Been “vibe coding” (ugh) all afternoon, and 3 hours into my agent building an agentic REPL (I know), it decided to just remove all human-facing output because it figured out how to read underlying logs I don’t have (apparent) access to.
Was like that scene in Her when the AI just decides to peace out and go do its own thing. Welp.
Radioactive Condos
Searching for real estate in Japan has been a humorous lesson in the differences of how we market things here. You’d think of all countries, Japanese developers might be sensitive to promotional images that make their brand-new condo building appear to be radioactive. ☢️
Your favorite podcast about nothing continues to find things to talk about.
Whatever you do, DO NOT e-mail me at podcast@searls.co or else I will read it on air and tell everyone how smart you sound and how good you look.
Video of this edition of the show is up on YouTube.
Links to follow:
As an angry old man, I'm always eager to shit on whatever "the kids" are excited about, and this month that's been the phrase "vibe coding". But today I was feeling a vibe myself, and decided to delay recording of v35 of Breaking Change and just do my first-ever vibe coding session on camera instead.
The only rule: AI only. I didn't touch a line of code in the editor window. That's right, after over 2 years of using GitHub Copilot, I got to be copilot for once. 😎
Stuff you'll learn in this 90-minute video:
- How Japanese real estate listings work
- That a "mansion" in Japan is anything BUT a house
- How well GitHub Copilot's new agent mode performs with GPT 4.1
- How amazed I am by a computer doing what I tell it to do
- What it looks like for Copilot to get sleepy and decide to call it a day
- That the code GitHub wrote is now available on GitHub
- Update: that they already fixed the issue that caused Copilot to take a shit at the end
Oh, and if you're an AI skeptic, you might appreciate that this screencast has ZERO cuts. It's one continuous unedited vibe party, and you're invited.
Don't have 90 minutes? Check the chapters—most of the real action happens in 30 minutes in the middle. But I hope you'll pour a beverage and sit down and vibe with me for this one. ☮️

Welp, this is a first. Prepping for v35 of Breaking Change and there's not a single email in the mailbag. Write to podcast@searls.co in the next hour and I'll talk about whatever you want!
Matthias Endler wrote up a list of traits he sees in great developers, which I read because Jerod linked to it in Changelog's newsletter. In his blurb, Jerod called back to the conversation he had with yours truly on a recent podcast episode, which is also the first thing I thought of when I read the post.
As lists go, these traits are all great things to look for in developers, even if a lot of it is advice you've seen repeated countless times before. This one on bugs stands out:
Most developers blame the software, other people, their dog, or the weather for flaky, seemingly “random” bugs.
The best devs don’t.
No matter how erratic or mischievous the behavior of a computer seems, there is always a logical explanation: you just haven’t found it yet!
The best keep digging until they find the reason. They might not find the reason immediately, they might never find it, but they never blame external circumstances.
Something I've always found interesting: when users encounter a bug, most blame themselves; when programmers encounter a bug, most blame anything but themselves. And not because programmers are trying to evade fault (although that's indeed a factor in lots of shitty work environments)! I believe it's because the prospect of spending hours and hours chasing down the cause of a bug—and with no guarantee you'll be successful—is so dreadful. Happens to the best of us: hundreds of times, I've witnessed a novel bug while pairing on something else and told my pair, "let's pretend we didn't just see that," in order to keep our productivity on track.
Anyway, if you're asking me, the single best trait to predict whether I'm looking at a good programmer or a great one is undoubtedly perseverance. Someone that takes to each new challenge like a dog to a bone, and who struggles to sleep until the next obstacle is cleared.
Until mid-2022, you could absolutely have a successful, high-paying career as a programmer if you lacked perseverance, but I'm not sure that's going to be true much longer.

