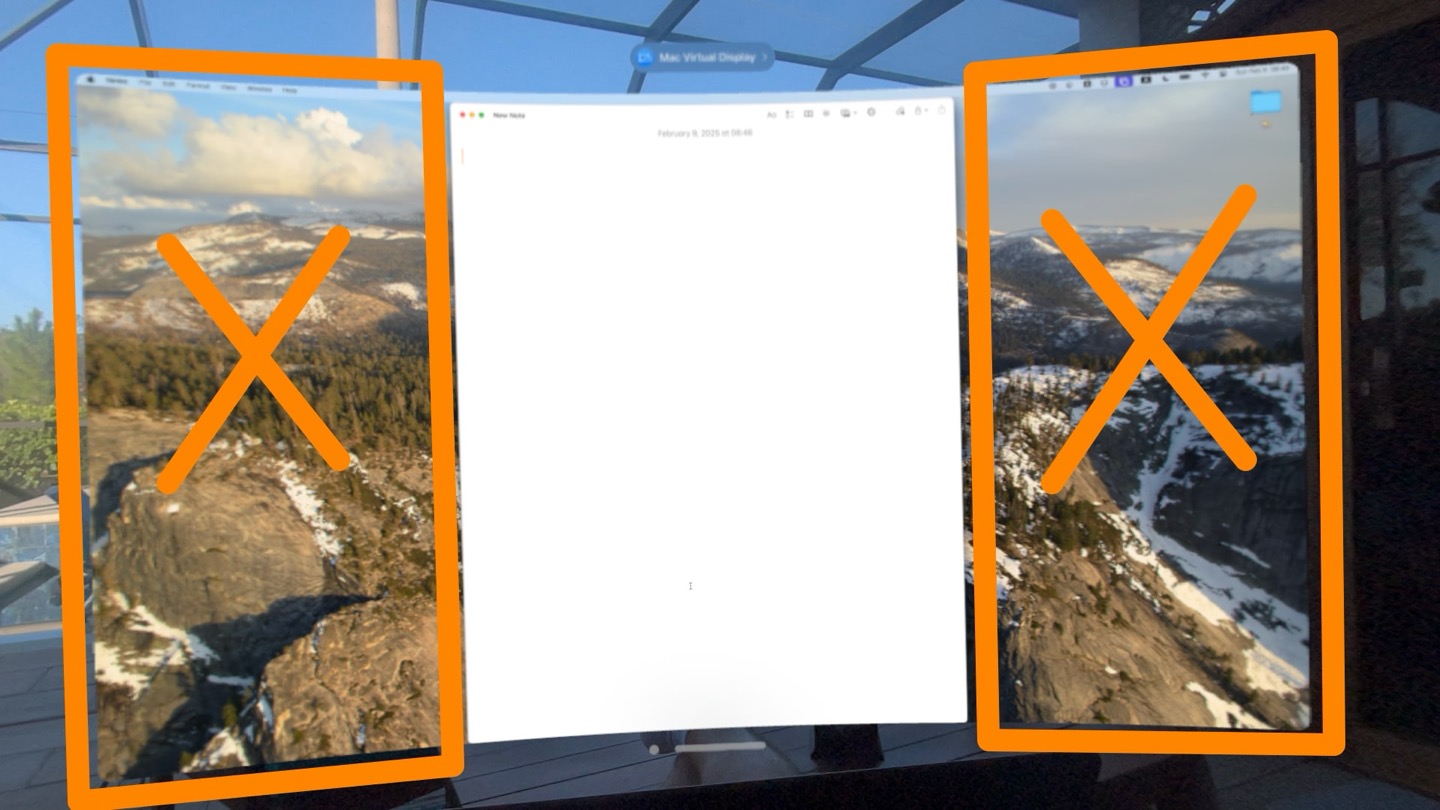
I have lost all control
Every time I sin, another device appears on my desk.
Ultra Narrow View
Vertical monitors for folks working on documents have been a thing for decades — now that Apple Vision Pro supports an 8K-ish ultra wide screen orientation for Mac Virtual Display, I'd love to see custom aspect ratios that allow you to create only as big of a Mac window as you need.
20%? Sign me up!
Why freak out about tariffs and the economy when random signs on the side of the highways in Florida are able to offer such amazing investment returns?
How to build a podcasting platform in under 8 hours
Last year at Rails World, I indulged in some horn tooting and victory-lap taking when I showed off the publishing platform and strength-training app I built to support Becky's business.
The paper-thin pretense of my talk was, "wow, look at how incredible Ruby on Rails is for empowering developers—even solo acts—to build ambitious products." And don't get me wrong, that was the main thesis. But the presentation was also an opportunity to show off my work and drop the mic.
As a consultant, I spent my entire career hearing how hard it is to build a real product. That as a Johnny-come-lately contractor, I could never know why things had to be slow. Or complicated. Or buggy. I lost track of how many times someone referenced Steve Jobs' epic judgment of consultants as the reason they wouldn't hire me on a contract basis and why I was only valuable if I joined their corporate family in W-2 matrimony.
Well, all that consultant FUD turned out to be bullshit. Simply by doing all the things I'd been telling others to do for two decades, I enjoyed the smoothest software development experience I've ever witnessed at any company of any scale. Literally everything went great. The resulting app looks, performs, and functions better than I ever imagined it would. My product owner / wife is thrilled with it. In its first 4 months on the market, only two bugs have been reported by customers and both were fixed in an hour or less.