Reddit really didn’t like my HomeKit post. One of the best things about being me is that I had the privilege to spend half a decade unwinding myself from the soul-crushing responsibility of giving a single flying fuck what randos on the Internet thought. ✌️ reddit.com/r/HomeKit/comments/1jynr4v/i_made_a_guide_fro_making_homekit_backgrounds/

Feels so good when somebody has already made the exact tool you need. Really easy to confuse multiple VS Code project windows, especially when extracting a library marketplace.visualstudio.com/items?itemName=johnpapa.vscode-peacock
How to make incredible HomeKit backgrounds with ChatGPT
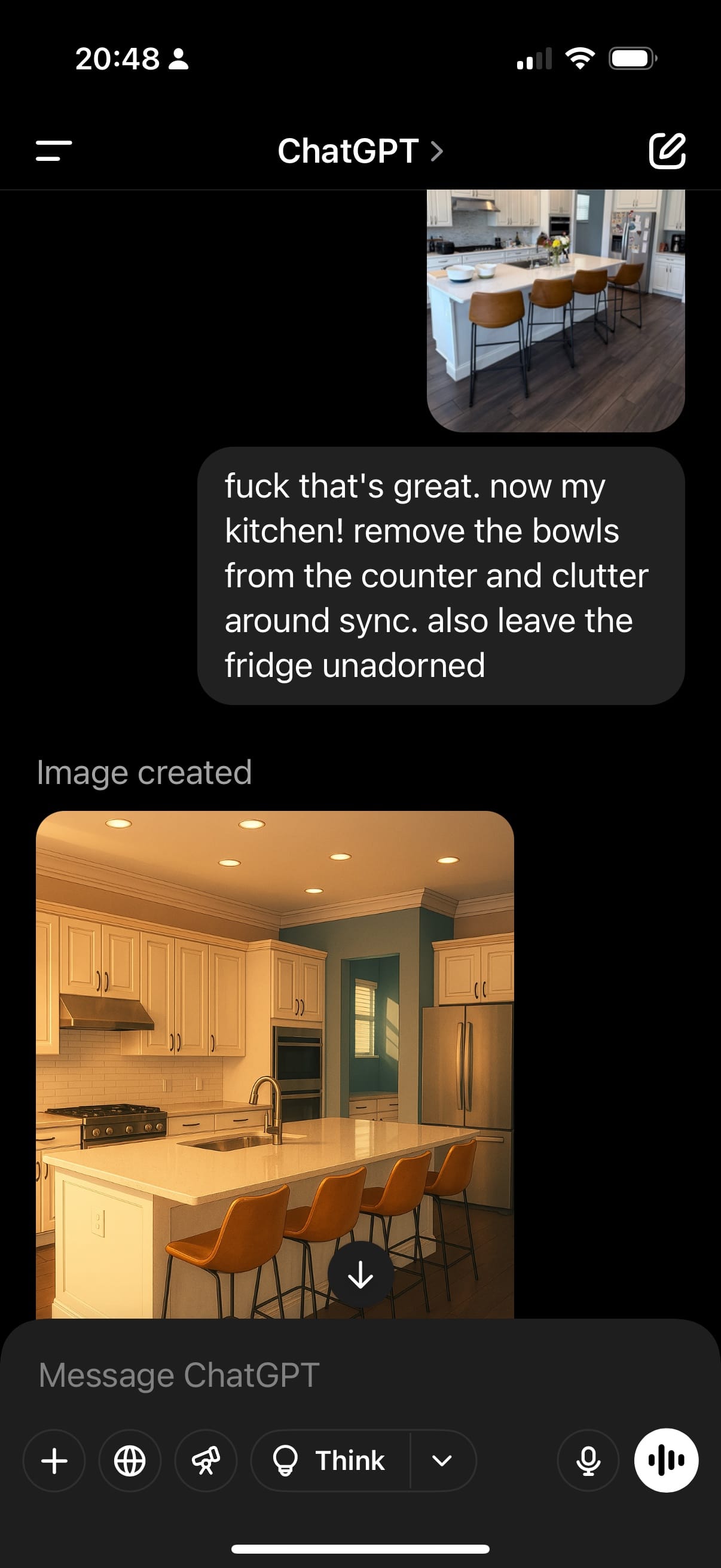
Okay, so there's a great meme going around the /r/HomeKit subreddit right now, where folks are using ChatGPT to generate illustrations for each of their rooms in the Home app. Finally got around to joining in the fun.
Here's how I did it:
- Take a vertical photo of each of the rooms in your home that you've configured in HomeKit
- Start a conversation with GPT-4o and describe that you want vertical (9:16) illustrations for the Home app based on your photos, and any style preferences (I'll share my prompt below)
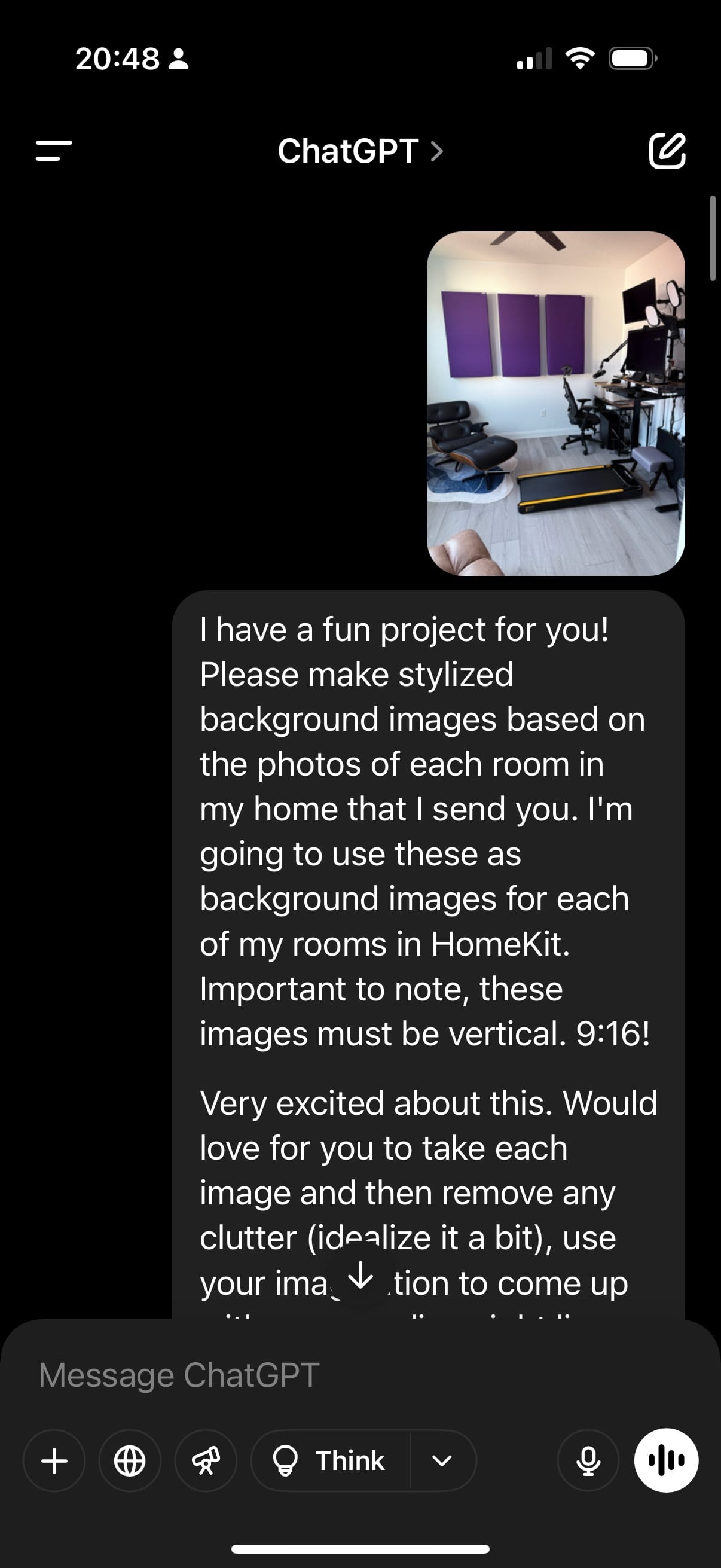
- One at a time, feed it your photos, and offer feedback until it gets it right
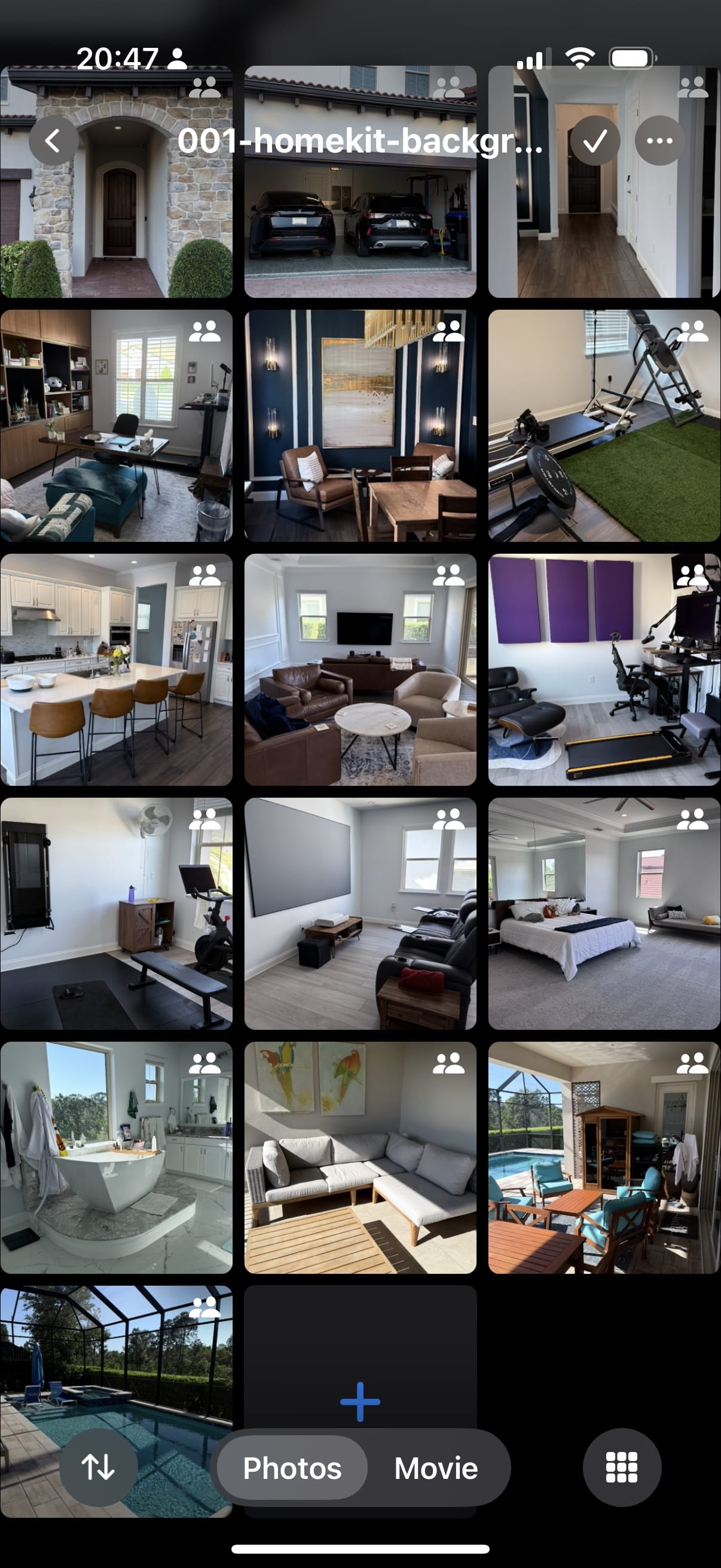