Of course, one reason I held back on celebrating the success of my own ability to somehow form all the right opinions about good software was because it would have been premature. The true test of any software system is how easy it is to change later. Well, as you might be able to tell from the braggadocious tone of this post, I finally have an answer after delivering the platform's first major post-launch feature.
Becky has been wanting to start a podcast for a while, and given that we already had a bespoke CMS with her name on it lying around, it only made sense to try my hand at slotting in a podcast hosting component. I was nervous it'd take a while to get up to speed, as I hadn't touched the codebase in months. Nope: everything went so smoothly I can't believe I'm done already. the whole podcast system was finished in under 8 hours with plenty of time leftover to dunk on corporate America and the dysfunctional way seemingly every company on earth is intent on writing software.
Anyway, I've maintained a pretty meek stance over the years when it comes to dishing out categorical advice on how to write "good" software. Lots of disingenuous caveats like, "I've seen my approach work well, but maybe your solution is best for your situation." Most of that pussy-footing was born out of my own misplaced desire to please everyone. But at least some of my self-consciousness was on account of the narrative that consultants just couldn't hack it when it came to building something.
Well, I'm ready to call bullshit. Turns out, I'm better at building software than most people and, hell, most teams. If you want to get better at programming, the most important thing you can do is practice. But it wouldn't hurt for you to read or watch my stuff. 🎤🚮
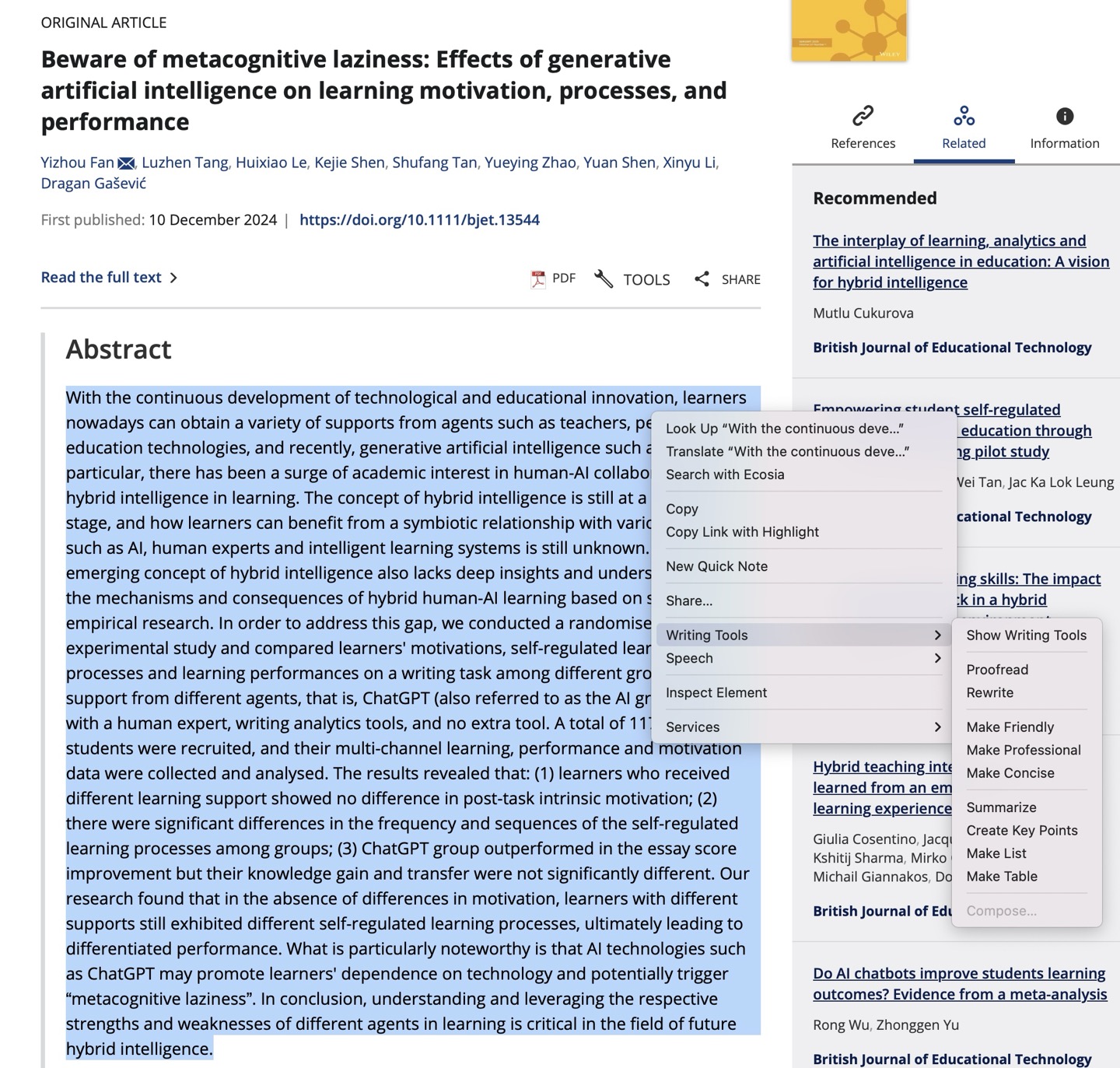
New paper answers whether ChatGPT makes you lazier
Apple Intelligence summary of the abstract, which I couldn't be bothered to read:
A study comparing learners' motivations, self-regulated learning processes, and performance with different support agents (AI, human expert, writing analytics, or none) found no difference in motivation but significant differences in learning processes and performance. While AI support improved essay scores, it may also promote dependence and "metacognitive laziness."