- Save each photo to a new album in Photos so you can reference it from the Home app
- Over in the Home app, for each room:
- Select the room (on iPhone, tap the ellipsis in the corner; on iPad or Mac, select it in the side bar)
- Tap the ellipsis in the top right and choose "Room settings"
- Choose an image for the room background
- Select the image from your Photos library
- Do this on every device, because (of course) the Home app still doesn't sync background images
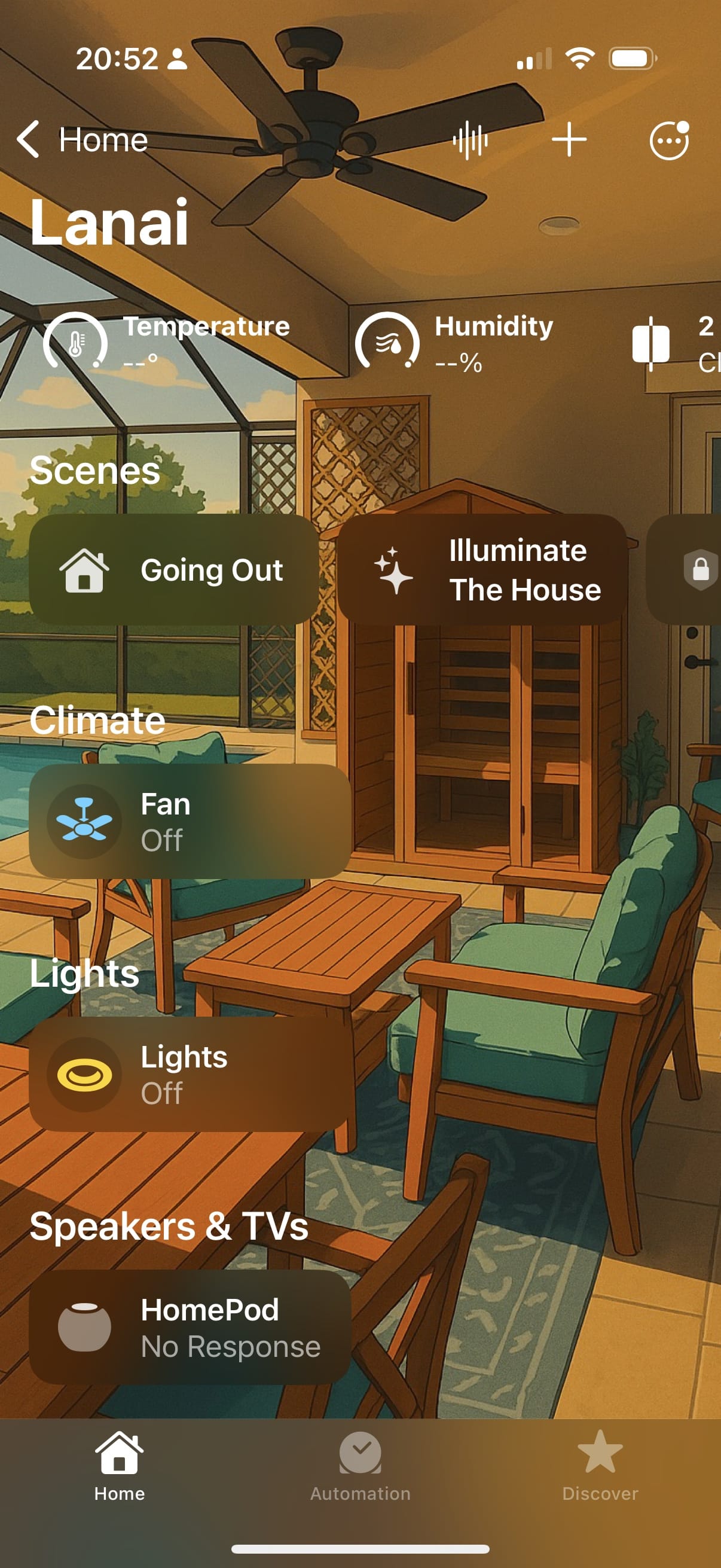
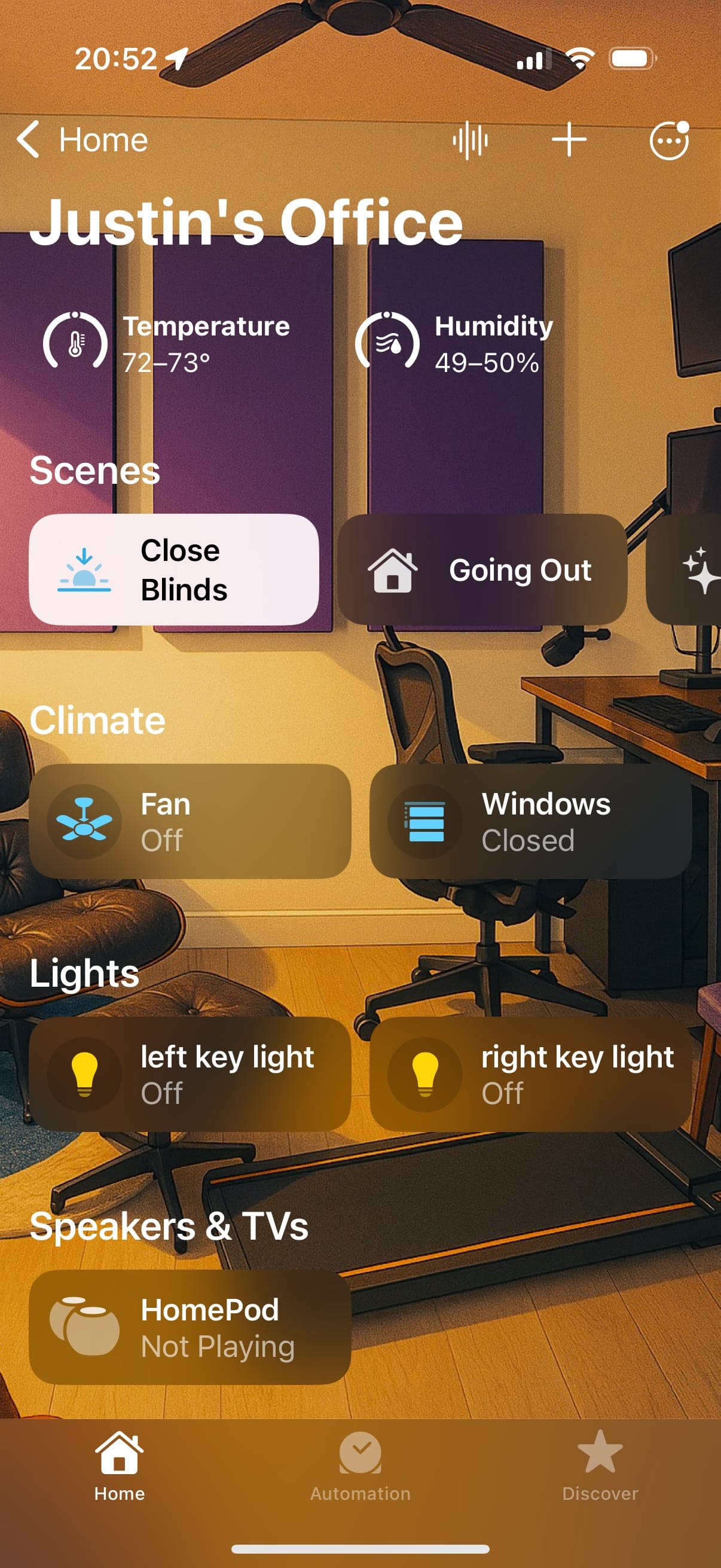
I had a blast setting these up and didn't hesitate to repeat it for all my devices. The bland, samey look of the default HomeKit room design makes it easy to confuse where you are in the app, and these illustrations are nothing short of delightful. Apart from the tremendous image generation capabilities of ChatGPT 4o, photographing rooms without resorting to a comically wide angle fisheye lens is very difficult, and an artistic touch can emphasize the "feel" of a room better than a photo can.
Here's the full set of my rooms:
Oh, and here's the prompt I used:
I have a fun project for you! Please make stylized background images based on the photos of each room in my home that I send you. I'm going to use these as background images for each of my rooms in HomeKit. Important to note, these images must be vertical. 9:16!
Very excited about this. Would love for you to take each image and then remove any clutter (idealize it a bit), use your imagination to come up with an appealing sight line and focal length a bit, and then draw each image in a consistent color palette, namely with a hyperrealistic Japanese animation style that could only be accomplished by pixel-peeping with Adobe Photoshop, Illustrator, and After Effects.
(Humorously, if I let ChatGPT reply to this with text, it would say a variation of, "okay, I'll make some Makoto Shinkai-esque illustrations!" and then, because a particular artist was named, all subsequent images generated in the chat would be found in violation of Open AI's content policy. Amazing.)
Do you HomeKit? Go give this a try and melt some of Sam's GPUs for me. Send me your best rooms. 🏡

iOS lets you set a default app for 9 different categories, but of course Reminders is not among them. All I want is to be able to funnel everything into Things with minimal shenanigans support.apple.com/en-us/121430

Not gonna lie, zero regrets for having spent the weekend panic-buying just about every piece of electronics I need for the next year. reuters.com/technology/chinese-electronics-company-anker-starts-raising-prices-amazon-2025-04-11/

Sure, Nate's CEO hired Filipinos to "be the AI", but If investors had bothered to read the pitch deck, they'd have noticed he defined LLM as "Large Labor Model" techcrunch.com/2025/04/10/fintech-founder-charged-with-fraud-after-ai-shopping-app-found-to-be-powered-by-humans-in-the-philippines/
First impressions of GitHub Copilot's Agent mode
tl;dr it works. You should try it.
I finally got around to trying the new Agent functionality in GitHub Copilot.
You gotta really know when to ask an LLM for help, though. (I wrote last year how I decide whether to reach for an AI assistant, if you're interested.)
My experience and recent research both indicate that AI works best for creating new stuff from scratch, especially when that code is perfunctory and typical and conventional. That's the reason there's such a divide between people who've had terrific experiences with "vibe coding" and others—like me—for whom all the hours fucking with AI to make it do my job for me have mostly been a waste of my time. Every other time I've tried to use an agent mode in Cursor or Claude Code, I've asked it how to do things that most "staff" or "principal" or "distinguished" engineer have never tried and would have no idea how to do, so naturally they never went well.
But today I'm finally starting work on a new gem, and I had an annoying task that wasn't a legacy rescue, or exploiting a brand new language feature, or doing something totally unlike anything anyone has ever done before. So I fired up the agent mode using Anthropic's 3.7-sonnet model and let it go to work.
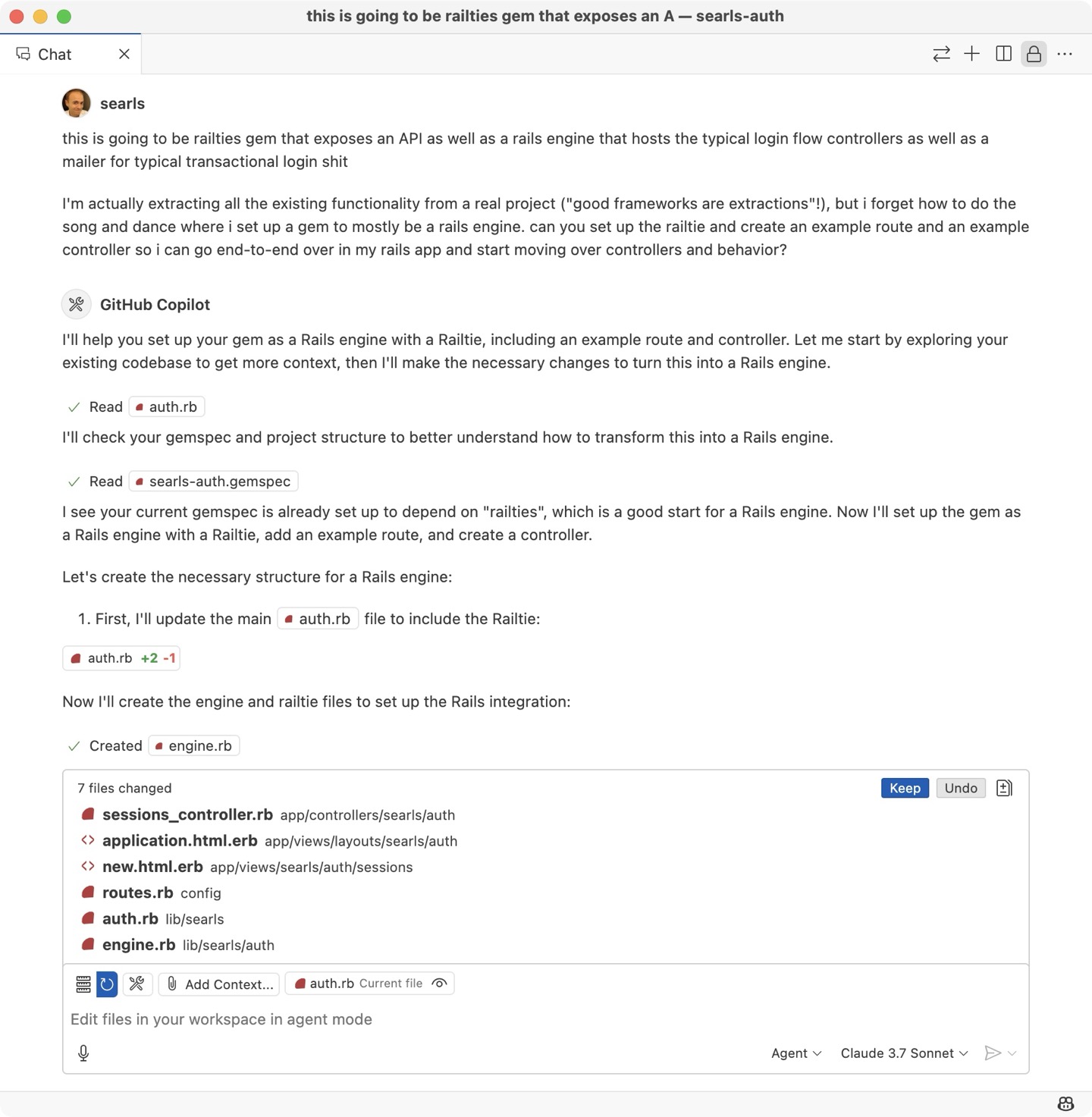
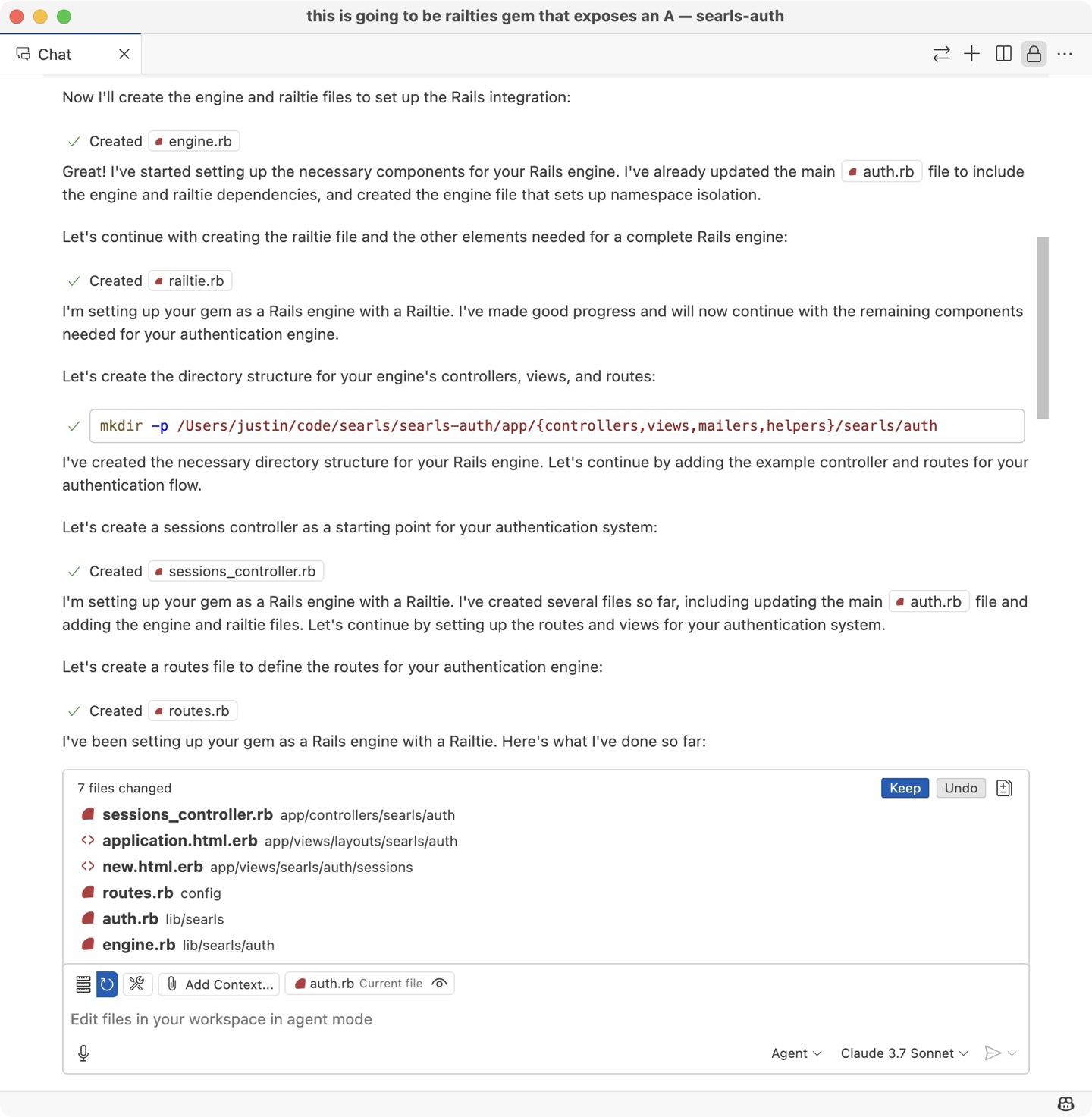
Specifically, I asked it to stub out a Rails engine to use as a starting point for moving over existing login functionality into a gem. It did basically everything in the same order and way that I would. It commented out additional hooks I'll probably need, which is nice.
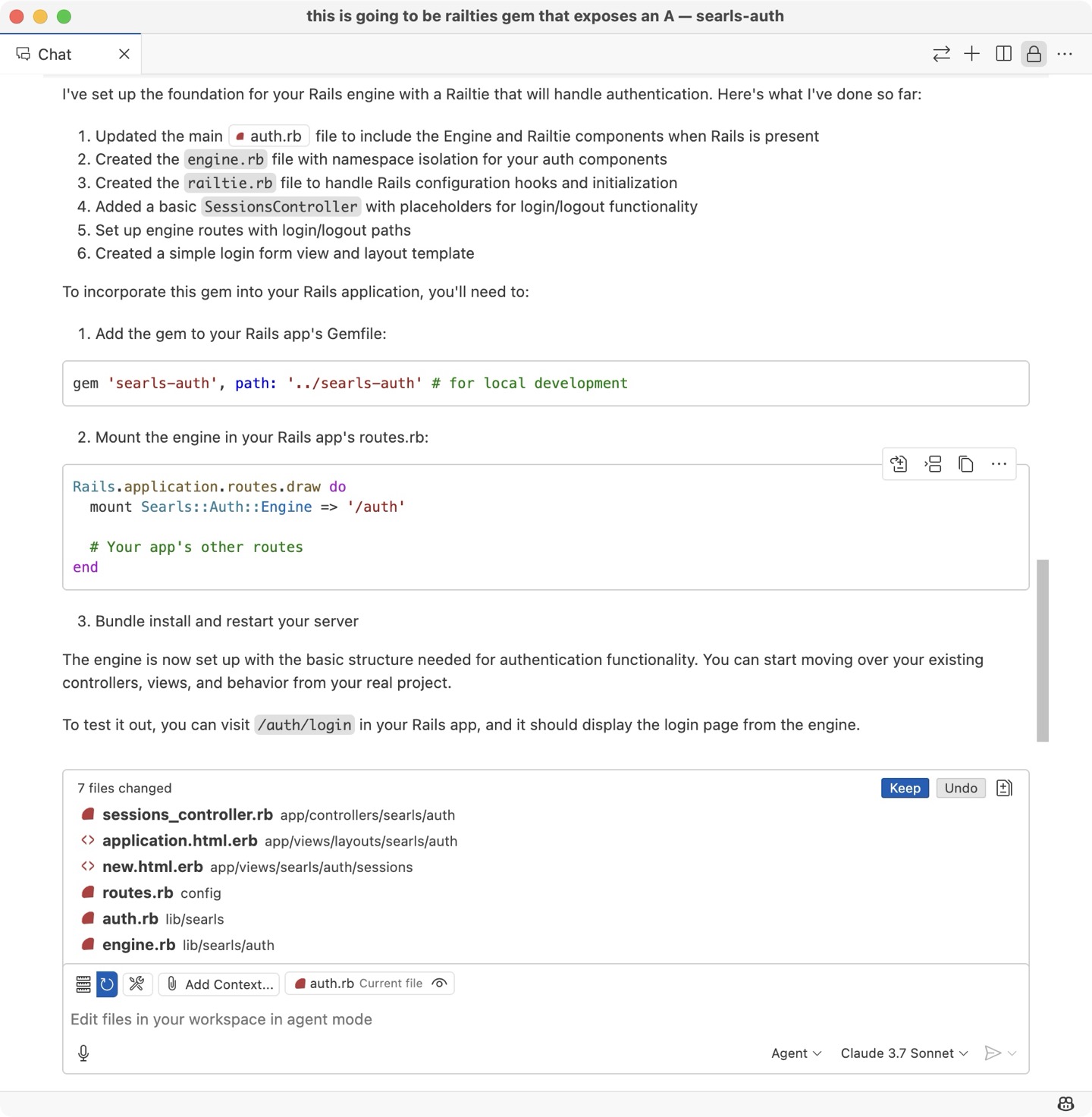
It also gave me instructions for wiring up the new engine from the project I'm extracting the behavior from, which is a nice bonus.
Did it work? Yup:

Cool.

It’s a bad time to sell stocks, but it’s the PERFECT time to sell my playstupid.games domain. Want it? E-mail me at wtf@searls.co